input标签属于什么标签?input标签属性有哪些?相信刚接触的表单的小白应该很陌生,那么接下来我们就来讲一下input标签属性有哪些?
首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的可以关注我,另外也可以进我的web学习交流群1045267283,领取资料学习资料笔记,可以跟里面的小伙伴一起学习一起成长,不懂的问题也可以问我,随时给大家解答。再次感谢大家。
一:input标签是什么
input标签是用于搜集用户的信息,根据不同的属性值,输入字段也有很多种形式,所以说input标签的值也有很多种,input标签的值是根据表单中的输入字段决定,输入的字段我们可以通过type来控制。input标签目前支持的浏览器有IE,火狐,谷歌,Safari。使用也是很广泛的。
input标签语法:
input标签是单元素标签,没有结束标签。
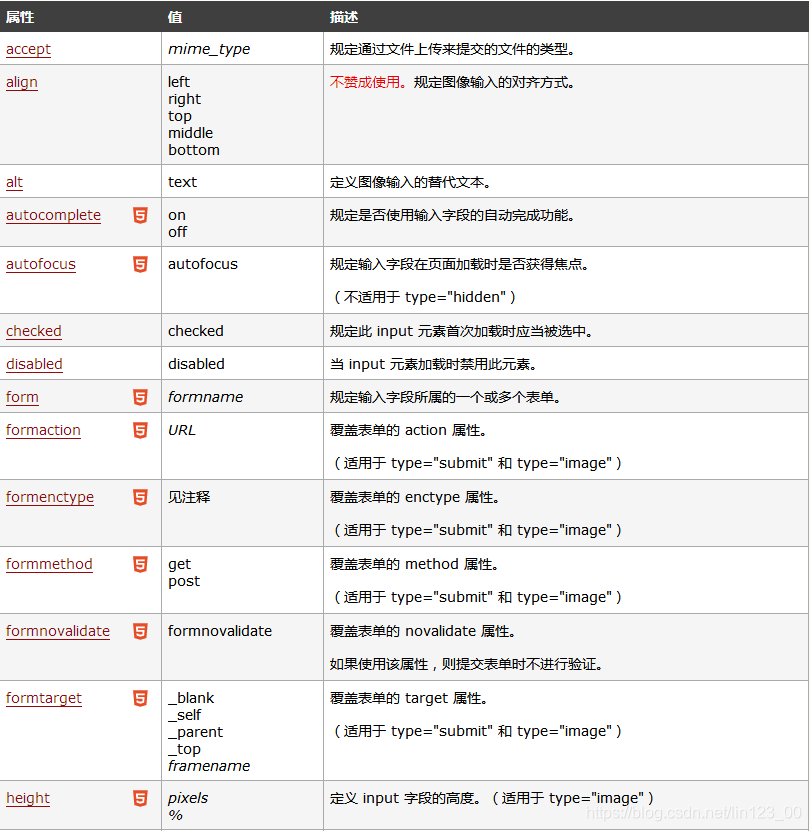
二:input标签属性有哪些

1.type属性:
文本属性:我们使用txxt属性值,进行对单行文本框进行设置。
密码文本框:我们使用passwprd属性值,从而可以设置密码框的输入。
button是对按钮进行设置,reset就是对重置按钮的设置。
2.form属性:
form规定input是一个或者是多个表单。
3.formtarget属性:
formtarget属性是指用户定义发送表单之后在哪那里显示关键词,目前只适用于 type="submit" 和 type="image"。
关于input标签属性其实还有很多,可以通过手册进行查询。以上就是对input标签是什么?input标签属性有哪些的全部介绍。