首先附上参考文章连接:https://blog.csdn.net/weixin_42870683/article/details/103528254添加链接描述
今天来实现点击echarts柱状图,动态改变柱状图数据项颜色样式的案例。只要认真做,很容易学会~

- 首先引入ECharts.js文件
<!-- 引入 echarts.js -->
<script src="https://www.echartsjs.com/examples/vendors/echarts/echarts.min.js?_v_=1571424732409"></script>
- 为ECharts准备一个div的绘图区域
<div id="main" style="width: 600px;height:400px;"></div>
- 在准备好的div中初始化ECharts组件
var myChart = echarts.init(document.getElementById('main'));
- 配置ECharts数据项(为了简单起见,这里使用静态数据)
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
normal: {
label: { show: true },
color: "#c23531"
}
},
}]
};
上述代码中,series的itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等属性。我们在itemStyle设置柱状图的color为 “#c23531”。
- 使用刚指定的数据项配置ECharts图表。
myChart.setOption(option);
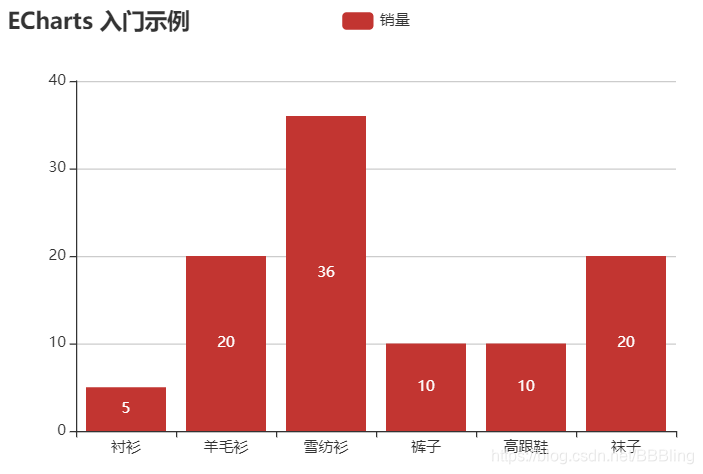
这时,我们就得到了一普通的数据曲线图,但此时点击还不能改变颜色

6. 接下来就是最重要的一步,给ECharts柱状图添加点击事件,当我们点击数据项是,会触发某些事件。也就是记录我们点击的柱子的名称,然后重新渲染ECharts图,渲染同时把对应的柱子改个颜色。
可是在渲染的时候如何改颜色呢?……
这里我们最容易想到,**用一个变量去记录点击柱子的名称,然后在绘制曲线遍历数据项的时候,判断当前遍历的柱子的名字是否于我们点击柱子的名字相同。**很简单的一个if判断。
var checkName='';//点击柱子的名字//添加在代码最上面
myChart.on('click',function(params){
//点击的柱子的名称
checkName = params.name;
//柱形图重构
myChart.setOption(option);
})
- 所以,既然柱子颜色是根据name来判断的,那判断肯定是加在 color:"……" 这里,于是,我们修改数据项series中这是颜色的代码。
color: function (params){
//通过判断选中的名字改变柱子的颜色样式
if(checkName === params.name){
return '#2f4554'; //点击后的颜色
}else {
return '#c23531'; //默认颜色
}
保存,运行,大功告成!是不是很简单~
