目录
迭代器
Iterator 的作用
Iterator 的遍历过程
Set
Map集合
map和对象区别?
async异步函数
迭代器
迭代器(Iterator)就是这样一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署Iterator接口,就可以完成遍历操作(即依次处理该数据结构的所有成员)。
Iterator 的作用
为各种数据结构,提供一个统一的、简便的访问接口;
使得数据结构的成员能够按某种次序排列;
ES6创造了一种新的遍历命令for...of循环,Iterator接口主要供for...of消费。
Iterator 的遍历过程
-
创建一个指针对象,指向当前数据结构的起始位置。也就是说,遍历器对象本质上,就是一个指针对象。
-
第一次调用指针对象的next方法,可以将指针指向数据结构的第一个成员。
-
第二次调用指针对象的next方法,指针就指向数据结构的第二个成员。
-
不断调用指针对象的next方法,直到它指向数据结构的结束位置。
/**
* 数组 keys values entries
* 方法全部返回迭代器对象 就可以使用 for of遍历
* 迭代器接口本质就是调用迭代器对象的next方法 指针
* 调用next方法会依次指向内部成员
*/
let arr = [1,2,3,4,5];
let keys = arr.keys();
let values = arr.values();
let entries = arr.entries();
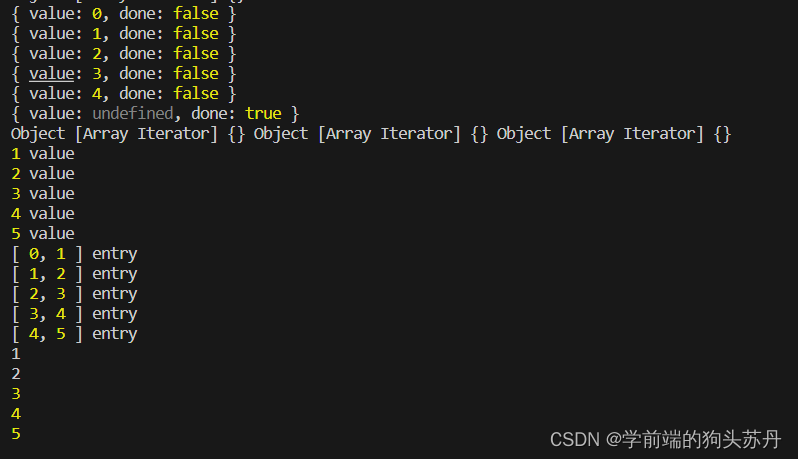
console.log(keys.next()); //{ value: 0, done: false }
console.log(keys.next()); //{ value: 1, done: false }
console.log(keys.next()); //{ value: 2, done: false }
console.log(keys.next()); //{ value: 3, done: false }
console.log(keys.next()); //{ value: 4, done: false }
console.log(keys.next()); //{ value: undefined, done: true }
// console.log(values.next());
// console.log(entries.next());
// let result;
// while(!(result = keys.next()).done){
// console.log(result.value); //这里用keys.next() 会再次执行一次
// }
console.log(keys,values,entries);
for(let key of keys){
console.log(key,'key');
}
for(let value of values){
console.log(value,'value');
}
for(let entry of entries){
console.log(entry,'entry');
}
function test(){
// arguments 是迭代器对象
for(let key of arguments){
console.log(key);
}
}
test('1','2',3,4,5)

原生具备 Iterator 接口的数据结构如下
Array、Map、Set、String、TypedArray、arguments、NodeList
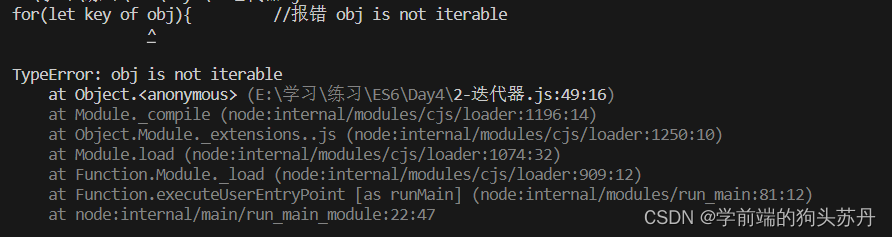
我们还可以把原来不是可迭代的数据类型变成可迭代的,这样就能支持for...of循环啦,比如说objct!如果我们直接对对象执行for...of肯定会出错:
let obj = {
name:'zhangsan',
age:12
}
for(let key of obj){ //报错 obj is not iterable
console.log(key);
}

let obj = {
name:'zhangsan',
age:12
}
// for(let key of obj){ //报错 obj is not iterable
// console.log(key);
// }
let keys = Object.keys(obj);
console.log(keys);
for(let key of keys){
console.log(key);
}

Set
Set类似于数组,但是成员的值都是唯一的,没有重复的值。Set 本身是一个构造函数,用来生成 Set 数据结构。Set 构造函数可以接受一个数组(或者具有 iterable 接口的其他数据结构)作为参数,用来初始化。
/**
* set集合
* 特点:内部成员值是唯一的
* 参数:无或者实现了迭代器接口的数据结构 数组 字符串
* 创建使用set构造函数 new Set() typeof
*/
let set = new Set();
// console.log(set,typeof(set),set instanceof Object);
// 添加内部成员 add
// 注意:如果是基本数据类型相同的值添加两次会自动去重
// 如果是引用数据类型 会添加多次 (引用地址不同)
set.add('hello');
set.add('world');
set.add('hello');
let arr1 = [];
set.add(arr1);
set.add([]);
console.log(set);
// 删除内部成员delete
// 注意:删除引用数据类型的时候如果是内容则无法删除 是指向地址的变量则可以删除
set.delete([]); //无法删除
set.delete(arr1); //可以删除
console.log(set);
// 遍历set集合
console.log(set.keys());
console.log(set.values());
console.log(set.entries());
for(let key of (set.keys())){
console.log(key);
}
set.forEach((key,value)=>{
console.log(key,value);
})
/**
* has 检验set集合有没有该内部成员
* 引用数据类型最好放引用地址
*/
console.log(set.has('hello'));
console.log(set.has([]));
/**
* 属性
* 查看set内部成员个数 size
*/
console.log(set.size);
let obj = {};
set.add(obj);
console.log(set.size);
/**
* 应用 数组去重 set
*/
let set1 = new Set([1,2,3,4,3,2,1]);
console.log(set1);
let res1 = Array.from(set1);
console.log(res1);
console.log(set1[0]);
let res2 = Array.prototype.slice.call(set1,0);
console.log(res2);
let res3 = [...set1];
console.log(res3);
let set2 = new Set('hello');
console.log(set2);

Map集合
Map类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。Map 可以接受一个数组作为参数。该数组的成员是一个个表示键值对的数组。
/**
* 键值对的一种数据结构 键可以是任意数据类型
*/
let obj = {
name:'zhangsan',
age:12,
[Symbol('email')]:"123456@qq.com",
}
obj[{}] = 1; //期望出现{} =>1 结果出现'[object Object]' => 1
let res = Object.entries(obj);
let map = new Map(res);
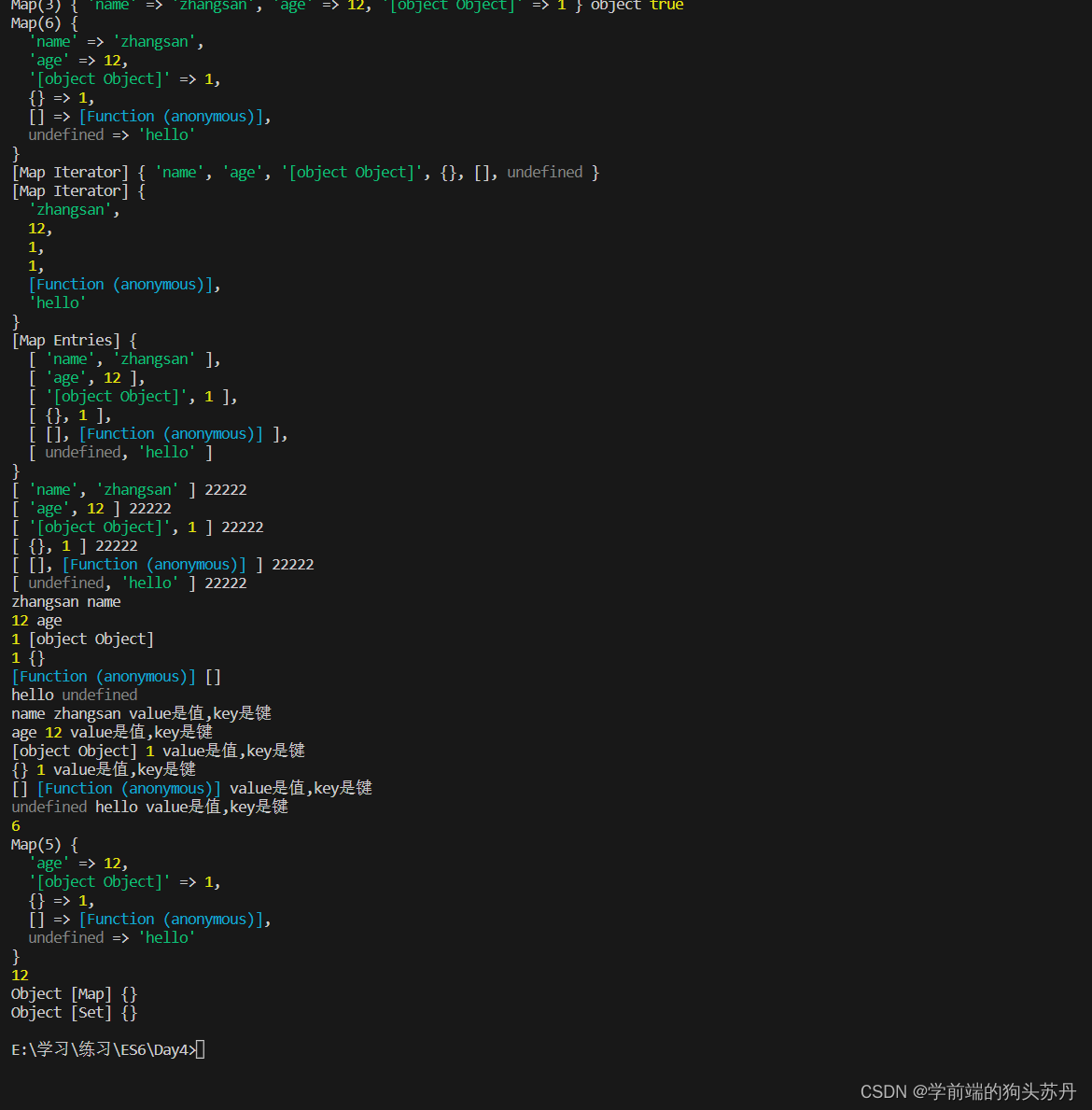
console.log(map,typeof map,map instanceof Object);
map.set({},1);
map.set([],function(){});
map.set(undefined,'hello');
console.log(map);
/**
* 遍历map keys values entries forEach
*/
console.log(map.keys());
console.log(map.values());
console.log(map.entries());
for(let key of map){
console.log(key,'22222');
}
map.forEach((key,value)=>{
console.log(key,value);
})
map.forEach((key,value)=>{
console.log(value,key,'value是值,key是键');
})
console.log(map.size);
// 删除某一个属性
map.delete('name');
console.log(map);
// 获取属性键对应的值
console.log(map.get('age'));
console.log(Map.prototype);
console.log(Set.prototype);


map和对象区别?
1.map键可以是任意数据类型,对象键只能是字符串或者symbol值
2.map可以使用for...of遍历,实现了迭代器接口
3.对象只能使用for in 循环遍历 因为没有实现迭代器接口
4.map可以直接调用forEach方法进行遍历
5.map的键值对数量可以直接通过size属性获取,对象需要手动获取
6.map更适合键值对,频繁删除map做了一些优化
7.map内部键值对有序,对象属性是无序。
async异步函数
async函数是使用async关键字声明的函数。 async函数是AsyncFunction构造函数的实例, 并且其中允许使用await关键字。async和await关键字让我们可以用一种更简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用promise。
await关键字只在async函数内有效。如果你在async函数体之外使用它,就会抛出语法错误 SyntaxError 。async/await的目的为了简化使用基于promise的API时所需的语法。async/await的行为就好像搭配使用了生成器和promise。async函数一定会返回一个promise对象。如果一个async函数的返回值看起来不是promise,那么它将会被隐式地包装在一个promise中。
简单来说 是一个函数,是一个异步编程解决方案,内部封装了generator函数,是一个语法糖,内部自带执行器,与await配合使用;异步编程,同步处理。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.6/axios.js"></script>
</head>
<body>
<script>
async function getFindAll() {
try {
let res = await axios.get('http://121.199.0.35:8888/index/carousel/findAll');
console.log(res);
} catch {
throw new Error('请求失败')
} finally {
console.log('请求完成');
}
}
getFindAll();
</script>
</body>
</html>