前言
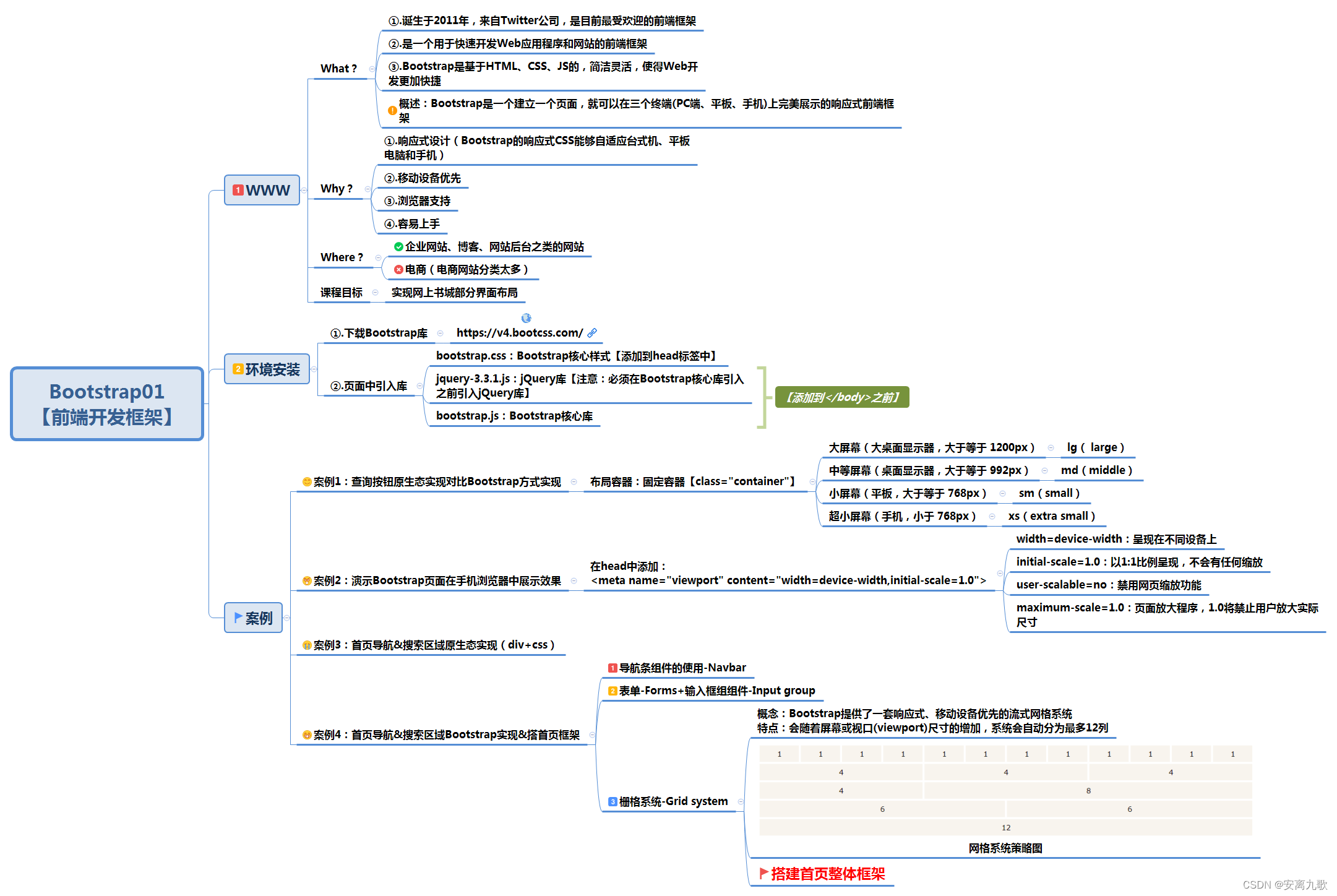
大家好!我是九歌,今天我要分享的内容是Bootstrap的入门,首先老规矩先上思维导图。

提示:以下是本篇文章正文内容,下面案例可供参考
一、Bootstrap
学习一门新的技术我们终究都逃不过三个W。What,Why,Where。
1.What——Bootstrap是什么?
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
Bootstrap包含
-
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
-
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
-
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
-
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
-
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
2.Why——为什么要学习Bootstrap
1.节省时间
Bootstrap库中包含很多现成的代码片段,这些代码可为你的网站增加更多活力。Web开发者不必再花费时间、费力地编码,只需找到合适的代码,插入到合适位置即可。
通过Bootstrap,开发者可轻易地操作窗口警告框、工具提示框、滚动条、按钮等。Bootstrap最突出之处是,它可以让你不必再费神费力地写脚本。
2.定制化
Bootstrap很重要的一方面就是你可以将它据为己有。你可以留取框架中需要的部分,抛弃不需要的。Bootstrap整体允许你根据自己的需要,裁剪自己开发的项目。
3.详尽的说明文档,更容易上手
Bootstrap的文档相当精彩。Bootstrap的说明文档大大帮助了我们的入门学习。通过文档可以找到我们需要的所有信息。
4.响应式设计
响应式网站设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及 使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局,无论用户正在使用笔记本还是iPad,我们 的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。这样我们不用再忙于适配各类终端。
5.浏览器支持
各类浏览器都支持Bootstrap没有不兼容的问题。
6.移动设备优先
最难适配的就是移动设备啦,当移动设备都被解决了,其他的不也能迎刃而解了吗?
3.where——Bootstrap都用在哪些方面呢?
Bootstrap大多用于博客,企业的门户类网页等。毕竟人家推特是做博客的嘛。
不适用于复杂分类的网页:譬如某宝等。
二、使用步骤
1.下载Bootstrap
网址:https://v4.bootcss.com/
下载应该都会吧,下新版的就行,不会可以看文档,简单易上手。
2.引入库
代码如下:
<html>
<head>
<meta charset="utf-8" />