目录
1.HTTP 是什么
2.HTTP 工作过程?
2.1?HTTP 协议格式
2.1.1?抓包工具的使用
2.1.2?抓包工具原理
?2.1.3?抓包结果分析
2.1.4?协议格式总结
3.?HTTP 请求 (Request)
3.1?请求地址 URL
3.2 认识方法
3.3?请求 “报头” (header)
3.4?请求 “正文” (body)
4.?HTTP 响应
4.1?认识 “状态码” (status code)
4.2?响应 “报头” (header)
4.3?响应 “正文” (body)
5.?Tomcat
5.1?Tomcat 是什么
5.2?下载安装
5.3 部署静态页面
5.4?部署 HTML 到单独的目录中
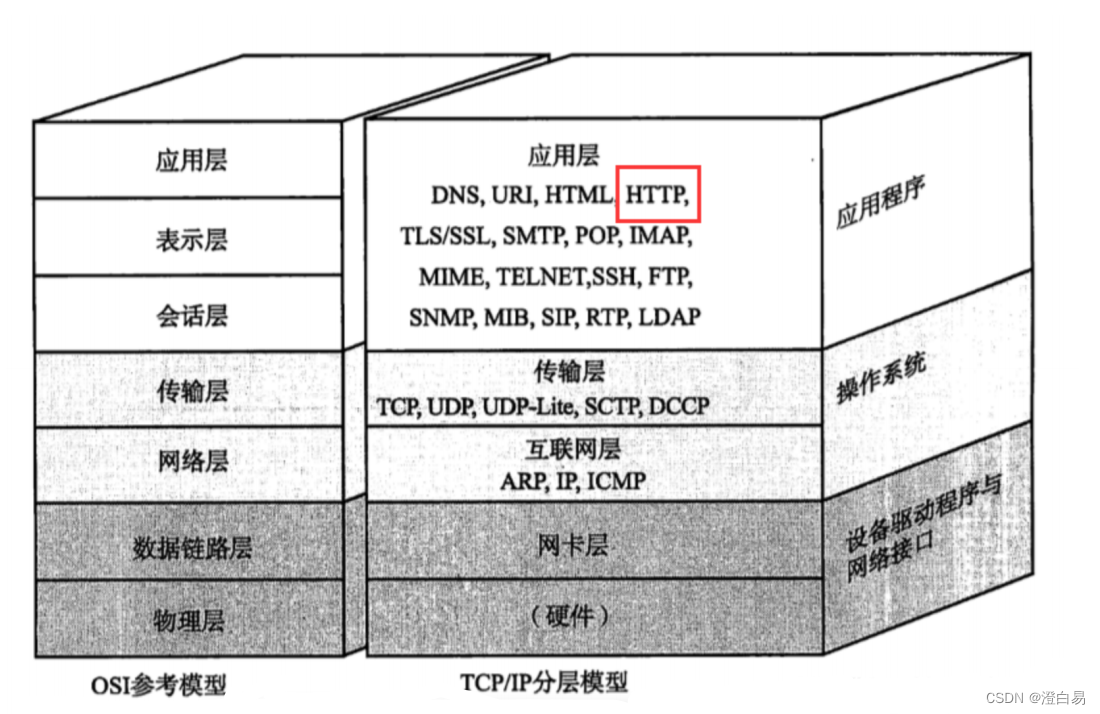
1.HTTP 是什么
HTTP (全称为 “超文本传输协议”) 是种应用非常广泛的应用层协议。

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议,我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.

https 是在 http 基础之上做了一个加密解密的工作,当我们在浏览器中输入一个百度搜索的 “网址” (URL) 时, 浏览器就给百度的服务器发送了一个 HTTP 请求, 百度的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片,字体等信息).
2.HTTP 工作过程
当我们在浏览器中输入一个 “网址”, 此时浏览器就会给对应的服务器发送一个HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.
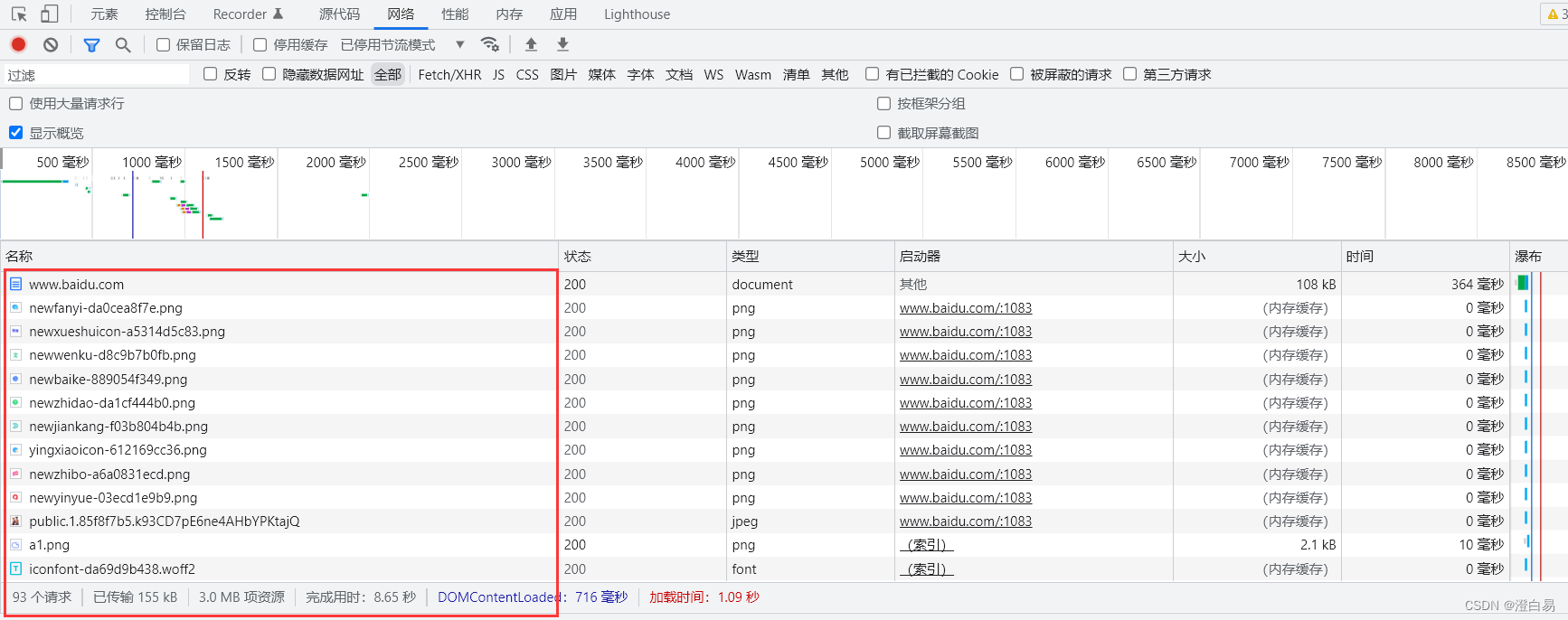
事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.可以通过 chrome 的开发者工具观察到这个详细的过程:
通过 F12 打开 chrome 的开发者工具, 切换到 网络标签页. 然后刷新页面即可看到如下图效果. 每一条记录都是一次 HTTP 请求/响应

2.1HTTP 协议格式
HTTP 是一个文本格式的协议. 可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节.
2.1.1抓包工具的使用
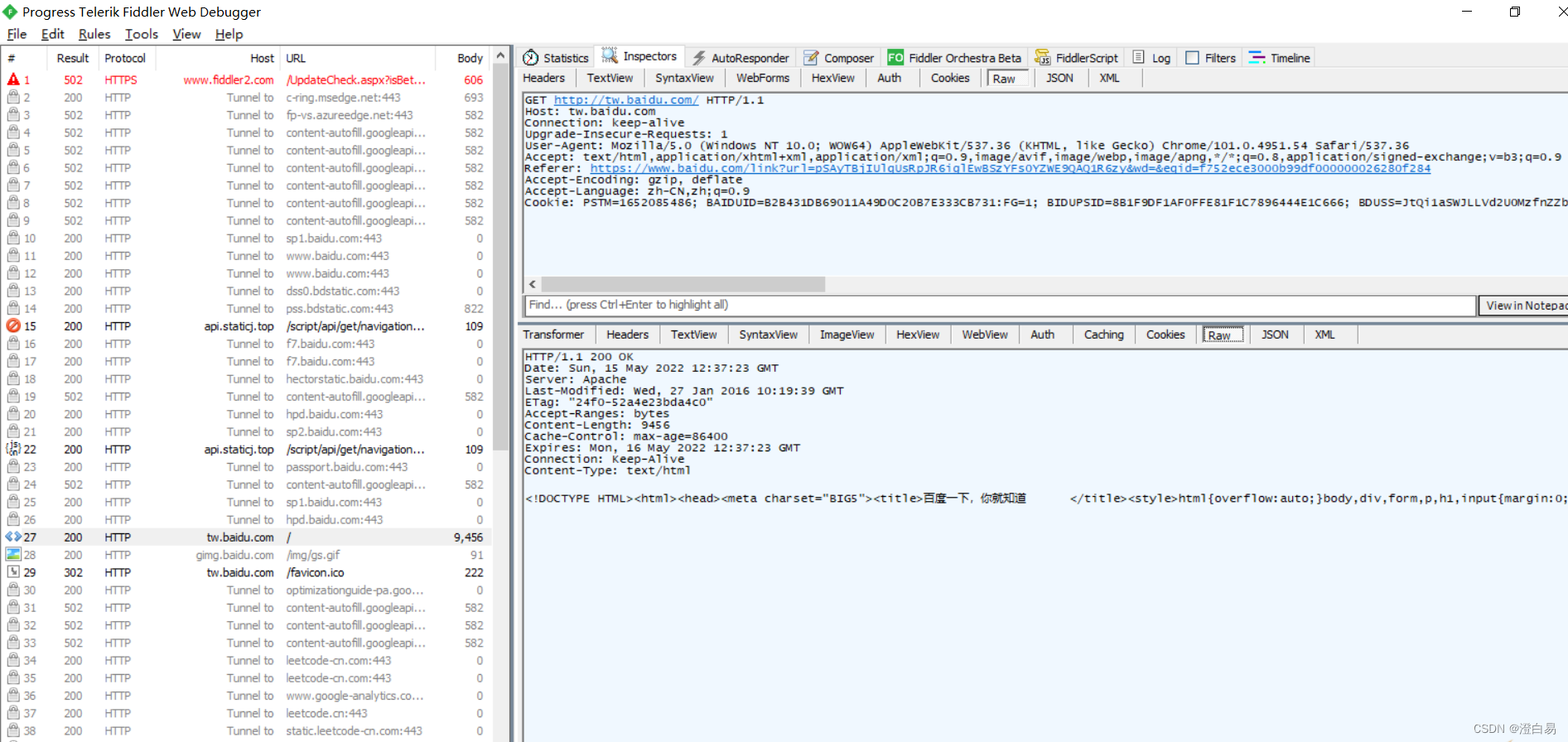
以 Fiddler 为例. (下载地址: https://www.telerik.com/fiddler/),安装过程比较简单, 一路 next 即可。

- 左侧窗口显示了所有的 HTTP请求/响应, 可以选中某个请求查看详情.
- 右侧上方显示了 HTTP 请求的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容. (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据, 可以通过右下角的 View in Notepad 通过记事本打开.
- 使用 ctrl + a 全选左侧的抓包结果, delete 键清除所有被选中的结果.
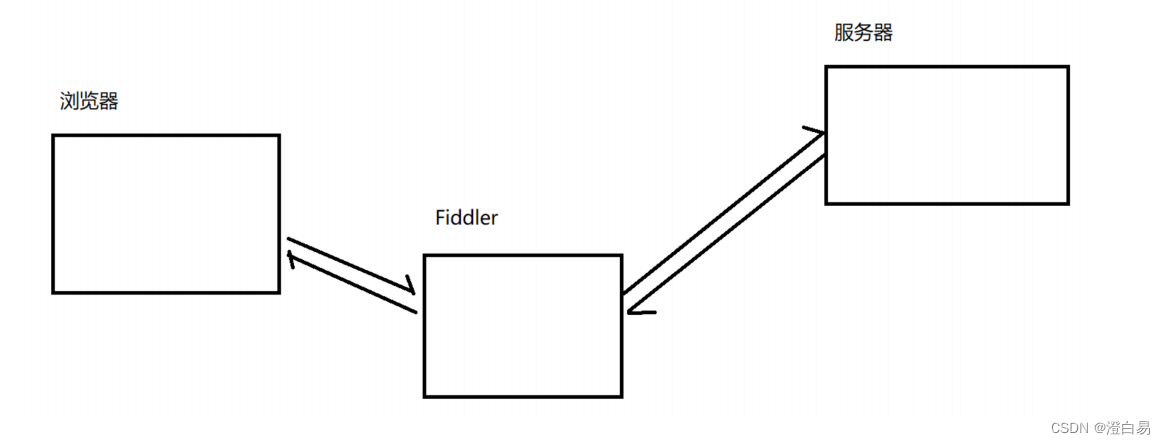
2.1.2抓包工具原理
Fiddler 相当于一个 “代理”,浏览器访问 baidu.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.

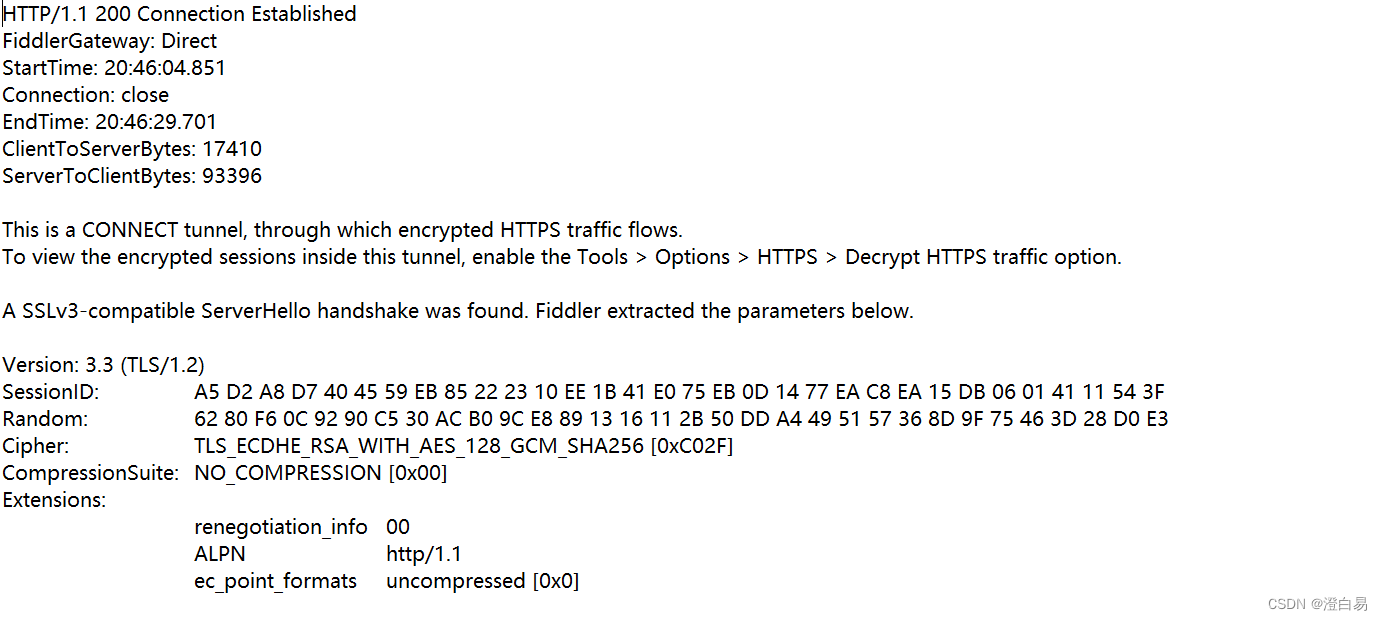
2.1.3抓包结果分析
HTTP请求抓包结果:

- 首行: [方法] + [url] + [版本]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度;
HTTP响应:

- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中.
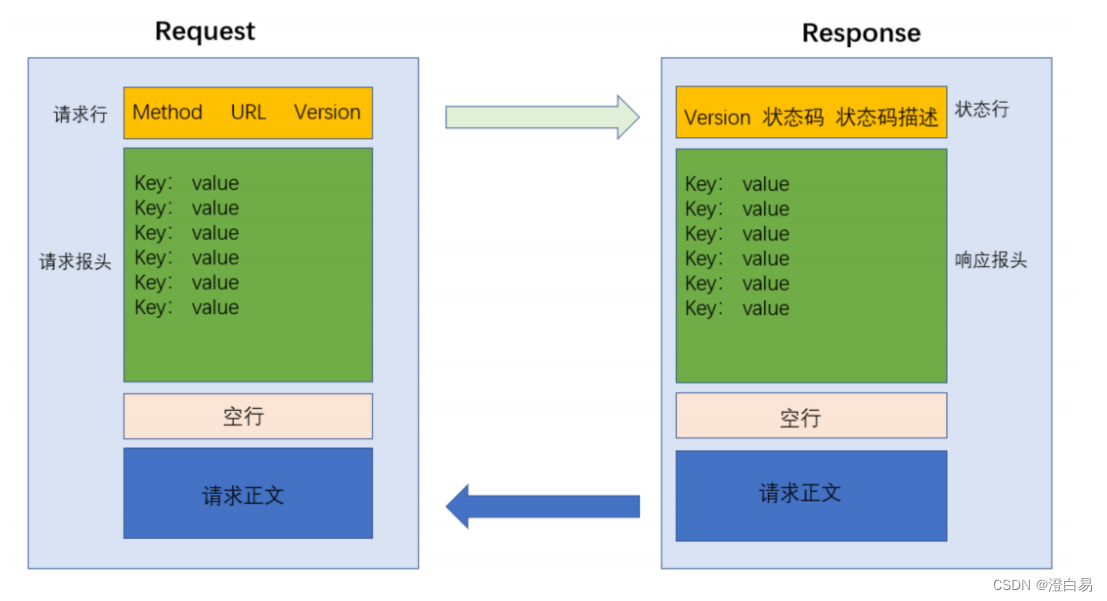
2.1.4协议格式总结

为什么 HTTP 报文中要存在 “空行”
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”.
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”.
3.HTTP 请求 (Request)
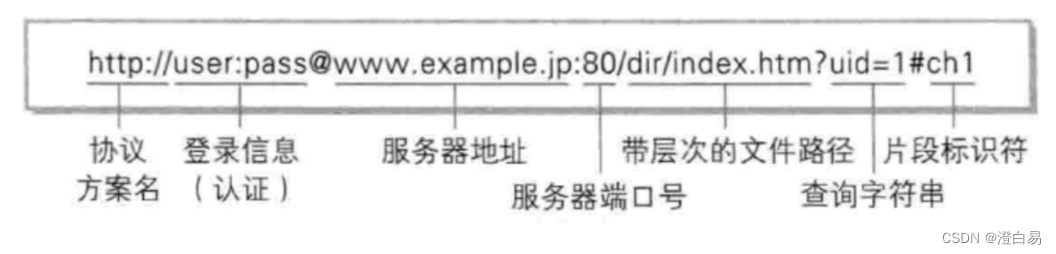
3.1请求地址 URL
平时我们俗称的 “网址” 其实就是说的 **URL (Uniform Resource Locator 统一资源定位符).**互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.
URL 的详细规则由 因特网标准RFC1738 进行了约定(https://datatracker.ietf.org/doc/html/rfc1738).

URL中可以省略的部分:
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
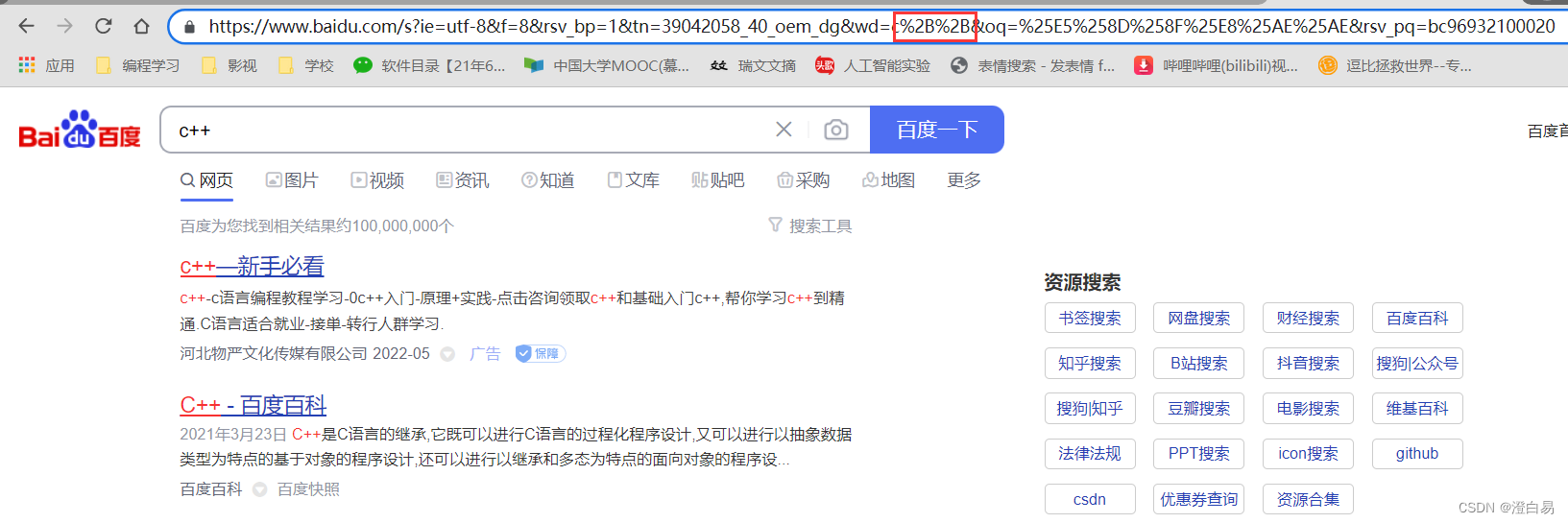
关于 URL encode
像 / : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式

“+” 被转义成了 “%2B”
urldecode就是urlencode的逆过程:UrlEncode编码/UrlDecode解码 - 站长工具
3.2 认识方法
这里的方法指的是请求的方法类型,它的分类有以下几个:

3.2.1GET 方法
GET 是最常用的 HTTP 方法. **常用于获取服务器上的某个资源。**在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
GET 请求的特点:
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空.
3.2.2POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面),通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
POST 请求的特点:
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的Content-Length 指定.
谈谈 GET 和 POST 的区别?
- 语义不同: GET 一般用于获取数据, POST 一般用于提交数据.
- GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递
- GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的).
- GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
补充说明:
- 关于语义: GET 完全可以用于提交数据, POST 也完全可以用于获取数据.
- 关于幂等性: 标准建议 GET 实现为幂等的. 实际开发中 GET 也不必完全遵守这个规则(主流网站都有 “猜你喜欢” 功能, 会根据用户的历史行为实时更新现有的结果.
- 关于安全性: 有些资料上说 “POST 比 GET 请安全”. 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和 GET POST 无关.
- 关于传输数据量: 有的资料上说 “GET 传输的数据量小, POST 传输数据量大”. 这个也是不科学的, 标准没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少,完全取决于不同浏览器和不同服务器之间的实现区别.
- 关于传输数据类型: 有的资料上说 “GET 只能传输文本数据, POST 可以传输二进制数据”. 这个也是不科学的. GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode.
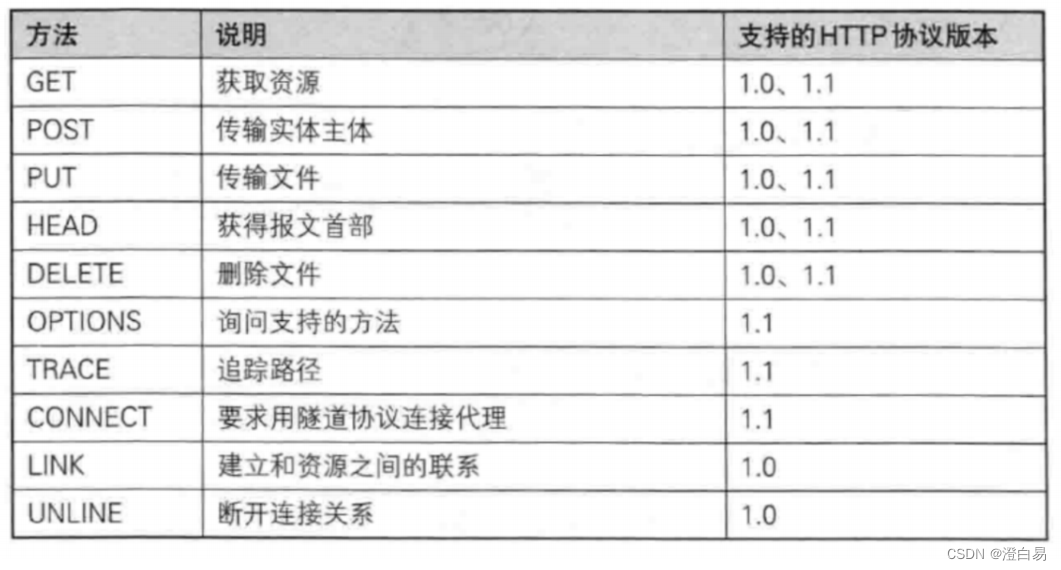
3.2.3其他方法
-
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
-
DELETE 删除服务器指定资源
-
OPTIONS 返回服务器所支持的请求方法
-
HEAD 类似于GET,只不过响应体不返回,只返回响应头
-
TRACE 回显服务器端收到的请求,测试的时候会用到这个
-
CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
3.3请求 “报头” (header)
请求报头在发送请求时用来描述更多消息的,header 的整体的格式也是 “键值对” 结构,每个键值对占一行. 键和值之间使用分号分割。
3.3.1Host
表示服务器主机的地址和端口.
3.3.2Content-Length
表示 body 中的数据长度.
3.3.3Content-Type
表示请求的 body 中的数据格式.
常见选项:
-
application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello
-
multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped=“multipart/form-data”, 通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
-
application/json: 数据为 json 格式. body 格式形如:
{"username":"123456789","password":"abc","code":"agaeg","agwaga":"abd198fb123laf90865eaasd"}
3.3.4User-Agent (简称 UA)
表示浏览器/操作系统的属性. 形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/91.0.4472.77 Safari/537.36
其中Windows NT 10.0; Win64; x64表示操作系统信息;
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器信息.
3.3.5Referer
表示这个页面是从哪个页面跳转过来的,如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的。
3.3.6Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)。往往可以通过这个字段实现 “身份标识” 的功能。(每个不同的域名下都可以有不同的 Cookie, 不同网站之间的Cookie 并不冲突.)
3.4请求 “正文” (body)
正文中的内容格式和 header 中的 Content-Type 密切相关. 上面也罗列了三种常见的情况.
4.HTTP 响应
HTTP 响应的具体信息:
- 首行(版本号 状态码 状态描述信息)
- 响应报头
- 空行
- 返回主体
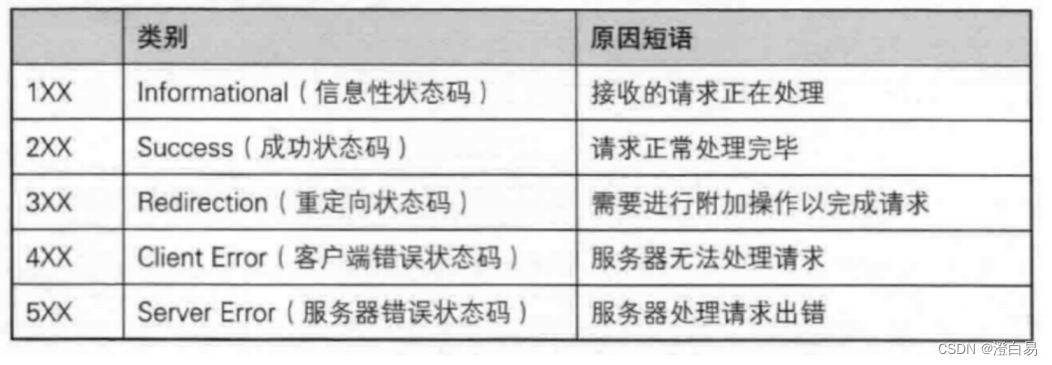
4.1认识 “状态码” (status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…).
以下为常见的状态码:
200 OK
这是一个最常见的状态码, 表示访问成功.
404 Not Found
没有找到资源.
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404.
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
405 Method Not Allowed
前面介绍了HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等.但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法). 此时就会出现 405.
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.
504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
302 Move temporarily
临时重定向
临时重定向 就相当于手机号码中的 “呼叫转移” 功能.
比如我本来的手机号是 187-xxxx-1234, 后来换了个新号码 153-xxxx-5678, 那么不需要让我的朋友知道新号码,
只要我去办理一个呼叫转移业务, 其他人拨打 187-xxxx-1234 , 就会自动转移到 153-xxxx-5678上.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.301 也是通过 Location 字段来表示要重定向到的新地址.
总结

- 200 成功
- 301 永久重定向
- 302 临时重定向
- 403 没有权限访问
- 404 访问页面不存在
- 500 服务器错误
- 502 网关错误
- 504 访问超时
4.2响应 “报头” (header)
响应报头的基本格式和请求报头的格式基本一致.类似于Content-Type , Content-Length 等属性的含义也和请求中的含义一致.
Content-Type
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
4.3响应 “正文” (body)
正文的具体格式取决于 Content-Type
5.Tomcat
5.1Tomcat 是什么
谈到 “汤姆猫”, 大家可能更多想到的这个:

事实上, Java 世界中的 “汤姆猫” 完全不是一回事:

Tomcat 是一个 HTTP 服务器.
5.2下载安装
在 Tomcat 官网下载即可,Tomcat 版本很多,我是用的是Tomcat 8.
5.2.1 目录说明
针对 tomcat 录解压缩之后, 可以看到如下结构:
apache-tomcat-8.5.47
bin 存放各种启动、停?脚本的。.sh 是以后在 linux 上?的,.bat 是在
windows 上?的
startup.bat 启动服务,双击即可使?
conf 相关的配置?件,?前我们不?关?
lib 运? tomcat 需要的类库,我们不关?
logs 运?时的?志?件,我们有时需要查看?志,来发现定位?些问题
temp 临时?件夹,不关?
webapps 存放我们要运?的 web application 的?件夹,对于我们最常?的?个?件夹
work Tomcat 内部进?预编译的?件夹,我们不关?
下?都是?些?档,有兴趣的同学可以??阅读
BUIDING.txt
CONTRIBUTING.md
LICENSE
NOTICE
README.md
RELEASE-NOTES
RUNNING.txt
其中我们最关注的录就是 webapps 录. web applications 的简称, 意思是来存放 web 应的件夹.
web 应:一个具有独立完整功能的 “网站”, 我们就可以称为一个 “web 应用”.
5.2.2启动服务器
在 bin 目录中, 双击startup.bat 即可启动 Tomcat 服务器。看到形如以下内容的日志, 说明启动成功:

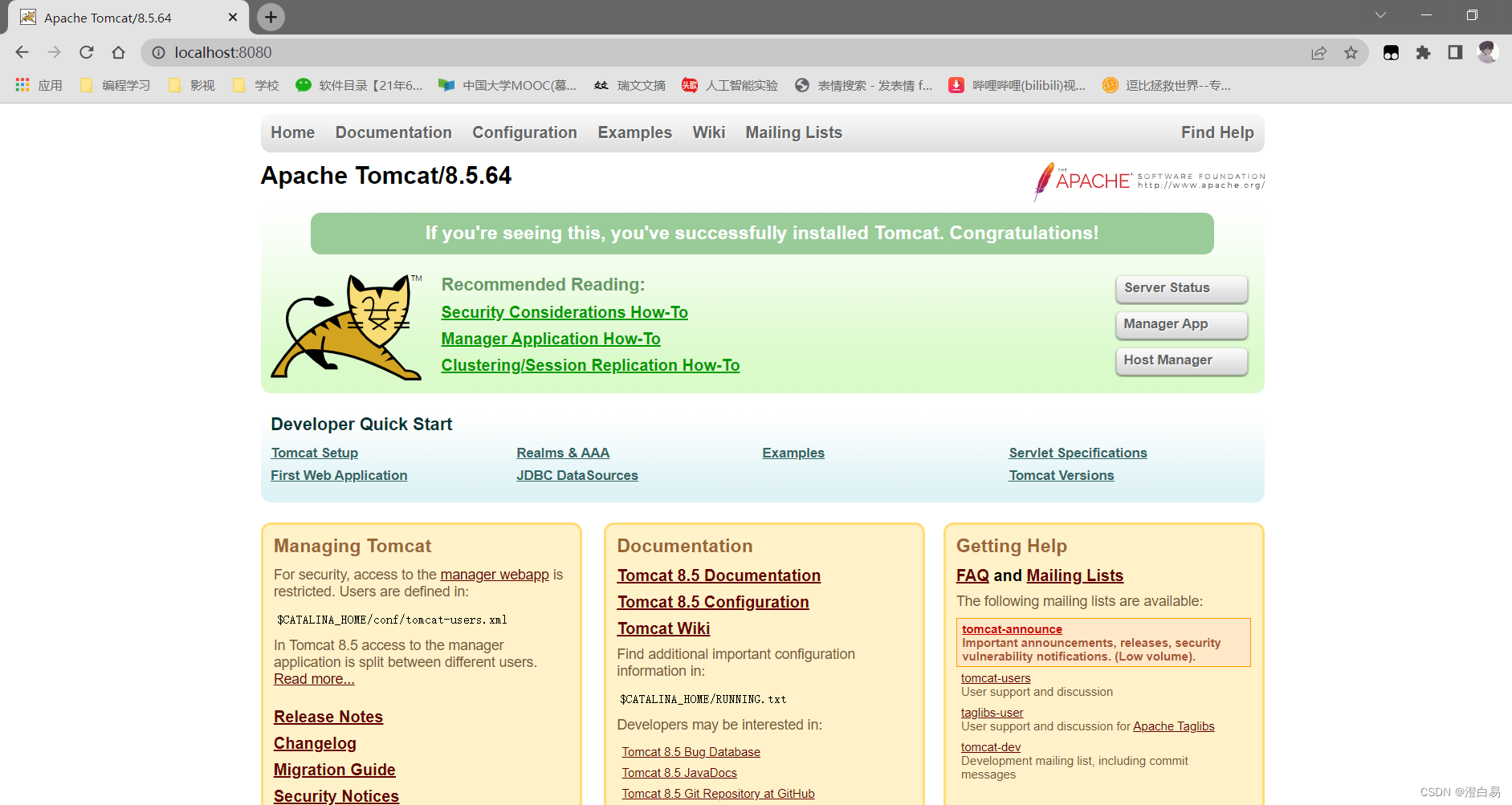
在浏览器中输入127.0.0.1:8080 (或localhost:8080)即可看到 Tomcat 的默认欢迎页面.

如果启动失败怎么办
最常见的启动失败原因是端口号被占用.
Tomcat 启动的时候默认会绑定 8080 和 8005 端口.
如果有其他进程已经绑定了这两个端口中的任意一个, 都会导致 Tomcat 不能启动.
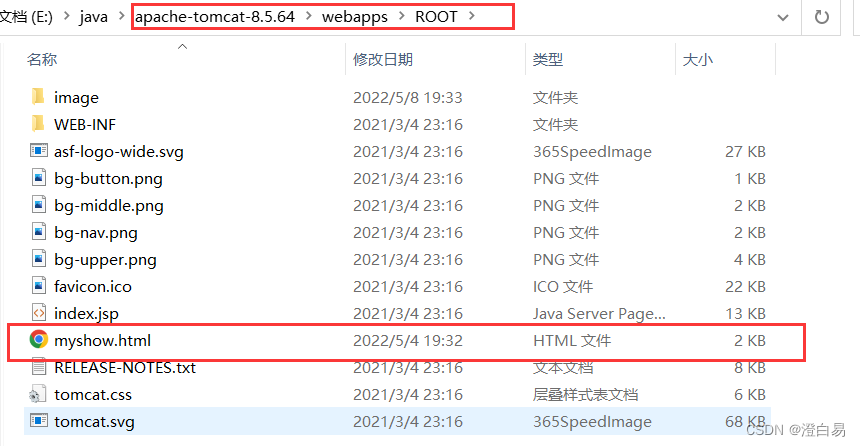
5.3 部署静态页面
我们可以把自己写好的 HTML 部署到 Tomcat 中:

在浏览器中通过 URL http://127.0.0.1:8080/myshow.html 来访问

5.4部署 HTML 到单独的目录中
实际开发中我们的 HTML 可能不止个, 依赖的 CSS / JavaScript 件也可能比较多. 这个时候就不适合全都拷贝到 webapps/ROOT 目录中了(这就会显的比较乱)我们可以创建个单独的目录, 和 ROOT 并列, 来存放我们要部署的内容.
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦