
尝试了两个连线库 jsplumb 和 leadline ,其实两个库都很强大,但是基于个人使用的习惯,决定还是用 leadline ,在Vue 下我使用它的一个包装库 leader-line-vue
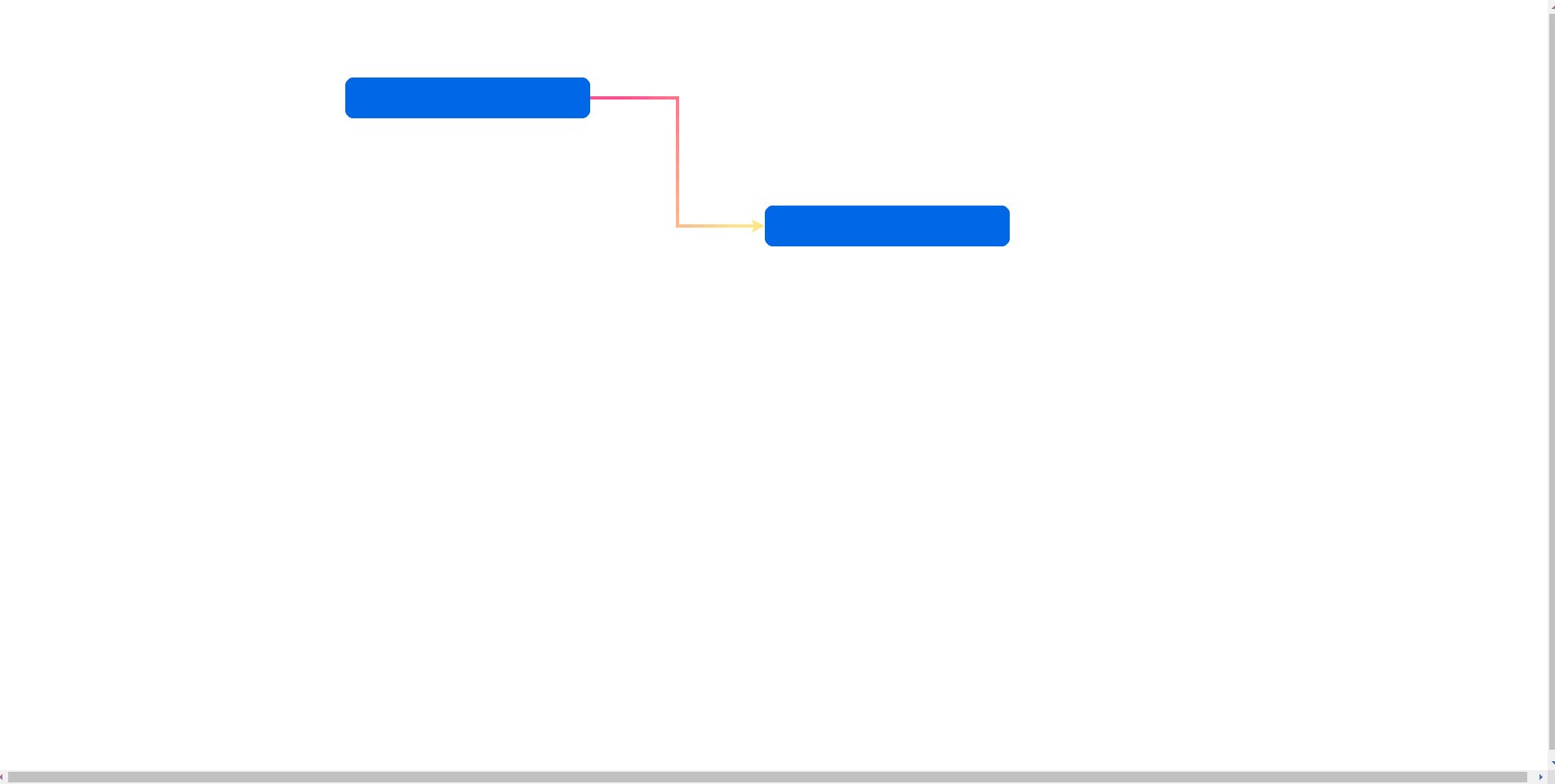
下面是上图的连接线示例代码,连接线很轻松的就实现了一个渐变效果
<template>
<div style="width: 100%; height: 100%">
<svg ref="bar1" class="bar" :height="50"></svg>
<svg ref="bar2" class="bar" :height="50"></svg>
</div>
</template>
<script>
import interact from "interactjs";
import LeaderLine from 'leader-line-vue';
export default {
data() {
return {
line: null
}
},
mounted() {
if (this.$refs.bar1) {
this.drowBar(this.$refs.bar1);
}
if (this.$refs.bar2) {
this.drowBar(this.$refs.bar2);
}
this.line = LeaderLine.setLine(this.$refs.bar1, this.$refs.bar2, { startSocket: 'right', endSocket: 'left', path: 'grid',
startPlugColor: '#ff3792',
endPlugColor: '#fff386',
gradient: true });
},
methods: {
drowBar(bar) {
interact(bar).draggable({
inertia: false,
modifiers: [
interact.modifiers.restrictRect({
restriction: "parent", // 只能在父元素内拖动
endOnly: true,
}),
],
autoScroll: true,
listeners: {
move: dragMoveListener,
end: (event) => {
let target = event.target;
let x = (parseFloat(target.getAttribute("data-x")) || 0) + event.dx;
let y = (parseFloat(target.getAttribute("data-y")) || 0) + event.dy;
console.log(target.x);
target.style.webkitTransform = target.style.transform =
"translate(" + x + "px, " + y + "px)";
target.setAttribute("data-x", x);
target.setAttribute("data-y", y);
this.line.remove();
this.line = LeaderLine.setLine(this.$refs.bar1, this.$refs.bar2, { startSocket: 'right', endSocket: 'left', path: 'grid',
startPlugColor: '#ff3792',
endPlugColor: '#fff386',
gradient: true });
},
},
});
function dragMoveListener(event) {
let { x } = event.target.dataset;
let { y } = event.target.dataset;
x = (parseFloat(event.target.getAttribute("data-x")) || 0) + event.dx;
y = (parseFloat(event.target.getAttribute("data-y")) || 0) + event.dy;
Object.assign(event.target.style, {
width: `${event.rect.width}px`,
height: `${event.rect.height}px`,
transform: `translate(${x}px, ${y}px)`,
});
event.target.setAttribute("data-x", x);
event.target.setAttribute("data-y", y);
}
interact(bar).resizable({
// 调整大小的时候确定哪些边可以拖动
edges: { left: true, right: true, bottom: false, top: false },
listeners: {
end: (event) => {
let target = event.target
let x = (parseFloat(target.getAttribute('data-x')) || 0) + event.dx
let y = (parseFloat(target.getAttribute('data-y')) || 0) + event.dy
target.setAttribute('width', event.rect.width)
target.setAttribute('height', event.rect.height)
target.style.width = event.rect.width + 'px'
target.style.height = event.rect.height + 'px'
target.style.webkitTransform = target.style.transform = 'translate(' + x + 'px, ' + y + 'px)'
target.setAttribute('data-x', x)
target.setAttribute('data-y', y)
this.line.remove();
this.line = LeaderLine.setLine(this.$refs.bar1, this.$refs.bar2, { startSocket: 'right', endSocket: 'left', path: 'grid',
startPlugColor: '#ff3792',
endPlugColor: '#fff386',
gradient: true });
}
},
modifiers: [
// // 拖拽时边缘只能在父容器里面
// interact.modifiers.restrictEdges({
// outer: 'parent'
// }),
// // 最小宽高
// interact.modifiers.restrictSize({
// min: { width: this.scale, height: this.barHeight }
// })
],
inertia: false,
hold: 1
})
},
},
deactivated() {
// 使用了 keep-alive 时注销掉所有事件
if (this.$refs.bar) {
if (interact.isSet(this.$refs.bar)) {
interact(this.$refs.bar).unset();
}
}
},
beforeDestory() {
// 组件销毁前注销掉所有事件
if (this.$refs.bar) {
if (interact.isSet(this.$refs.bar)) {
interact(this.$refs.bar).unset();
}
}
},
};
</script>
<style lang='less' scoped>
.bar {
background-color: #0068E6;
border-radius: 10px;
}
</style>