Vue中mapbox的使用
1:首先下载包文件
cnpm i mapbox-gl -S
2:导入包文件(main.js中导入)
import mapBoxGl from 'mapbox-gl'
Vue.prototype.$mapboxgl = mapBoxGl
3:new一个地图出来
<!-- mapbox -->
<template>
<div id="map">
<div>
<el-radio-group v-model="currentMap" size="small" @change="handleSelect">
<el-radio-button label="streets-v11">街道图</el-radio-button>
<el-radio-button label="satellite-v9">卫星图</el-radio-button>
</el-radio-group>
</div>
</div>
</template>
<script>
export default {
data() {
return {
currentMap: 'streets-v11',
map: ""
};
},
components: {},
created() {
this.$mapboxgl.setRTLTextPlugin(
"https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-rtl-text/v0.1.0/mapbox-gl-rtl-text.js"
);
this.map.addControl(
new this.$mapboxgl.MapboxLanguage({
defaultLanguage: "zh"
})
);
},
mounted() {
this.initmap();
},
computed: {},
methods: {
initmap() {
this.$mapboxgl.accessToken =
"pk.eyJ1Ijoic3E4ODg1NTUiLCJhIjoiY2toNDdudTN6MDByNjMzbW84cDA2MWJxMSJ9.ol91y8mStuwyy-URFaq5Uw";
this.map = new this.$mapboxgl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v11",
center: [104.07, 30.67],
zoom: 5,
// pitch: 60, //视野倾斜,0-60
// bearing: -17.6,//视野旋转角度
})
// map.on("load", () => {
// map.flyTo({
// center: [0, 0],
// zoom: 5,
// speed: 0.2,
// curve: 2
// })
// })
//注册点击事件
this.map.on("click", function() {
console.log("点击");
});
},
handleSelect(item) {
this.map.setStyle('mapbox://styles/mapbox/' + item)
}
}
};
</script>
<style>
#map {
height: 500px;
border: 1px solid red;
}
</style>
一些变量的解释
里面的this.$mapboxgl.accessToken最好还是自己申请把。教程放在下面
initmap中的center是设置地图中心
initmap中的zoom是设置地图比例
地图飞至某一位置(flyTo())
注意:“load”后面的回调函数必须使用箭头函数形式,不能用function()
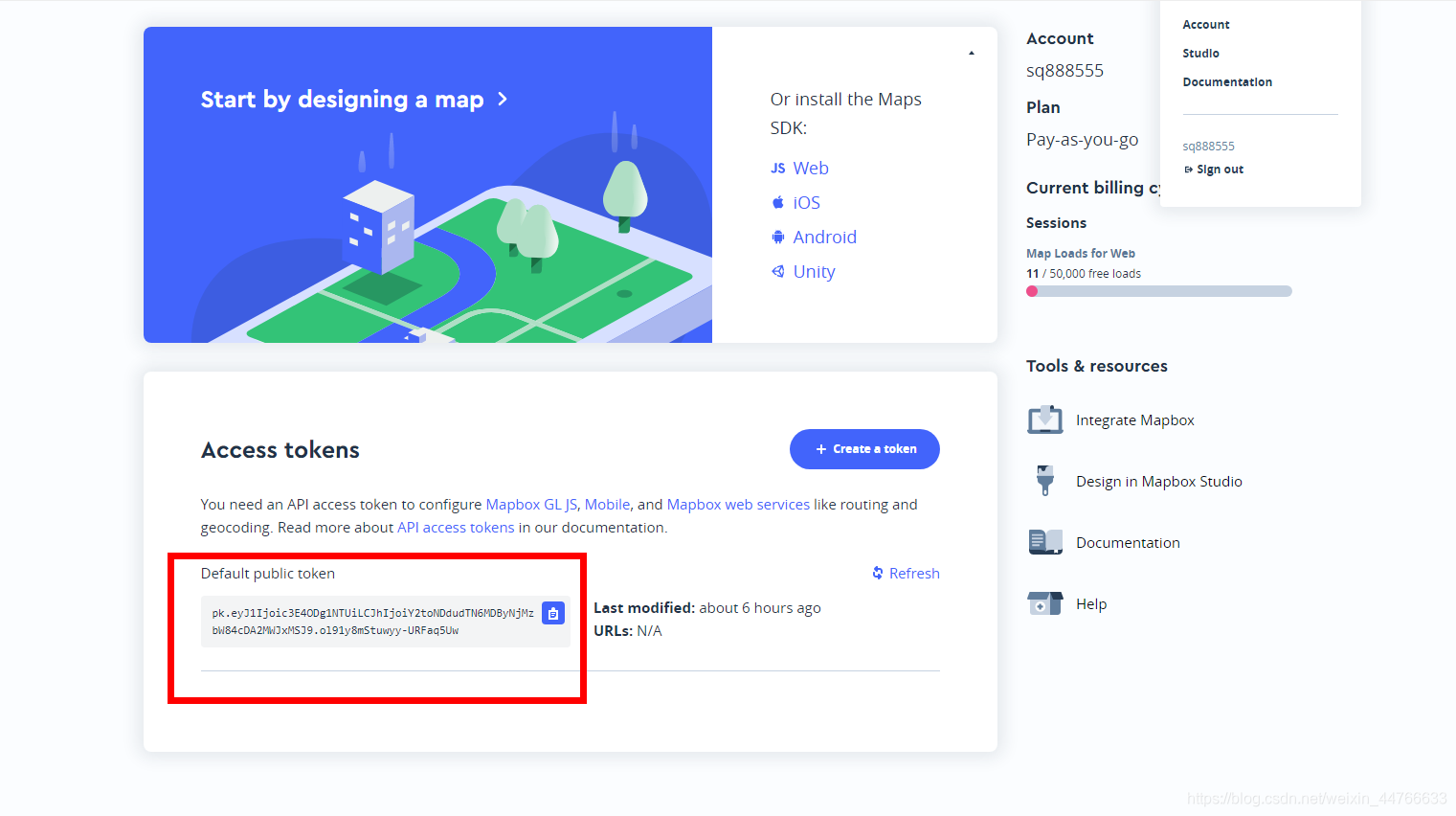
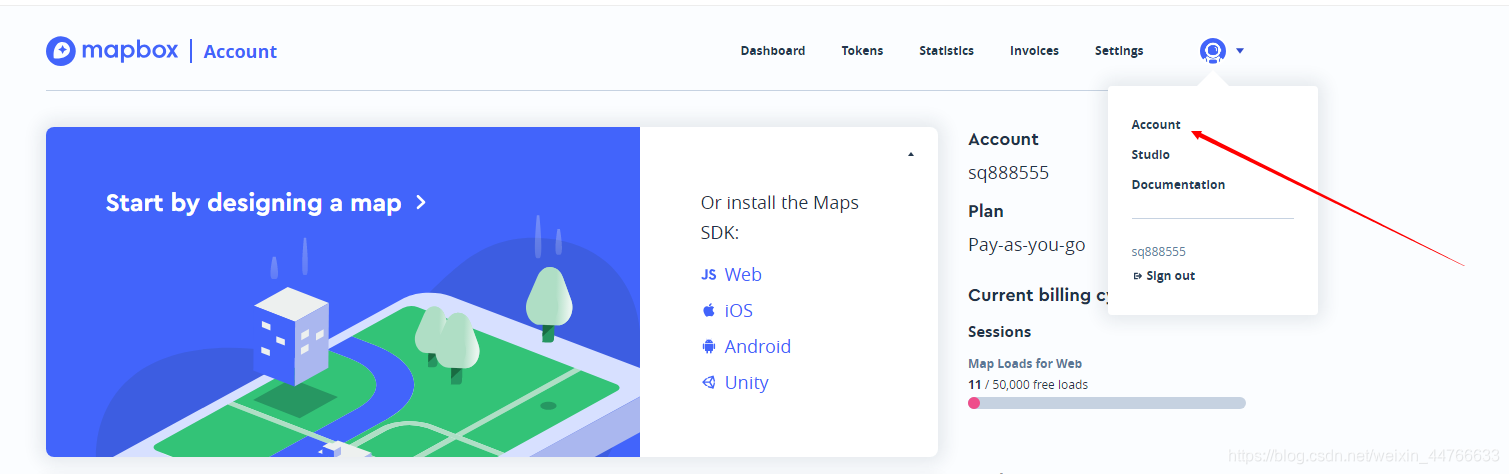
申请key
官网地址:
注册登录进去以后点击自己头像位置然后点击account【他会叫你验证邮箱的】

验证完成以后再去点击account就可以看到自己的key了