position:absolute
日常开发中经常涉及元素的定位,我们都知道,绝对定位相对于最近position不为static的父级元素来定位,但其中定位的位置还是有细微的差别的。
绝对定位根据left和top属性来规定绝对定位元素的位置。
但这个位置实际上与padding和父级相对定位的box-sizing有关的。
* 默认盒子的box-sizing为content-box(即盒子所占据的宽度=width+padding)
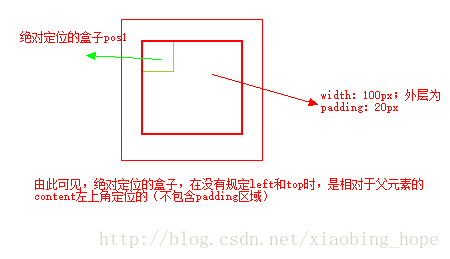
情况一: 正常盒模型box-sizing:content-box; 同时没有top和left的情况
<div class="div1">
<div class="pos1"></div>
</div>
-----------------------------------
.div1{
width:100px;
height:100px;
border:1px solid red;
padding: 20px; // 规定了父元素的padding
position: relative; // 相对定位
}
.pos1{
width:30px;
height:30px;
border:1px solid yellowgreen;
position:absolute; // 绝对定位,但没有规定left和top
}
效果:

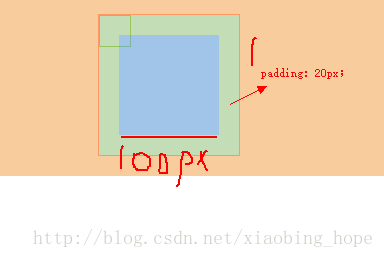
情况二: 正常盒模型box-sizing:content-box; 规定top和left的值
<div class="div1">
<div class="pos1"></div>
</div>
-----------------------------------
.div1{
width:100px;
height:100px;
border:1px solid red;
padding: 20px; // 规定了父元素的padding
position: relative; // 相对定位
}
.pos1{
width:30px;
height:30px;
border:1px solid yellowgreen;
position:absolute; // 绝对定位,同时规定left和top
left: 0;
top:0;
}
效果图:

即 :正常盒模型,在left和top没有定义时,相对于父级定位元素的content(内容区width)定位;
在定义了top和left属性时,相对于父级元素的占位区定位(包含padding区域)
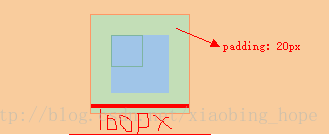
情况三:盒模型box-sizing:border-box; 没有top和left的值
<div class="div2">
<div class="pos2"></div>
</div>
-----------------------------------
.div2{
width:100px;
height:100px;
border:1px solid red;
padding: 20px; // 规定了父元素的padding
position: relative; // 相对定位
box-sizing: border-box; // 规定盒模型为border-box
}
.pos2{
width:30px;
height:30px;
border:1px solid yellowgreen;
position:absolute; // 绝对定位,没有规定left和top
}
效果图:

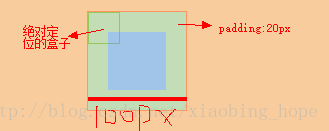
情况四:盒模型box-sizing:border-box; 同时规定top和left的值
<div class="div2">
<div class="pos2"></div>
</div>
-----------------------------------
.div2{
width:100px;
height:100px;
border:1px solid red;
padding: 20px; // 规定了父元素的padding
position: relative; // 相对定位
box-sizing: border-box; // 规定盒模型为border-box
}
.pos2{
width:30px;
height:30px;
border:1px solid yellowgreen;
position:absolute; // 绝对定位,没有规定left和top
top: 0;
left:0;
}
效果图:

综上所述:
无论父级盒子是正常显示还是以border-box显示,在没有规定left和top的属性值时,都呈现在父级盒子的内容区(不包含padding)左上角
若规定了left:0;top:0;则统一相对父级盒子的左上角显示(包含padding)