1.jQuery说明
jQuery 是一个 JavaScript 函数库,是一个轻量级的"写的少,做的多"的 JavaScript 库。
jQuery 库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
jQuery官网传送站:传送
jQuery函数库中有两个版本的文件,即扩展名为.js和扩展名为.min.js的压缩版文件。两个文件的功能相同。完整版文件成为开发者文件,包含所有函数库、空格符、换行符、、注释等内容,文件较大,常用于开发和调试。压缩版文件称为部署文件,是保留了所有jquery函数库的精简版本,文件较小,在部署时使用可以降低网络流量,减少Web服务器负载
2.jQuery使用方式
使用jQuery函数库时,和引用其他的JavaScript文件一样,只需要在网页的<head>部分,在<script>~</script>中添加jQuery文件的引用声明即可,其基本语法示例如下:
1.相对路径
例如,jQuery文件jquery-3.5.1.min.js和网页文件在同一目录上
<script src ="jquery-3.5.1.min.js"></script>
2.绝对路径
引用jQuery官网服务器上的jquery-3.5.1.min.js文件时,引用的声明为:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
3.jQuery语法规则
其基本语法格式如下:
$("元素对象").方法();
1.jQuery符号$
jQuery语句以$符号开始,$符号是jQuery的别称
当然,在同时使用多个JavaScript函数库的HTML文档中,jQuery可能会和其他使用$符号的函数发生冲突,因此可以使用noConflict()方法自定义jQuery别称符号,例如,我们自定义jQuery的符号为jq,格式如下:
jq=jQuery.noConflict();
2.document.对象的ready()方法
为了避免文档在元素加载完成前就执行jQuery语句,从而导致潜在的错误,所有的jQuery语句需要写在document对象的ready()方法函数中,ready()方法的基本语法格式为:
$(document).ready(
function(){
jQuery语句;
}
)
4.jQuery选择元素对象
jQuery选择元素对象,在$("")里面进行选择,分为全局选择器、标记选择器、ID选择器、类选择器、复合选择器
选择器说明:
1.全局选择器:$("*").方法();
2.标记选择器:$("p").方法();
例如:下面的语句将页面的所有的段落标记<p>的内容隐藏起来
$("p").hide();
3.ID选择器:$("#ID名称").方法();
例如:下面的语句选择名称为a(id = “a”)的元素隐藏起来
$("a").hide();
4.类选择器:$(".类名称·").方法();
例如:下面的语句选择类名称为a(class = “a”)的所有元素隐藏起来
$(".a").hide();
5.复合选择器:$("选择器1","选择器2",...).方法();
例如,下面语句选择所有段落,类名为a,ID名称为b的元素对象隐藏起来
$("p",".a","#b").hide();
层次选择器
常用的层次选择器
| 选择器 |
说明 |
| E F |
后代选择器,选择E元素后代中的所有F元素 |
| E>F |
子代选择器,选择E元素直接子代中的所有的元素 |
| E+F |
后相邻选择器,选择元素之后的邻居F元素 |
| E-F |
后兄弟选择器,选择E元素之后同级的所有的F元素 |
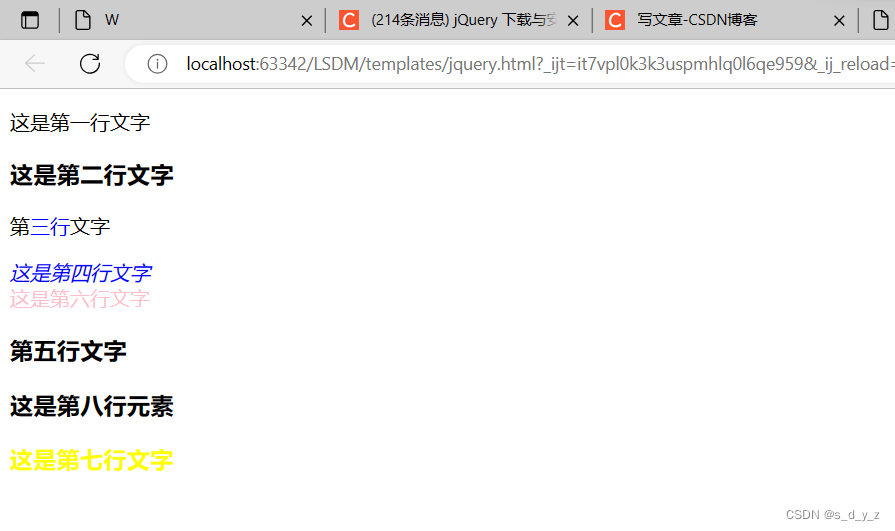
事例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Jquery</title>
<script src="/static/js/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(
function (){
$("div span") .css("color","blue");
$("div>span") .css("font-style","italic");
$("div~span") .css("color","yellow");
$("div+span") .css("color","pink");
}
)
</script>
</head>
<body>
<p>这是第一行文字</p>
<h3 id="h">这是第二行文字</h3>
<div>
<p>第<span>三行</span>文字</p>
<span>这是第四行文字</span>
</div>
<span>这是第<span>六行</span>文字</span>
<h3>第<span>五行</span>文字</h3>
<h3><span>这是第八行元素</span></h3>
<span><h3>这是第七行文字</h3></span>
</body>
</html>
结果如下图所示

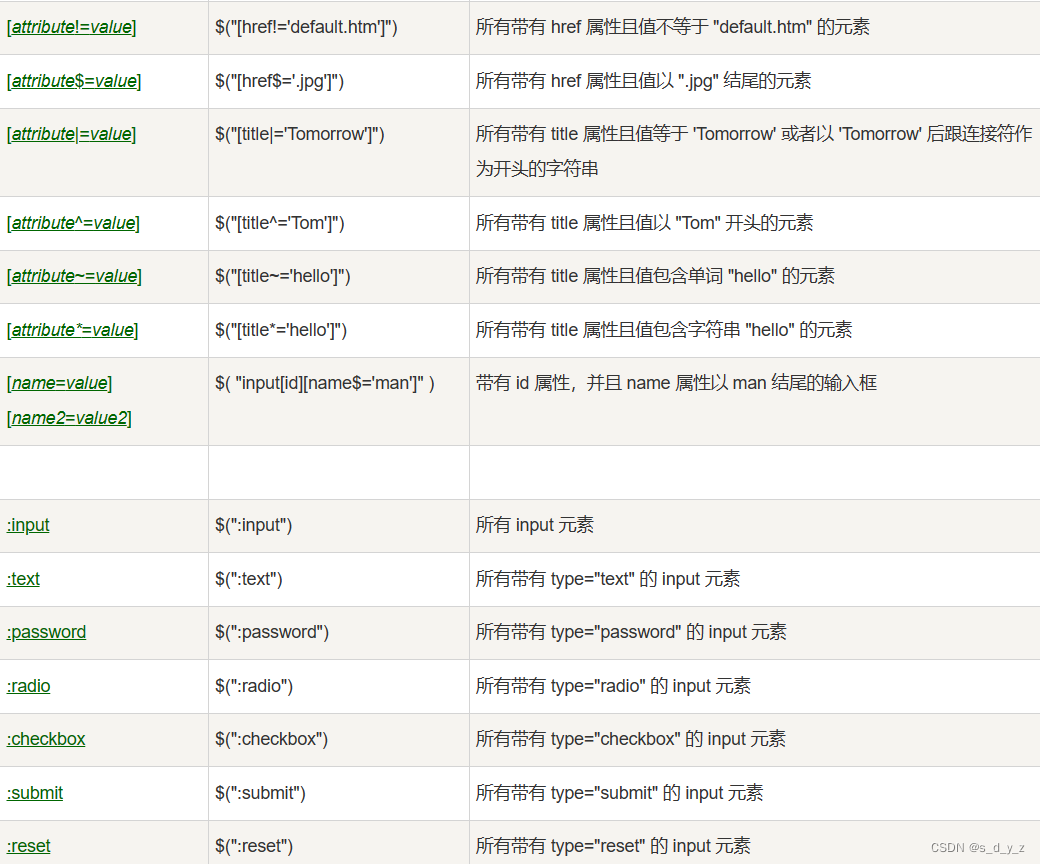
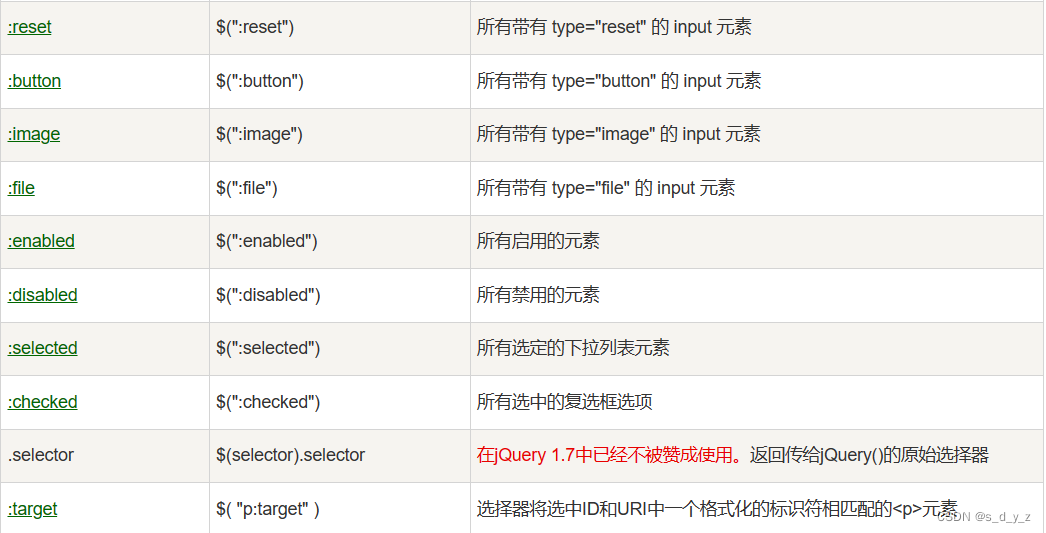
选择器基本概括