参考博客:
微信小程序--简易计算器_Huang_xianlong的博客-CSDN博客_微信小程序计算器
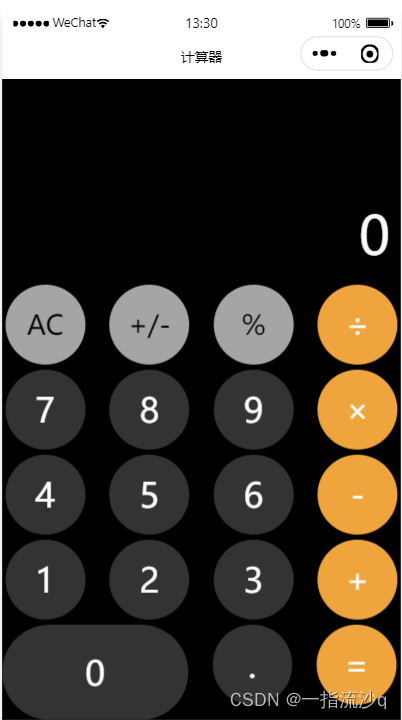
效果图:

代码:
calculator.wxml
<view class='screen'>{{result}}</view>
<view class='test-bg'>
<view class='btnGroup'>
<view class='item grey' bindtap='clickButton' id="{{C}}">AC</view>
<view class='item grey' bindtap='clickButton' id="{{addSub}}">+/-</view>
<view class='item grey' bindtap='clickButton' id="{{percent}}">%</view>
<view class='item brown' bindtap='clickButton' id="{{div}}">÷</view>
</view>
<view class='btnGroup'>
<view class='item black' bindtap='clickButton' id="{{id7}}">7</view>
<view class='item black' bindtap='clickButton' id="{{id8}}">8</view>
<view class='item black' bindtap='clickButton' id="{{id9}}">9</view>
<view class='item brown' bindtap='clickButton' id="{{mut}}">×</view>
</view>
<view class='btnGroup'>
<view class='item black' bindtap='clickButton' id="{{id4}}">4</view>
<view class='item black' bindtap='clickButton' id="{{id5}}">5</view>
<view class='item black' bindtap='clickButton' id="{{id6}}">6</view>
<view class='item brown' bindtap='clickButton' id="{{sub}}">-</view>
</view>
<view class='btnGroup'>
<view class='item black' bindtap='clickButton' id="{{id1}}">1</view>
<view class='item black' bindtap='clickButton' id="{{id2}}">2</view>
<view class='item black' bindtap='clickButton' id="{{id3}}">3</view>
<view class='item brown' bindtap='clickButton' id="{{add}}">+</view>
</view>
<view class='btnGroup'>
<!-- <view class='item black' bindtap='clickButton' id="{{percent}}">%</view> -->
<view class='item0 black' bindtap='clickButton' id="{{id0}}">0</view>
<view class='item black' bindtap='clickButton' id="{{dot}}">.</view>
<view class='item brown' bindtap='clickButton' id="{{equ}}">=</view>
</view>
</view>
calculator.wxss
page {
width: 100%;
height: 100%;
background-color: #000000;
}
.test-bg {
position: fixed;
bottom: 0;
}
.screen {
position: fixed;
color: #fbfbfb;
font-size: 50px;
bottom: 850rpx;
text-align: right;
width: 730rpx;
word-wrap: break-word;
}
.btnGroup {
display: flex;
/*弹性显示结构*/
flex-direction: row;
/*横向显示*/
}
.item {
width: 150rpx;
height: 150rpx;
line-height: 150rpx;
border-radius: 100%;
text-align: center;
margin-right: 40rpx;
margin-bottom: 10rpx;
margin-left: 7rpx;
}
.brown {
/* 前景色 */
color: #fefefe;
font-size: 60rpx;
/* border: solid 1rpx #ffffff; */
/* 背景色 */
background: #efa43e;
}
.black {
/* 前景色 */
color: #fefefe;
font-size: 65rpx;
/* border: solid 1rpx #ffffff; */
/* 背景色 */
background: #333333;
}
.grey {
/* 前景色 */
color: #010101;
font-size: 50rpx;
/* border: solid 1rpx #ffffff; */
/* 背景色 */
background: #a5a5a5;
}
.item0 {
width: 350rpx;
line-height: 180rpx;
border-radius: 175rpx;
text-align: center;
margin-right: 40rpx;
}
calculator.js
Page({
data: {
C: 'C',
addSub: 'addSub',
add: '+',
sub: '-',
mut: '×',
div: '÷',
equ: '=',
percent: '%',
dot: '.',
id0: '0',
id1: '1',
id2: '2',
id3: '3',
id4: '4',
id5: '5',
id6: '6',
id7: '7',
id8: '8',
id9: '9',
result: '0',
valiBackOfArray: ['+', '-', '×', '÷', '.'],
completeCalculate: false
},
// 计算结果
calculate: function (str) {
// 判断是不是有负数
var isNagativeNum = false;
if (str.charAt(0) == '-') {
str = str.replace('-', '').replace('(', '').replace(')', '');
isNagativeNum = true;
}
// 对字符串解析并运算
var addArray = str.split('+');
var sum = 0.0;
for (var i = 0; i < addArray.length; i++) {
if (addArray[i].indexOf('-') == -1) {
if (addArray[i].indexOf('×') != -1 || addArray[i].indexOf('÷') != -1 || addArray[i].indexOf('%') != -1)
sum += this.calculateMutDiv(addArray[i]);
else sum += Number(addArray[i]);
} else {
var subArray = addArray[i].split('-');
var subSum = 0;
if (subArray[0].indexOf('×') != -1 || subArray[0].indexOf('÷') != -1 || subArray[0].indexOf('%') != -1) subSum = this.calculateMutDiv(subArray[0]);
else subSum = Number(subArray[0]);
for (var j = 1; j < subArray.length; j++) {
if (subArray[i].indexOf('×') != -1 || subArray[i].indexOf('÷') != -1)
subSum -= this.calculateMutDiv(subArray[j]);
else subSum -= Number(subArray[j]);
}
sum += subSum;
}
}
if (isNagativeNum) return (-sum).toString();
else return sum.toString();
},
// 分块乘除运算
calculateMutDiv: function (str) {
var addArray = str.split('×');
var sum = 1.0;
for (var i = 0; i < addArray.length; i++) {
if (addArray[i].indexOf('÷') == -1 && addArray[i].indexOf('%') == -1) {
sum *= Number(addArray[i]);
} else if (addArray[i].indexOf('%') == -1) {
var subArray = addArray[i].split('÷');
var subSum = Number(subArray[0]);
for (var j = 1; j < subArray.length; j++) {
subSum /= Number(subArray[j]);
}
sum *= subSum;
} else {
var subArray = addArray[i].split('%');
var subSum = Number(subArray[0]);
for (var j = 1; j < subArray.length; j++) {
subSum %= Number(subArray[j]);
}
sum *= subSum;
}
}
return sum;
},
// 是否以运算符结尾
isOperatorEnd: function (str) {
for (var i = 0; i < this.data.valiBackOfArray.length; i++) {
if (str.charAt(str.length - 1) == this.data.valiBackOfArray[i]) return true;
}
return false;
},
clickButton: function (event) {
if (this.data.result == 0) {
if (event.target.id == 'back' || event.target.id == 'C' || event.target.id == 'addSub' || event.target.id == '%' || event.target.id == '+' || event.target.id == '-' || event.target.id == '×' || event.target.id == '÷' || event.target.id == '=') return;
this.setData({
result: event.target.id
});
} else if (event.target.id == 'back') {
this.setData({
result: this.data.result.length == 1 ? '0' : this.data.result.substring(0, this.data.result.length - 1)
});
} else if (event.target.id == 'C') {
this.setData({
result: '0'
});
} else if (event.target.id == 'addSub') {
var r = this.data.result;
if (this.isOperatorEnd(r)) return;
if (r.charAt(0) == '-') this.setData({
result: r.replace('-', '').replace('(', '').replace(')', '')
});
else this.setData({
result: '-(' + r + ')'
});
} else if (event.target.id == '%') {
// if (this.isOperatorEnd(this.data.result)) return;
this.setData({
result: this.data.result + event.target.id
});
} else if (event.target.id == '=') {
if (this.isOperatorEnd(this.data.result)) return;
this.setData({
result: this.calculate(this.data.result)
});
this.setData({
completeCalculate: true
});
} else {
if (this.isOperatorEnd(this.data.result) && this.isOperatorEnd(event.target.id)) return;
// 如果计算结果有小数点,直到输入运算符前不能再输入小数点
if (this.data.completeCalculate && this.data.result.indexOf('.') != -1 && event.target.id == '.') return;
for (var i = 0; i < this.data.valiBackOfArray.length - 1; i++) {
if (this.data.valiBackOfArray[i] == event.target.id) {
this.setData({
completeCalculate: false
});
break;
}
}
this.setData({
result: this.data.result + event.target.id
});
}
}
})
分享自己做的学习网站:
George's Notes (bifinity.wang)