语义化
语义化实际上就是将用一些标签使浏览器能够识别到标签含义,比如什么时候使用标题标签,什么时候使用段落标签,适当的使用这些标签使浏览器能够识别到标签的含义,并作出相应的响应。
语义化标签
段落标签
<p> </p>
<p>段落文本</p>
新开始一段文字时,使用段落标签,段落文本在段落标签中间显示。
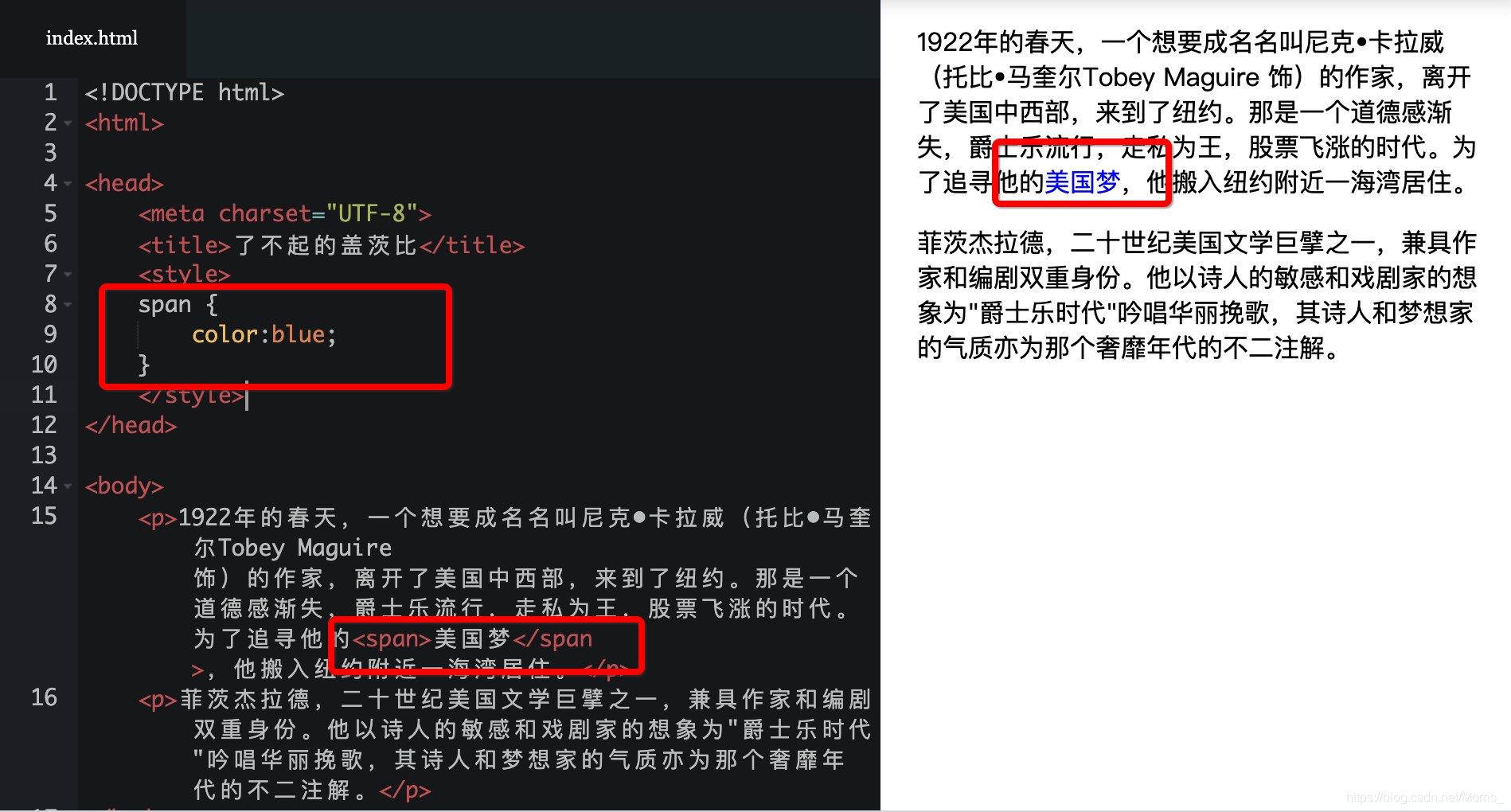
span标签
使用<apan> 标签来设置自定义文字样式。
此标签是没有语义的,它的作用就是为了设置单独的样式用的。

span写在head里,相当于给某些字体设置设置了全局的样式,段落中某文字需要这样的设置,就在该文字前后添加上span标签。
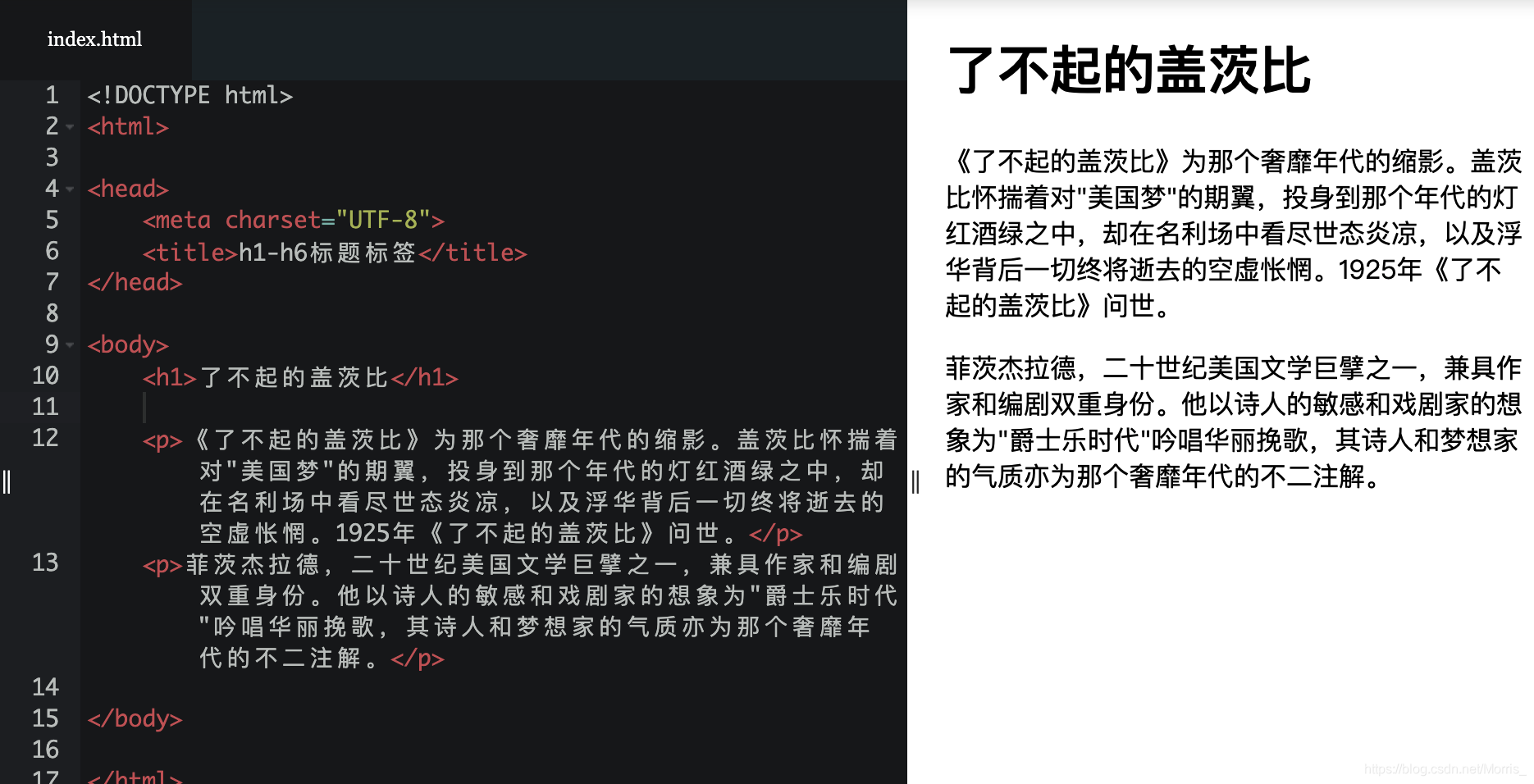
标题标签
<h1> </h1> <!-- 1级标题 -->
<h2> </h2> <!-- 2级标题 -->
<h3> </h3> <!-- 3级标题 -->
<h4> </h4>
<h5> </h5>
<h6> </h6>
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。

div标签
据说这是个万能标签。用来自定义某块。
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
header标签
header标签即头部标签
<body>
<header>头部标签</header> <!--头部标签-->
<p>段落</p> <!--段落标签-->
</body>
footer标签
<body>
<header>我是头部标签</header>
<footer>尾部标签</footer>
</body>
secton标签
<body>
<header>我是头部标签</header>
<secton>我是一个区域</secton>
<footer>我是底部标签</footer>
</body>
aside标签
aside标签,定义一个侧边栏区域。
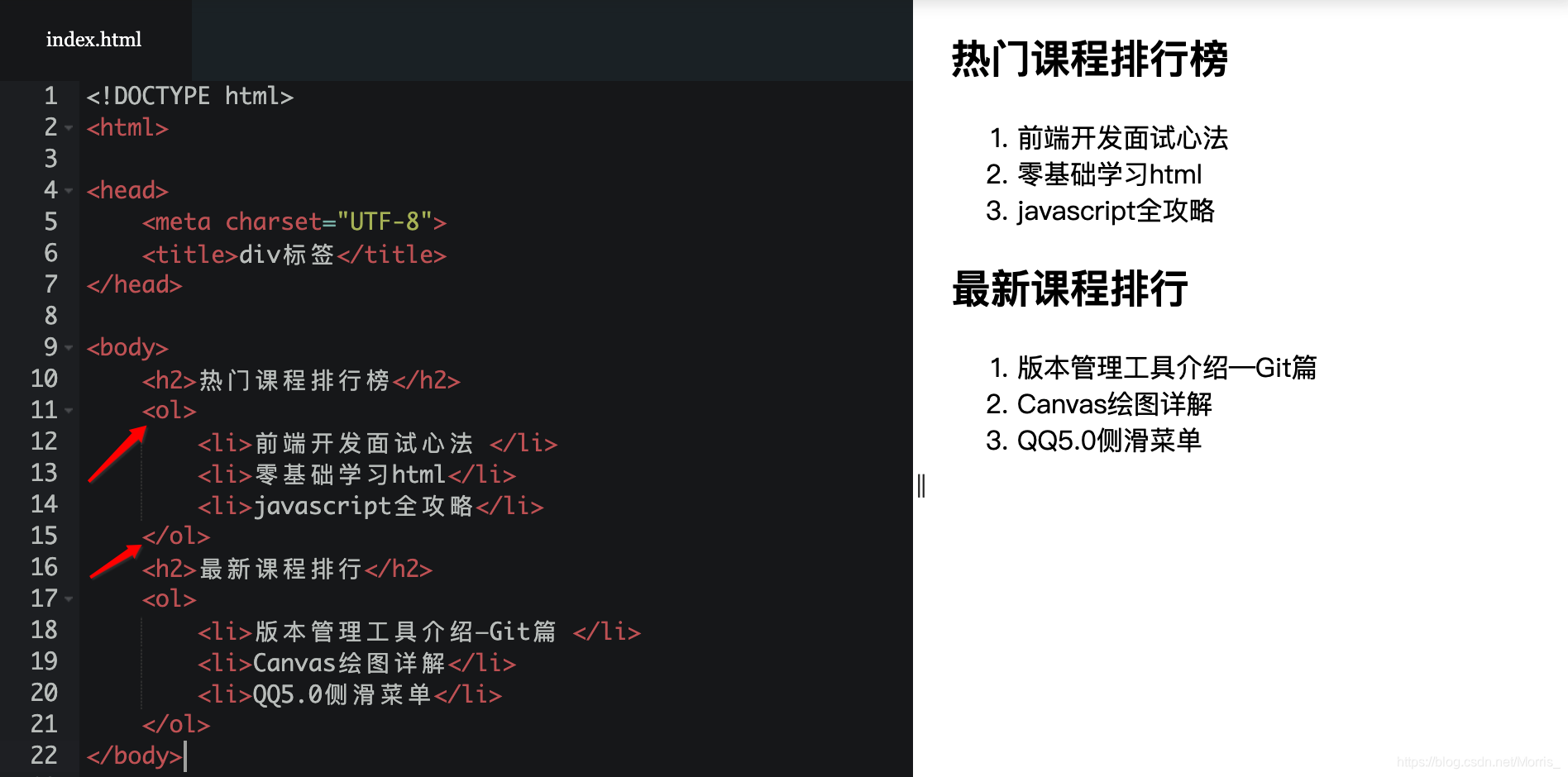
序列标签
<ol> ... <ol> 表示在里面可以定义一个有序的列