js定时器怎么写?就是在特定时间执行某段程序
复制代码 代码如下:
$(function(){
var handler = function(){
}
var timer = setInterval( handler , 1000);
var clear = function(){
clearInterval(timer);
}
});
我要在定时里面加一个页面跳转,然后在页面load的时候加载定时器。怎么写呢?
要实现的就像百度上面那个发起即时消息的那个地方提示多少条消息。我的java查询条数的方法有了。怎么写js呢?
定时器:
用以指定在一段特定的时间后执行某段程序。
JS中定时执行,setTimeout和setInterval的区别,以及l解除方法
setTimeout(Expression,DelayTime),在DelayTime过后,将执行一次Expression,setTimeout 运用在延迟一段时间,再进行某项操作。
setTimeout("function",time) 设置一个超时对象
setInterval(expression,delayTime),每个DelayTime,都将执行Expression.常常可用于刷新表达式.
setInterval("function",time) 设置一个超时对象
SetInterval为自动重复,setTimeout不会重复。
clearTimeout(对象) 清除已设置的setTimeout对象
clearInterval(对象) 清除已设置的setInterval对象
复制代码 代码如下:
setTimeout(aa(),1000) //单位毫秒
function aa()
{
location.href('地址');
}
时间: 2013-10-08
第一种方法: 复制代码 代码如下: unction",time) 设置一个超时对象 setInterval("function",time) 设置一个超时对象 SetInterval为自动重复,setTimeout不会重复. clearTimeout(对象) 清除已设置的setTimeout对象 clearInterval(对象)
1,只执行一次的定时器 复制代码 代码如下: //定时器 异步运行 function hello(){ alert("hello"); } //使用方法名字执行方法 var t1 = window.setTimeout(hello,1000); var t2 = window.setTimeout("hello()",3000);//使用字符串执行方法 window.clearTimeout(t1);//去掉定时器
对于JavaScript的定时器来说没有严格意义上的暂停和重启,只有清除停止,但是可以通过一些'障眼法'实现 allChild[index].onclick = function(){//当点击目标且满足下面的条件时 让计时器时间暂停 if(gamInt == true){ $("#tu").css("display","block"); //计时器暂停(清除定时器) clearInterval(countdownTimer); //延迟2s后游
在javascritp中,有两个关于定时器的专用函数,分别为: 1.倒计定时器:timename=setTimeout("function();",delaytime);2.循环定时器:timename=setInterval("function();",delaytime); 第一个参数"function()"是定时器触发时要执行的动作,可以是一个函数,也可以是几个函数,函数间用":"隔开即可.比如要弹出两个警告窗口,便可将
无论是window.setTimeout 还是window.setInterval,在使用函数名作为调用句柄时都不能带参数,而在许多场合必需要带参数,这就需要想方法解决.例如对于函数hello(_name),它用于针对用户名显示欢迎信息: 复制代码 代码如下: var userName="Tony"; //根据用户名显示欢迎信息 function hello(_name){ alert("hello,"+_name); } 这时,如果企图使用以下语句来使hello函
进入正题,先说说定时器. 在javascritp中,有两个关于定时器的专用函数,分别为: 1.倒计定时器:timename=setTimeout("function();",delaytime); 2.循环定时器:timename=setInterval("function();",delaytime); 第一个参数"function()"是定时器触发时要执行的动作,可以是一个函数,也可以是几个函数,函数间用":"隔开即可.比
示例一: 查看演示 下载源码 setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则是在每隔指定的毫秒数循环调用函数或表达式,直到clearInterval把它清除.也就是说setTimeout()只执行一次,setInterval()可以执行多次.两个函数的参数也相同,第一个参数是要执行的code或句柄,第二个是延迟的毫秒数. setTimeOut用法 setTimeout函数的用法如下: var timeoutID = window.setTi

1.node中使用定时器的问题在于,它并非精确的.譬如setTimeout()设定一个任务在10ms后执行,但是在9ms后,有一个任务占用了5ms,再次轮到定时器时,已经耽误了4ms. 好了node中的定时器就简单的讲这么多. 2.看代码: 复制代码 代码如下: process.nextTick(function(){ console.log("延迟执行"); }); console.log("正常执行1"); console.log("正常执行2
本文实例为大家分享了JavaScript定时器的具体方法,供大家参考,具体内容如下 1. 超时调用setTimeout() 顾名思义,超时调用的意思就是在一段实际之后调用(在执行代码之前要等待多少毫秒) setTimeout()他可以接收两个参数: 1.要执行的代码或函数 2.毫秒(在执行代码之前要等待多少毫秒) function test(){ alert("孙悟空"); } setTimeout(test,2000); //2s后弹出 "孙悟空" clearTi
setTimeout 描述 setTimeout(code,millisec) setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式. 注:调用过程中,可以使用clearTimeout(id_of_settimeout)终止 参数 描述 code 必需,要调用的函数后要执行的 JavaScript 代码串. millisec 必需,在执行代码前需等待的毫秒数. setTimeinterval setInterval(code,millisec[,"lang"]) 参数
Javascript的setTimeOut和setInterval函数应用非常广泛,它们都用来处理延时和定时任务,比如打开网页一段时间后弹出一个登录框,页面每隔一段时间发送异步请求获取最新数据等等.但它们的应用是有区别的. setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式,而setInterval()则是在每隔指定的毫秒数循环调用函数或表达式,直到clearInterval把它清除.也就是说setTimeout()只执行一次,setInterval()可以执行多次.两个函数

Javascript 计算器: 系列文章: JS 实现计算器详解及实例代码(一) Javascript 实现计算器时间功能详解及实例(二) Javascript计算器 -> 添加时间在屏显区左上角添加时间显示 效果图如下: 代码 初始化 // 计算器初始化 Calculator.prototype.init = function () { this.addTdClick(); // 时间显示 this.showDate(); }; 时间显示 // 在屏显区左上角显示时间日期 Calculator
ECMAScript是JavaScript的核心,但在web使用JavaScript,那么BOM(浏览器对象模型)才是真正的核心. BOM的核心对象是window,它表示浏览器的一个实例. 在浏览器中,window对象既是JavaScript访问浏览器窗口的一个接口,又是ECMAScript规定的Global对象.也就是说,在网页中定义的任何一个变量.对象和函数以window作为其Global对象. 1.全局作用域 既然window对象扮演着Global对象,那么所有在全局作用域中声明的对象.变

setTimeout() setTimeout()方法用来指定某个函数或字符串在指定的毫秒数之后执行.它返回一个整数,表示定时器的编号,这个值可以传递给clearTimeout()用于取消这个函数的执行 以下代码中,控制台先输出0,大概过1000ms即1s后,输出定时器setTimeout()方法的返回值1 var Timer = setTimeout(function(){ console.log(Timer); },1000); console.log(0); 也可以写成字符串参数的形式,由

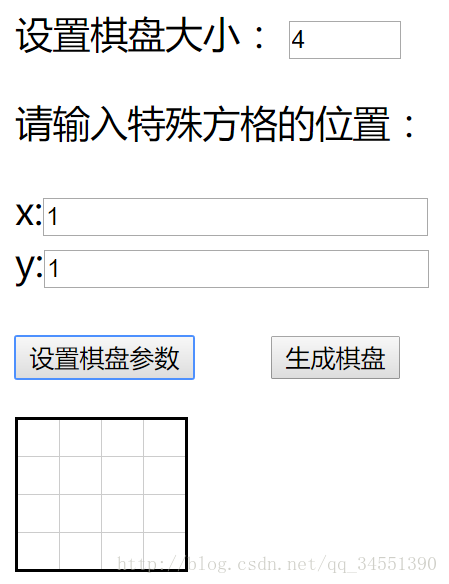
一.前言 之前做了一个算法作业,叫做棋盘覆盖,本来需要用c语言来编写的,但是因为我的c语言是半桶水(哈哈),所以索性就把网上的c语言写法改成JavaScript写法,并且把它的覆盖效果显示出来 二.关键代码
javascript 正则表达式分组.断言详解 提示:阅读本文需要有一定的正则表达式基础. 正则表达式中的断言,作为高级应用出现,倒不是因为它有多难,而是概念比较抽象,不容易理解而已,今天就让小菜通俗的讲解一下. 如果不用断言,以往用过的那些表达式,仅仅能获取到有规律的字符串,而不能获取无规律的字符串. 举个例子,比如html源码中有
xxx标签,用以前的知识,我们只能确定源码中的和是固定不变的.因
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一,数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活.强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改. Array()是一个用来构建数组的内建构造器函数.数组主要由如下三种创建方式: array = new Array() array =

概述 当我们在谈论面向对象编程时,我们在谈论什么? 我们首先谈论的是一些概念:对象.类.封装.继承.多态. 对象和类是面向对象的基础,封装.继承和多态是面向对象编程的三大特性. JavaScript提供了对象却缺乏类,它不能像C#一样能显式地定义一个类. 但是JavaScript的函数功能非常灵活,其中之一就是构造函数,结合构造函数和原型对象可以实现"类". 对象和类的概念 对象 "对象"是面向对象编程中非常重要的一个概念,一个对象是一个"东西"