此节,应该上手写第一个Web网页Hello World,这在之前学习HTML基础的时候已经写过了,这里不多说。
本节,主要看一下HTML和CSS之间是怎么协同工作的。
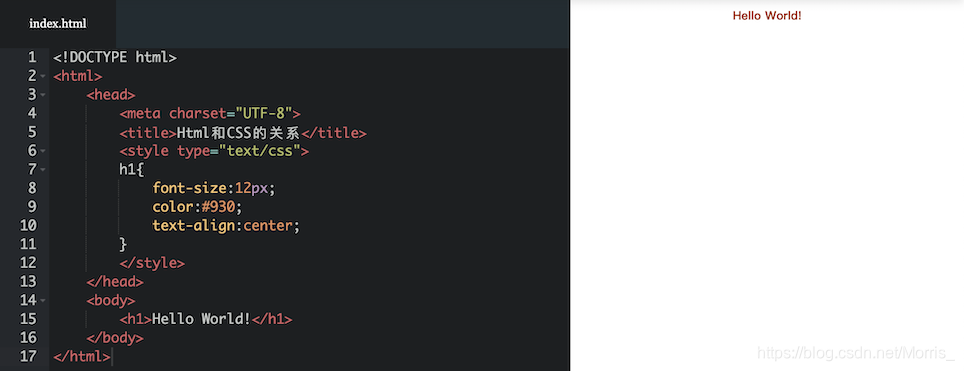
话不多说直接上代码
例:为Hello World添加样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Html和CSS的关系</title>
<style type="text/css">
h1{
font-size:12px; /* 字体大小 */
color:#930; /* 字体颜色 */
text-align:center; /* 字体居中 */
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>

总结:
1、css是用来修饰html样式的
2、html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css
3、html+css构成了我们网页的基本页面结构和样式