1.旋转是将元素沿着x、y、z轴以指定的角度旋转(旋转方向为顺时针),单位可以为deg也可为turn。
2、旋转也是使用transform标签:
使用以下函数:rotatex(),使元素沿着x轴旋转
rotatey(),使元素沿着y轴旋转
rotatez(),使元素沿着z轴旋转
3、旋转在和平移一起使用时,这两者的顺序不同也会有不同的效果,如:
一是:先旋转在平移
二是:先平移在旋转
 注意:可以使用backface-visibility标签来设置元素背面是否可见。可选值有两个:visible(默认值)、hidden(隐藏元素背面)
注意:可以使用backface-visibility标签来设置元素背面是否可见。可选值有两个:visible(默认值)、hidden(隐藏元素背面)
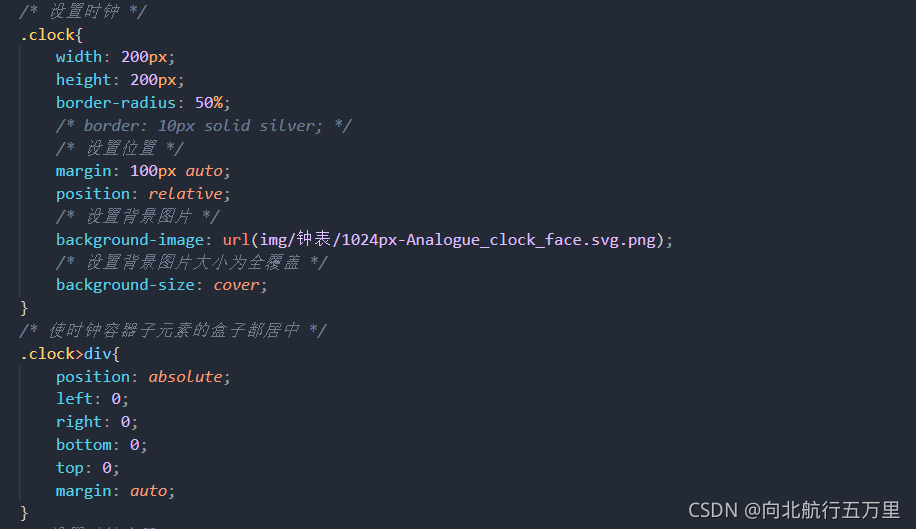
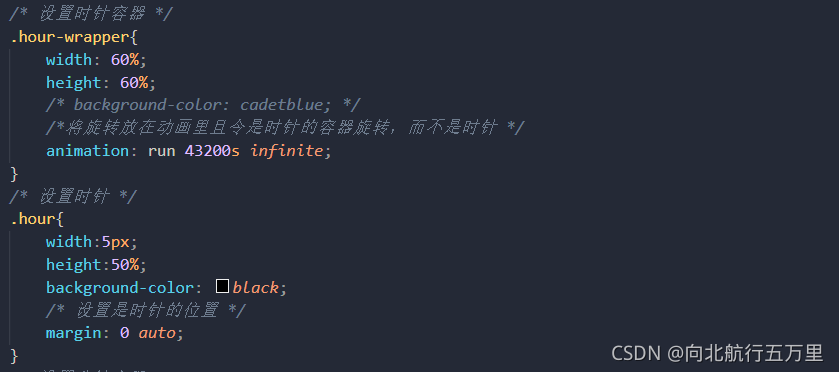
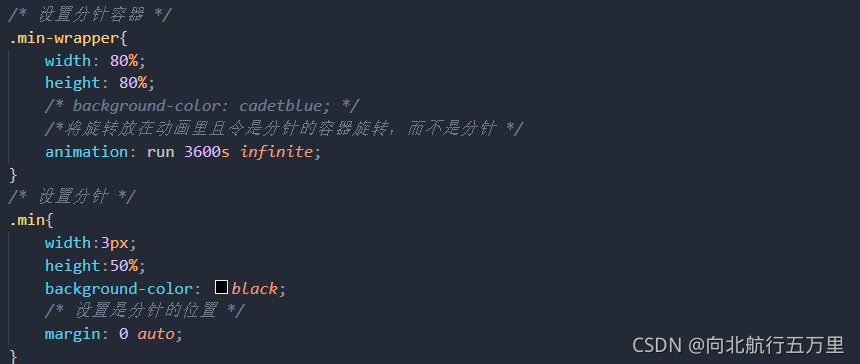
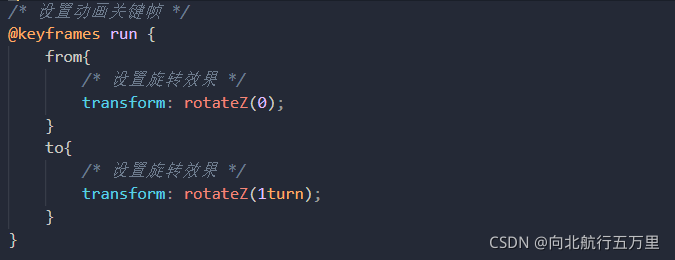
4、旋转练习------钟表练习:在设置时针、分针、秒针时,若把旋转加到他们身上,则它们以他的中间点旋转,所以我们需要将旋转放到他们的父元素上,让他跟着父元素旋转,在设置他的位置即可。
框架:

样式: