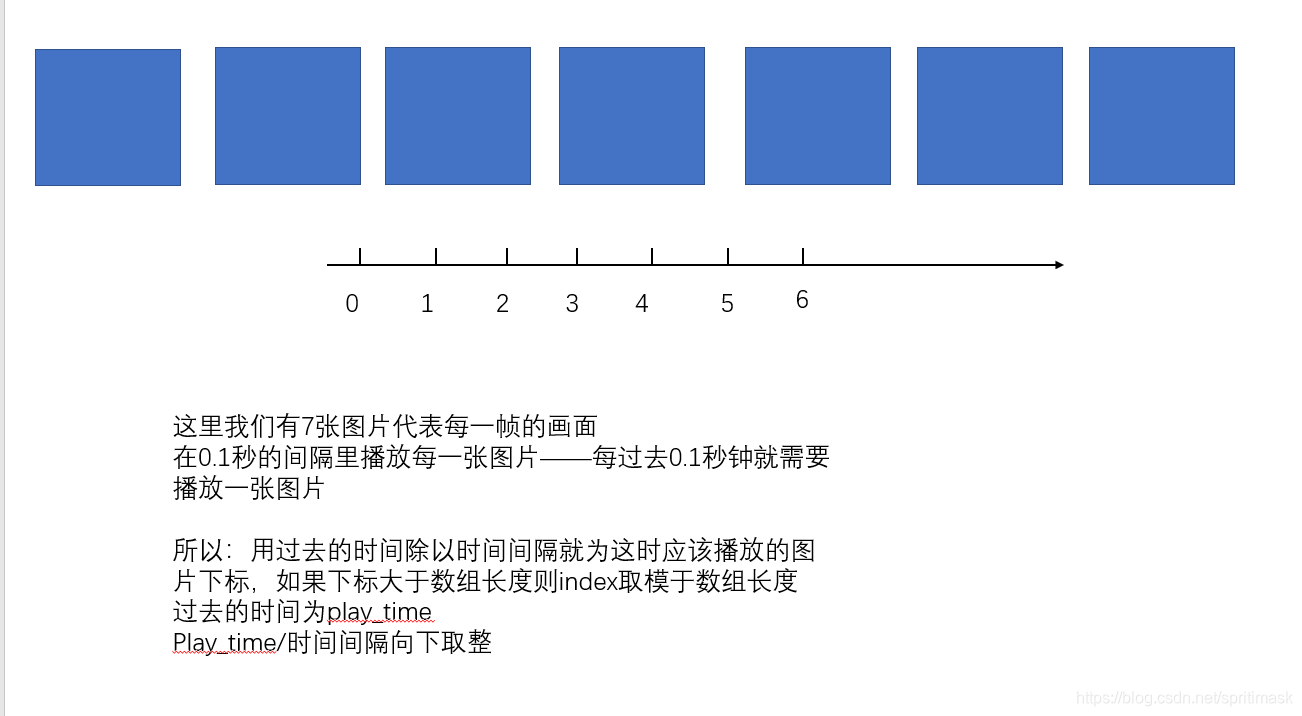
帧动画(Frame By Frame)的原理
链接: 项目实例资源
关键是连续的关键帧分解动作,也就是在时间轴的每帧上逐帧绘制不同的内容,使其连续播放而成动画。虽然每一帧都不一样,处理的信息量大,但是,帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。例如:人物或动物急剧转身、 头发及衣服的飘动、走路、说话以及精致的3D效果等等。
在2D游戏中实现帧动画的方式
在Canvas下创建一个Image节点,图片要是Sprite (2D and UI)
在这个节点下加上一个C#脚本
在脚本里实现图片的播放
脚本代码
[RequireComponent(typeof(Image))] 当前代码强制要求加入一个Image组件或者其他的组件,需要在代码中加入这一行代码,如果节点上有这个组件就使用,如果没有就创建。
//名字空间
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
//当前代码强制要求加入一个Image组件,如果没有Image组件,那么就自动加上
//如果有就使用
[RequireComponent(typeof(Image))]
public class frame_anim : MonoBehaviour {
//帧动画所需要的画面
public Sprite[] sprite_frame;
//帧动画的时间间隔
public float duration = 0.1f;
//是否循环播放
public bool is_loop = false;
//是否在加载时播放
public bool play_onload = false;
private float played_time; //过去的时间
private bool is_playing = false;
private Image img; //时间间隔一到需要播放的图片
//private bool loop = false;
// Use this for initialization
void Start () {
//获取此节点上的Image组件
this.img = this.transform.GetComponent<Image>();
if (this.play_onload) //判断是否在加载时播放
{
if (this.is_loop) //判断播放方式
{
this.play_loop();
}
else
{
this.play_once();
}
}
}
//只播放一次
void play_once()
{
if (this.sprite_frame.Length <= 1) return;
this.played_time = 0;
this.is_playing = true;
this.is_loop = false;
}
//循环播放
void play_loop()
{
if (this.sprite_frame.Length <= 1) return;
this.played_time = 0;
this.is_playing = true;
this.is_loop = true;
}
//停止播放
void stop_play()
{
this.is_playing = false;
}
// Update is called once per frame
void Update () {
if (this.is_playing == false)
{
return;
}
float dt = Time.deltaTime;
this.played_time += dt;
//向下取整
int index = (int)(this.played_time / this.duration);//需要播放画面的下标
//是否循环播放
if (this.is_loop == false)
{
if (index >= this.sprite_frame.Length) //停止播放
{
this.is_playing = false;
this.played_time = 0;
}else
{
this.img.sprite = this.sprite_frame[index];
}
}
//播放一次
else
{
//while (index >= this.sprite_frame.Length)
//{
//this.played_time -= (this.duration * this.sprite_frame.Length);
index %= this.sprite_frame.Length;
//}
this.img.sprite = this.sprite_frame[index];
}
}
}

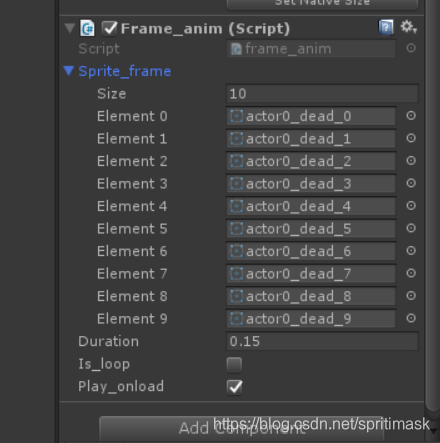
Unity3d编辑器里设置每一帧的图片

Size 为播放图片的数组大小 Element0~size-1 为每一帧的图片