使用editor.md渲染markdown并自定义目录
一、需求
最近在开发个人博客,在做文章详情页的时候,需要将markdown格式的文本字符串渲染成html页面,于是逛github的时候发现了这一款markdown在线编辑器,它支持将markdown文本解析成html字符串。
二、Editor.md简介
Editor.md是一款基于CodeMirror & jQuery & Marked的开源在线markdown编辑器。在GitHub上斩获12.1k starts。
github链接
官网地址

它具有以下特性:
- 支持通用 Markdown / CommonMark 和 GFM (GitHub Flavored Markdown) 风格的语法,也可变身为代码编辑器;
- 支持实时预览、图片(跨域)上传、预格式文本/代码/表格插入、代码折叠、跳转到行、搜索替换、只读模式、自定义样式主题和多语言语法高亮等功能;
- 支持 ToC(Table of Contents)、Emoji表情、Task lists、@链接等 Markdown 扩展语法;
- 支持 TeX 科学公式(基于 KaTeX)、流程图 Flowchart 和 时序图 Sequence Diagram;
- 支持识别和解析 HTML 标签,并且支持自定义过滤标签及属性解析,具有可靠的安全性和几乎无限的扩展性;
- 支持 AMD / CMD 模块化加载(支持 Require.js & Sea.js),并且支持自定义扩展插件;
兼容主流的浏览器(IE8+)和 Zepto.js,且支持 iPad 等平板设备;
三、使用Editor.md
Editor.md使用起来非常简单,首先使用github download下载Editor.md

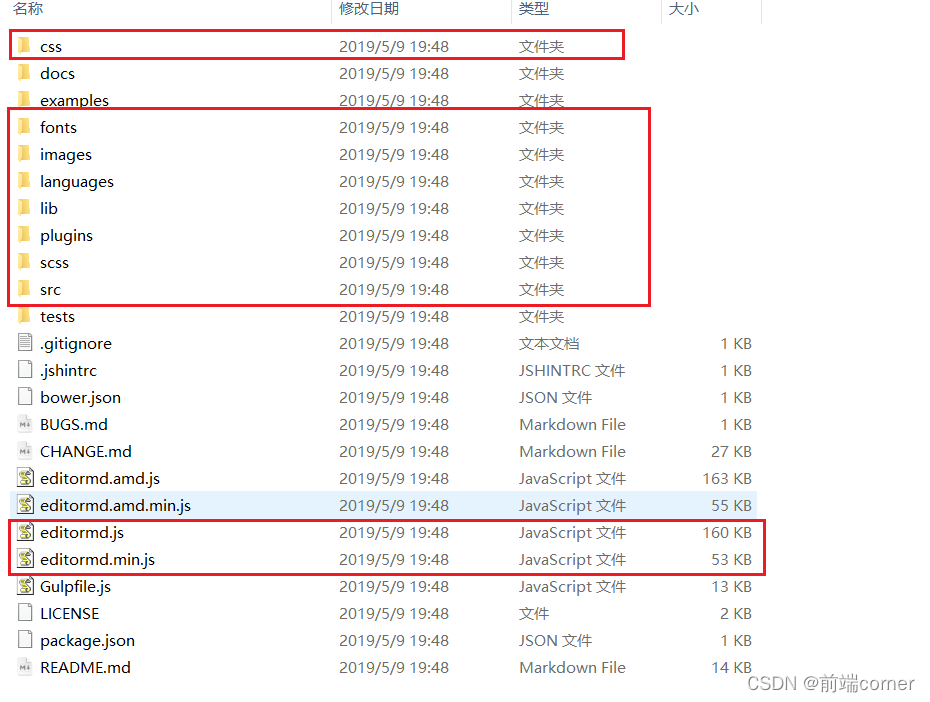
然后在项目根目录下新建editor.md文件夹,将下载得到的下列文件复制粘贴到该文件夹中。

使用前我们需要将editor.md对应的文件引入页面
<!-- 引入editor.md相关样式 -->
<link rel="stylesheet" href="../editor.md/css/editormd.preview.css" />
<!-- 引入editor.md js文件 -->
<script src="../editor.md/jquery.min.js"></script>
<script src="../editor.md/editormd.js"></script>
<script src="../editor.md/lib/marked.min.js"></script>
<script src="../editor.md/lib/prettify.min.js"></script>
准备一个容器,用于渲染markdown文本
<div id="article-md-body" class="article-md-body"></div>
//目录容器
<div class="pannel article-toc" id="article-toc"></div>
渲染markdown,调用editormd.markdownToHTML(id , config)传入容器id和配置对象即可。
var editor = editormd.markdownToHTML('article-md-body', {
markdown: ’‘, //待渲染的markdown文本字符串
tocContainer: '#article-toc', //指定目录容器的id
tocDropdown: false
})
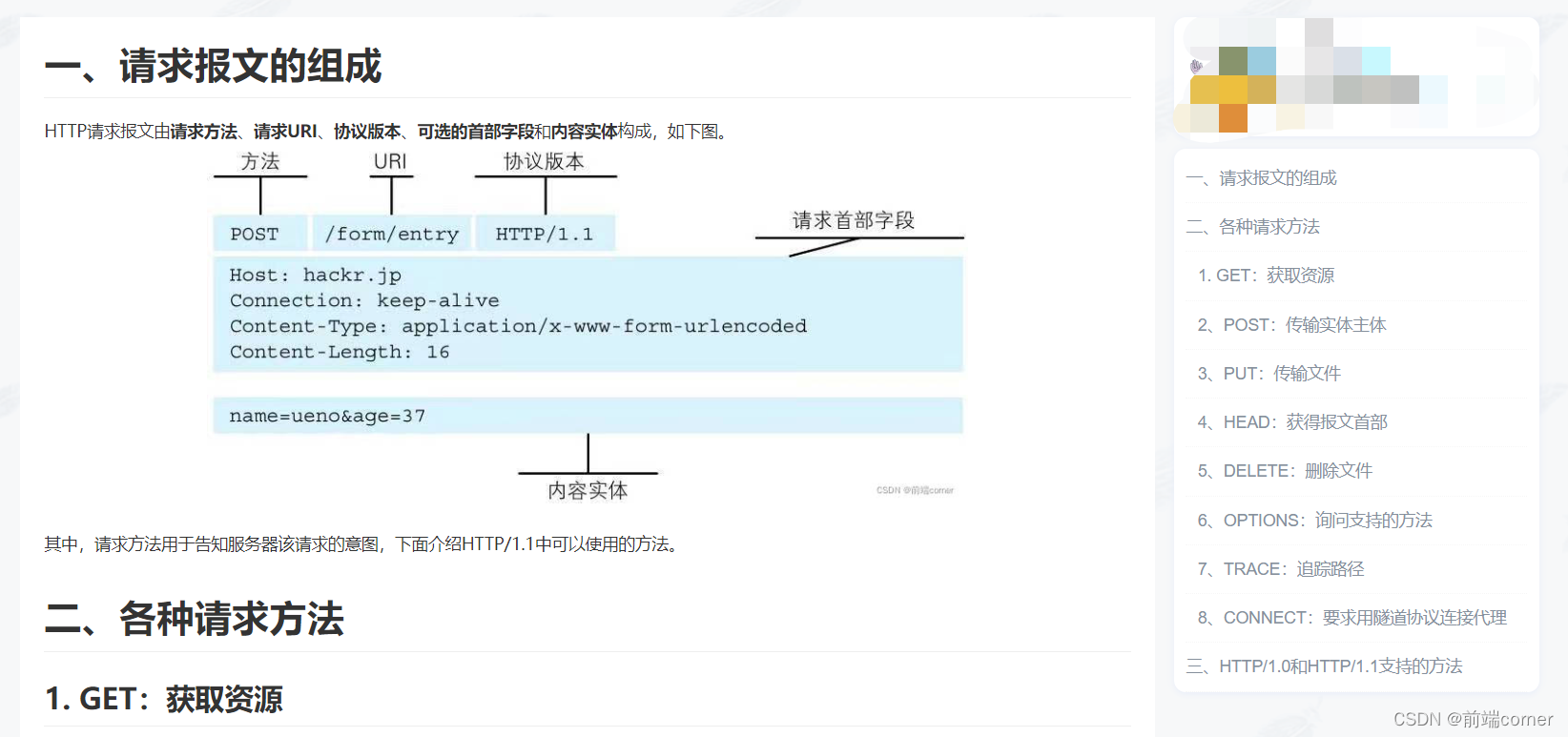
效果如下图(当然这里的效果图添加了一些自己编写的额外样式,本文只列出与editor.md相关的代码)

可以自己给目录编辑一些样式,美化一下,目录本身是没有缩进的,我们可以自己使用js给目录添加缩进用来展示层级关系
// 目录层级
const tocLink = document.querySelectorAll('a[level]') //目录的每一项就是一个包含level属性的a标签
tocLink.forEach((item) => {
const level = parseInt(item.getAttribute('level'))
item.style.paddingLeft = (level - 1) * 10 + 'px' //利用level属性的值设置左padding
})
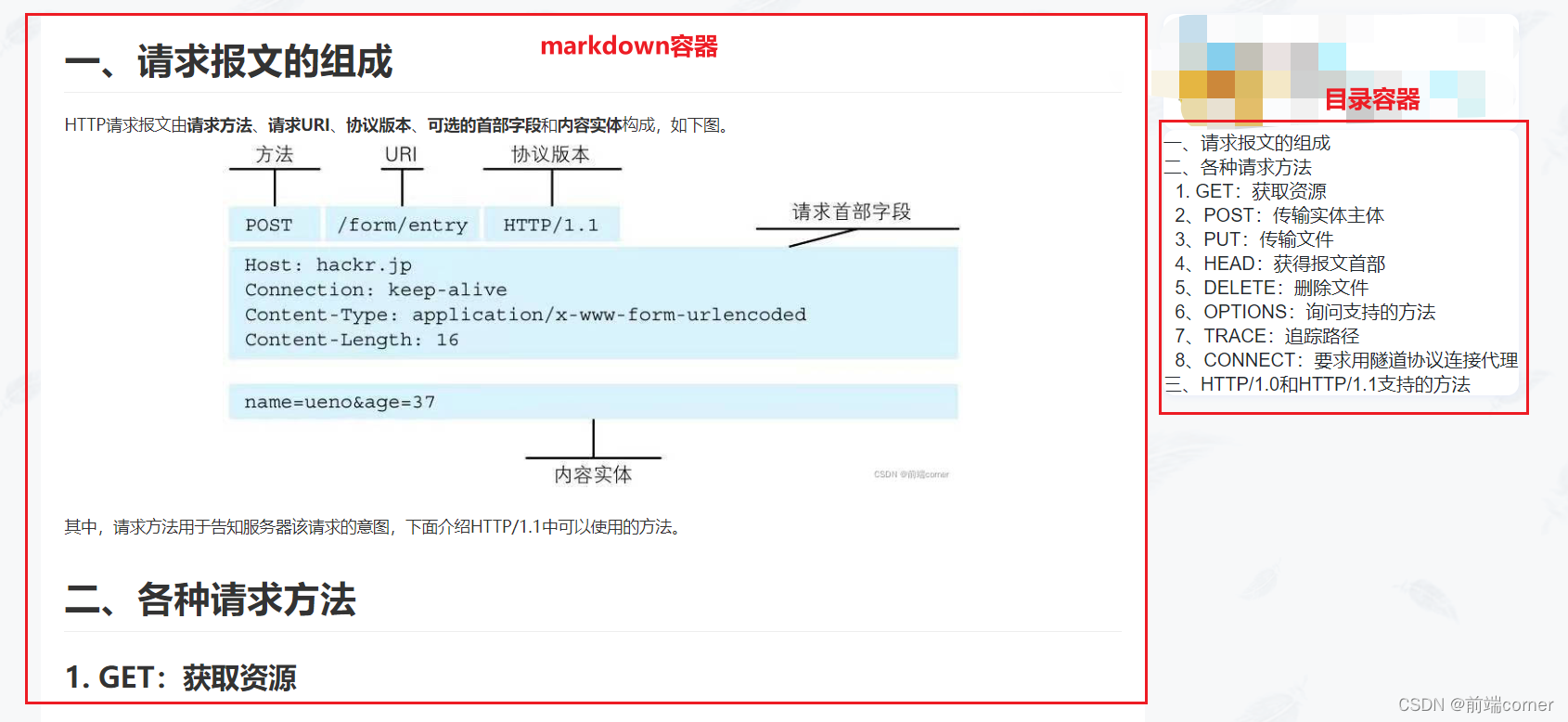
最终效果