bootstrap
简单、直观、强悍的前端开发框架,让web开发更迅速、简单。 来自Twitter,是目前很受欢迎的前端框架之一。 Bootrstrap是基于HTML、CSS、JavaScript的,让书写代码更容易。 移动优先,响应式布局开发。
bootstrap中文网址:http://www.bootcss.com/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<!--需要引入jquery 因为bootstrap 基于jquery-->
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div></div>
</body>
</html>
bootstrap 容器
- container-fluid 流体
- container
<div class="container-fluid">流体容器</div>
<div class="container">响应式固定容器</div>
bootstrap响应式查询区间:
小于750宽度为100%
1、大于等于768 宽度自适应为750
2、大于等于992 宽度自适应为970
3、大于等于1200 宽度自适应为1170
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
.container-fluid,.container{
height:50px;
border:1px solid #000;
background-color: gold;
}
</style>
</head>
<body>
<div class="container-fluid">流体容器</div>
<br>
<br>
<br>
<div class="container">响应式容器</div>
</body>
</html>
bootstrap 栅格系统
bootstrap将页面横向分为12等分,按照12等分定义了适应不同宽度等分的样式类,这些样式类组成了一套响应式、移动设备优先的流式栅格系统:
1、col-lg- 大于1200排成一行,小于1200分别占一行
2、col-md- 大于992排成一行,小于992分别占一行
3、col-sm- 大于768排成一行,小于768分别占一行
4、col-xs- 始终排列成一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
div[class*='col-']{
height:50px;
background-color:gold;
border:1px solid #000;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>栅格系统</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3">col-lg-3</div>
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-2">col-lg-2</div>
<div class="col-lg-3">col-lg-3</div>
</div>
<br>
<br>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<br>
<br>
<div class="row">
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
<div class="col-sm-3">col-sm-3</div>
</div>
<br>
<br>
<div class="row">
<div class="col-xs-5">col-xs-5</div>
<div class="col-xs-3">col-xs-3</div>
<div class="col-xs-2">col-xs-2</div>
<div class="col-xs-2">col-xs-2</div>
</div>
</div>
</body>
</html>
栅格响应式布局案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
/* div[class*='col-']{
background-color:gold;
border:1px solid #000;
} */
.box{
height:200px;
max-width:240px;
background-color:cyan;
border:1px solid #000;
margin:20px auto;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>栅格系统响应式</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div>
<div class="col-lg-3 col-md-3 col-sm-6"><div class="box"></div></div>
</div>
</div>
</body>
</html>
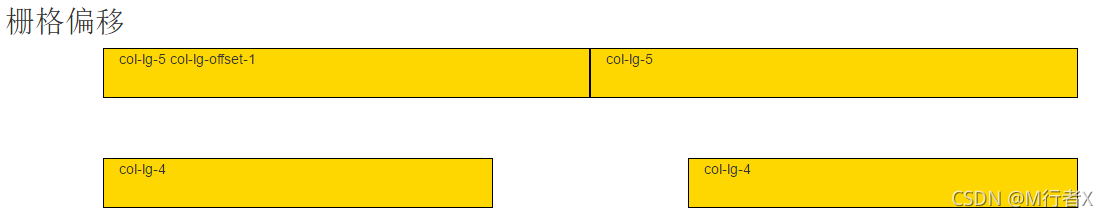
列偏移
1、col-lg-offset-
2、col-md-offset-
3、col-sm-offset-
4、col-xs-offset-

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
div[class*='col-']{
background-color:gold;
border:1px solid #000;
height:50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>栅格偏移</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1">col-lg-5 col-lg-offset-1</div>
<div class="col-lg-5 col-md-5">col-lg-5</div>
</div>
<br>
<br>
<br>
<div class="row">
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1">col-lg-4</div>
<div class="col-lg-4 col-lg-offset-2 col-md-4 col-md-offset-2">col-lg-4</div>
</div>
</div>
<div class="container">
<div class="row">
<table class="table table-striped">
<caption>Optional table caption.</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
bootstrap 隐藏类
1、hidden-xs
2、hidden-sm
3、hidden-md
4、hidden-lg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style type="text/css">
div[class*='col-']{
background-color:gold;
border:1px solid #000;
height:50px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>栅格隐藏</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">1</div>
<div class="col-lg-3 col-md-4 col-sm-6">2</div>
<div class="col-lg-3 col-md-4 col-sm-6">3</div>
<div class="col-lg-3 col-md-4 hidden-md col-sm-6 hidden-xs">4</div>
</div>
</div>
</body>
</html>
bootstrap 按钮
1、btn 声明按钮
2、btn-default 默认按钮样式
3、btn-primay
4、btn-success
5、btn-info
6、btn-warning
7、btn-danger
8、btn-link
9、btn-lg
10、btn-md
11、btn-xs
12、btn-block 宽度是父级宽100%的按钮
13、active
14、disabled
15、btn-group 定义按钮组
<!-- 一般按钮组 -->
<div class="btn-group">
<input type="button" name="" value="按钮一" class="btn btn-primary">
<input type="button" name="" value="按钮二" class="btn btn-warning">
<input type="button" name="" value="按钮三" class="btn btn-danger">
</div>
<!-- 通栏按钮组
如果用input标签做按钮,需要将它用 btn-group的容器包起来
-->
<div class="btn-group btn-group-justified">
<div class="btn-group">
<input type="button" name="" value="按钮一" class="btn btn-primary">
</div>
<div class="btn-group">
<input type="button" name="" value="按钮二" class="btn btn-warning">
</div>
<div class="btn-group">
<input type="button" name="" value="按钮三" class="btn btn-danger">
</div>
</div>
<!-- 通栏按钮组,如果用a标签做按钮,就不用上面的结构,直接写
-->
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">按钮一</a>
<a href="#" class="btn btn-default">按钮二</a>
<a href="#" class="btn btn-default">按钮三</a>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>bootstrap文档</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h2>按钮</h2>
</div>
</div>
<div class="container">
<div class="row">
<input type="button" name="" value="按钮" class="btn btn-primary">
<a href="#" class="btn btn-success">a标签按钮</a>
<a href="#" class="btn btn-info">a标签按钮</a>
<a href="#" class="btn btn-warning">a标签按钮</a>
<a href="#" class="btn btn-danger">a标签按钮</a>
<a href="#" class="btn btn-link">a标签按钮</a>
<a href="#" class="btn btn-danger active">a标签按钮</a>
<a href="#" class="btn btn-danger disabled">a标签按钮</a>
</div>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-success btn-lg">大按钮</a>
<a href="#" class="btn btn-info btn-md">中等按钮</a>
<a href="#" class="btn btn-warning btn-xs">小按钮</a>
<a href="#" class="btn btn-danger">一般的按钮</a>
</div>
<br>
<br>
<div class="row">
<a href="#" class="btn btn-primary btn-block">宽度是100%的按钮</a>
</div>
<br>
<br>
<div class="row">
<div class="btn-group">
<a href="#" class="btn btn-primary">步骤一</a>
<a href="#" class="btn btn-primary">步骤二</a>
<a href="#" class="btn btn-default">步骤三</a>
</div>
</div>
<br>
<br>
<div class="row">
<div class="btn-group btn-group-justified">
<a href="#" class="btn btn-primary">步骤一</a>
<a href="#" class="btn btn-primary">步骤二</a>
<a href="#" class="btn btn-default">步骤三</a>
</div>
</div>
<br>
<br>
<div class="row">
<div class="btn-group btn-group-justified">
<div class="btn-group">
<input type="button" name="" value="步骤一" class="btn btn-primary">
</div>
<div class="btn-group">
<input type="button" name="" value="步骤二" class="btn btn-primary">
</div>
<div class="btn-group">
<input type="button" name="" value="步骤三" class="btn btn-default">
</div>
</div>
</div>
</div>
</body>
</html>
bootstrap 表单
1、form 声明一个表单域
2、form-inline 内联表单域
3、form-horizontal 水平排列表单域
4、form-group 表单组、包括表单文字和表单控件
5、form-control 文本输入框、下拉列表控件样式
6、checkbox checkbox-inline 多选框样式
7、radio radio-inline 单选框样式
8、input-group 表单控件组
9、input-group-addon 表单控件组物件样式
10、input-group-btn 表单控件组物件为按钮的样式
11、form-group-lg 大尺寸表单
12、form-group-sm 小尺寸表单
<!-- 表单 -->
<form role="form">
<div class="form-group form-group-lg">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<!-- 表单控件组 -->
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">@</span>
</div>
<!-- 表单控件组 -->
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<style type="text/css">
.glyphicon-heart{
font-size:16px;
color:gold;
}
.glyphicon-user{
font-size:20px;
color:pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<h2>表单</h2>
</div>
</div>
<div class="container">
<div class="row">
<form>
<div class="form-group">
<label for="input01"><span class="glyphicon glyphicon-user"></span></label>
<input type="text" name="" class="form-control" id="input01">
</div>
<div class="form-group">
<label for="pwd">密码:</label>
<input type="password" name="" class="form-control" id="pwd">
</div>
</form>
<br>
<br>
<form class="form-inline">
<div class="form-group form-group-lg">
<label for="input02">用户名:</label>
<input type="text" name="" class="form-control" id="input02">
</div>
<div class="form-group">
<label for="pwd02">密码:</label>
<input type="password" name="" class="form-control" id="pwd02">
</div>
</form>
<br>
<br>
<form class="form-horizontal">
<div class="form-group form-group-lg">
<label for="input03" class="col-xs-2">用户名:</label>
<div class="col-xs-10">
<input type="text" name="" class="form-control" id="input03">
</div>
</div>
<div class="form-group form-group-sm">
<label for="input03" class="col-xs-2">通信地址:</label>
<div class="col-xs-10">
<input type="text" name="" class="form-control" id="input03">
</div>
</div>
<div class="form-group">
<label for="pwd03" class="col-xs-2">密码:</label>
<div class="col-xs-10">
<input type="password" name="" class="form-control" id="pwd03">
</div>
</div>
</form>
<br>
<br>
<br>
<form>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control">
</div>
<br>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<!-- <input type="button" name="" value="搜索" class="btn btn-default"> -->
<button class="btn btn-primary">搜索</button>
</span>
</div>
<br>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<!-- <input type="button" name="" value="搜索" class="btn btn-default"> -->
<button class="btn btn-primary"><span class="glyphicon glyphicon-heart"></span></button>
</span>
</div>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</form>
</div>
</div>
</body>
</html>
bootstrap 导航条
1、navbar 声明导航条
2、navbar-default 声明默认的导航条样式
3、navbar-inverse 声明反白的导航条样式
4、navbar-static-top 去掉导航条的圆角
5、navbar-fixed-top 固定到顶部的导航条
6、navbar-fixed-bottom 固定到底部的导航条
7、navbar-header 申明logo的容器
8、navbar-brand 针对logo等固定内容的样式
11、nav navbar-nav 定义导航条中的菜单
12、navbar-form 定义导航条中的表单
13、navbar-btn 定义导航条中的按钮
14、navbar-text 定义导航条中的文本
15、navbar-left 菜单靠左
16、navbar-right 菜单靠右
<!-- 可伸缩菜单 data-target="#.." 需要加# -->
<div class="navbar navbar-inverse navbar-static-top ">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="mymenu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">公司新闻</a></li>
<li><a href="#">行业动态</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>
路径导航
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
巨幕
<div class="jumbotron">
<div class="container">
...
</div>
</div>
导航条案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="navbar navbar-inverse navbar-static-top">
<div class="container">
<!-- 定义logo和切换小图标 -->
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">LOGO</a>
</div>
<div class="collapse navbar-collapse" id="mymenu">
<!-- 定义菜单 -->
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">解决方案</a></li>
</ul>
<!-- 定义菜单里面的表单 -->
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" name="" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
bootstrap 图片
img-responsive 声明响应式图片
bootstrap 字体图标
通过字体代替图标,font文件夹需要和css文件夹在同一目录
路径导航
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
bootstrap 下拉菜单
1、dropdown-toggle
2、dropdown-menu
<div class="row">
<div class="dropdown">
<div class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</div>
<ul class="dropdown-menu">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
</ul>
</div>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">产品列表</a></li>
<li class="active">水果</li>
</ol>
</div>
<br>
<br>
<div class="row">
<div class="dropdown">
<div class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</div>
<ul class="dropdown-menu">
<li><a href="#">菜单一</a></li>
<li><a href="#">菜单二</a></li>
<li><a href="#">菜单三</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
巨幕
<div class="jumbotron">
<div class="container">
...
</div>
</div>
栅格里的row
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<style type="text/css">
.container{
height:50px;
background-color:gold;
}
/* 用负边距去掉容器左右15px的间距 */
.row{
height:50px;
background-color:green;
}
.col-lg-5{
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-5">col-lg-5</div>
</div>
</div>
</body>
</html>
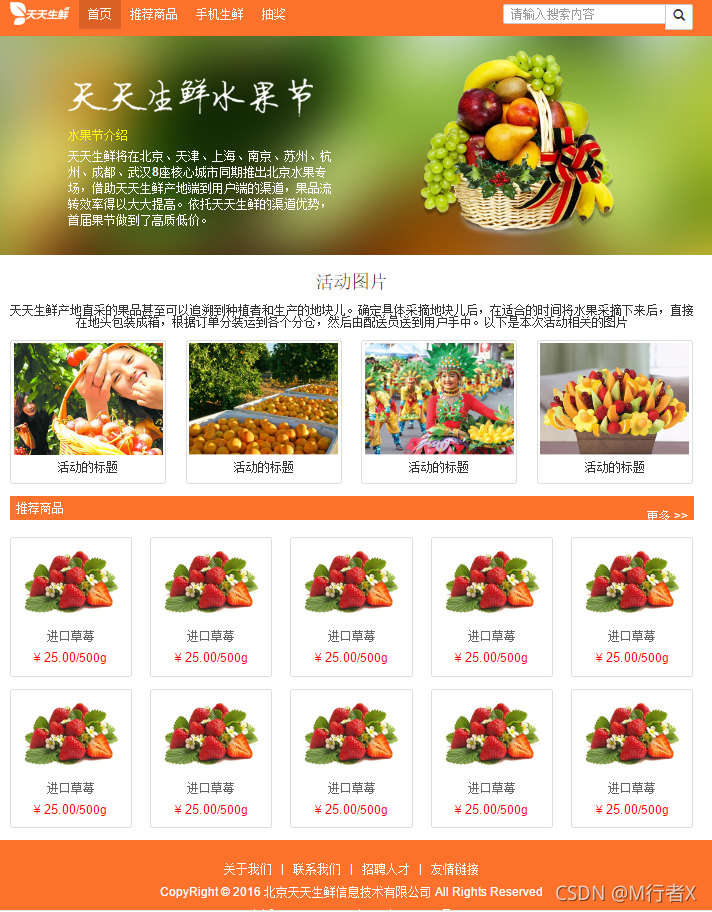
bootstrap 响应式专题网站实例


index.css
.navbar-brand{
padding:5px 15px;
}
.navbar-inverse {
background-color: #ff722b;
border-color: #ff722b;
}
.navbar-inverse .navbar-nav>li>a {
color: #fff;
}
.navbar-inverse .navbar-nav>.active>a,.navbar-inverse .navbar-nav>.active>a:hover,.navbar-inverse .navbar-nav>.active>a:focus {
color: #fff;
background-color: #db6226;
}
.navbar-inverse .navbar-toggle {
border-color: #fff;
}
.navbar-inverse .navbar-toggle:hover,.navbar-inverse .navbar-toggle:focus {
background-color: #db6226
}
.navbar-inverse .navbar-collapse,.navbar-inverse .navbar-form {
border-color: #fff
}
.navbar{
margin-bottom:0;
}
.jumbotron{
background:url(../images/banner_bg.jpg) center center no-repeat;
padding:24px 0;
margin-bottom:0;
}
.banner_title{
font-size:18px;
color:#ffff00;
}
.jumbotron .banner_detail{
font-size:14px;
color:#fff;
line-height:28px;
}
.banner_pic_title{
margin-top:46px;
}
@media (max-width:1200px){
.banner_pic_title{
margin-top:20px;
}
}
@media (max-width:992px){
.banner_pic_title{
margin-top:10px;
}
}
.active_title{
margin-top:30px;
font-size:30px;
color:#333;
}
.active_detail{
font-size:14px;
color:#333;
line-height:21px;
margin-top:20px;
}
.pic_list{
margin-top:10px;
}
.pic_list h4{
font-size:15px;
color:#333;
text-align:center;
}
.pic_list .thumbnail{
max-width:260px;
margin:0 auto 20px;
}
.common_title{
background-color:#ff722b;
margin:0;
height:40px;
}
.common_title h3{
font-size:16px;
color:#fff;
line-height:40px;
margin:0;
text-indent:10px;
}
.common_title a{
font-size:12px;
color:#fff;
margin:20px 10px 0 0;
}
.goods_list{
margin-top:20px;
}
.goods_list .col-lg-2{
width:20%;
}
.goods_list h4{
text-align:center;
font-size:14px;
color:#666;
}
.goods_list p{
text-align:center;
color:#ff0000;
font-size:16px;
}
.goods_list p em{
font-size:22px;
font-style:normal;
}
.goods_list .thumbnail{
max-width:260px;
margin:0 auto 20px;
}
@media (max-width:1200px){
.goods_list .col-lg-2{
width:25%;
float:left;
}
}
@media (max-width:992px){
.goods_list .col-lg-2{
width:50%;
float:left;
}
}
@media (max-width:768px){
.goods_list .col-lg-2{
width:100%;
float:left;
}
}
.footer{
background-color:#ff722b;
padding-bottom:20px;
}
.footer .links{
text-align:center;
margin-top:35px;
}
.footer .links a{
color:#fff;
}
.footer .links span{
color:#fff;
padding:0 10px;
}
.footer p{
text-align:center;
margin:10px 0;
color:#fff;
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<title>天天生鲜-水果节</title>
</head>
<body>
<div class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand"><img src="images/logo.png" alt="天天生鲜logo"></a>
</div>
<div class="collapse navbar-collapse" id="mymenu">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">推荐商品</a></li>
<li><a href="#">手机生鲜</a></li>
<li><a href="#">抽奖</a></li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<div class="input-group">
<input type="text" name="" class="form-control" placeholder="请输入搜索内容">
<span class="input-group-btn">
<button class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</span>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="jumbotron">
<div class="container">
<div class="row">
<div class="col-lg-5 col-lg-offset-1 col-md-5 col-md-offset-1">
<img src="images/banner_title.png" alt="banner标题" class="banner_pic_title img-responsive">
<h2 class="banner_title">水果节介绍</h2>
<p class="banner_detail">天天生鲜将在北京、天津、上海、南京、苏州、杭州、成都、武汉8座核心城市同期推出北京水果专场,借助天天生鲜产地端到用户端的渠道,果品流转效率得以大大提高。依托天天生鲜的渠道优势,首届果节做到了高质低价。</p>
</div>
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1 hidden-sm hidden-xs">
<img src="images/basket.png" alt="水果篮" class="img-responsive">
</div>
</div>
</div>
</div>
<div class="container">
<h3 class="active_title text-center">活动图片</h3>
<p class="active_detail text-center">天天生鲜产地直采的果品甚至可以追溯到种植者和生产的地块儿。确定具体采摘地块儿后,在适合的时间将水果采摘下来后,直接在地头包装成箱,根据订单分装运到各个分仓,然后由配送员送到用户手中。以下是本次活动相关的图片</p>
</div>
<div class="container pic_list">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active01.jpg" alt="活动图片" class="img-responsive">
<h4>活动的标题</h4>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active02.jpg" alt="活动图片" class="img-responsive">
<h4>活动的标题</h4>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active03.jpg" alt="活动图片" class="img-responsive">
<h4>活动的标题</h4>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6">
<div class="thumbnail">
<img src="images/active04.jpg" alt="活动图片" class="img-responsive">
<h4>活动的标题</h4>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row common_title">
<h3 class="pull-left">推荐商品</h3>
<a href="#" class="pull-right">更多 >></a>
</div>
</div>
<div class="container goods_list">
<div class="row">
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
<div class="col-lg-2">
<div class="thumbnail">
<a href="#"><img src="images/goods.jpg" alt="商品图片"></a>
<h4>进口草莓</h4>
<p>¥ <em>25.00</em>/500g</p>
</div>
</div>
</div>
</div>
<div class="container-fluid footer">
<div class="links">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a></div>
<p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
</body>
</html>
正则表达式
1、什么是正则表达式:
能让计算机读懂的字符串匹配规则。
2、正则表达式的写法:
var re=new RegExp('规则', '可选参数');
var re=/规则/参数;
3、规则中的字符
1)普通字符匹配:
如:/a/ 匹配字符 ‘a’,/a,b/ 匹配字符 ‘a,b’
2)转义字符匹配:
\d 匹配一个数字,即0-9
\D 匹配一个非数字,即除了0-9
\w 匹配一个单词字符(字母、数字、下划线)
\W 匹配任何非单词字符。等价于[^A-Za-z0-9_]
\s 匹配一个空白符
\S 匹配一个非空白符
\b 匹配单词边界
\B 匹配非单词边界
. 匹配一个任意字符
var sTr01 = '123456asdf';
var re01 = /\d+/;
//匹配纯数字字符串
var re02 = /^\d+$/;
alert(re01.test(sTr01)); //弹出true
alert(re02.test(sTr01)); //弹出false
4、量词:对左边的匹配字符定义个数
? 出现零次或一次(最多出现一次)
+ 出现一次或多次(至少出现一次)
* 出现零次或多次(任意次)
{n} 出现n次
{n,m} 出现n到m次
{n,} 至少出现n次
5、任意一个或者范围
[abc123] : 匹配‘abc123’中的任意一个字符
[a-z0-9] : 匹配a到z或者0到9中的任意一个字符
6、限制开头结尾
^ 以紧挨的元素开头
$ 以紧挨的元素结尾
7、修饰参数:
g: global,全文搜索,默认搜索到第一个结果接停止
i: ingore case,忽略大小写,默认大小写敏感
8、常用函数
1、test
用法:正则.test(字符串) 匹配成功,就返回真,否则就返回假
2、replace
用法:字符串.replace(正则,新的字符串) 匹配成功的字符去替换新的字符
正则默认规则
匹配成功就结束,不会继续匹配,区分大小写
var sTr01 = 'abcdefedcbaCef';
var re01 = /c/;
var re02 = /c/g;
var re03 = /c/gi;
var sTr02 = sTr01.replace(re01,'*');
var sTr03 = sTr01.replace(re02,'*');
var sTr04 = sTr01.replace(re03,'*');
alert(sTr02); // 弹出 ab*defedcbaCef
alert(sTr03); // 弹出 ab*defed*baCef
alert(sTr04); // 弹出 ab*defed*ba*ef
常用正则规则
//用户名验证:(数字字母或下划线6到20位)
var reUser = /^\w{6,20}$/;
//邮箱验证:
var reMail = /^[a-z0-9][\w\.\-]*@[a-z0-9\-]+(\.[a-z]{2,5}){1,2}$/i;
//密码验证:
var rePass = /^[\w!@#$%^&*]{6,20}$/;
//手机号码验证:
var rePhone = /^1[3458]\d{9}$/;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
var re01 = new RegExp('a','i');
var re02 = /a/;
var re03 = /\d/;
var re04 = /\d+/;
var re05 = /^\d+$/;
var re06 = /^ab$/i;
var sTr01 = 'abcdefg';
var sTr02 = 'cdefgh';
var sTr03 = '1234abcd';
var sTr04 = '12345678';
var sTr05 = 'Ab';
//alert( re02.test(sTr01));
//alert(re02.test(sTr02));
//alert(re03.test(sTr03)); // 弹出true
//alert(re04.test(sTr03));
//alert(re05.test(sTr03));
//alert(re05.test(sTr04));
alert(re06.test(sTr05));
</script>
</head>
<body>
</body>
</html>
表单验证原理
$(function(){
var $username = $('#user_name');
//失去焦点校验
$username.blur(function(){
check_username();
});
//聚焦输入框 隐藏提示语
$username.click(function(){
$(this).next().hide();
});
function check_username(){
var val = $username.val();
var re = /^\w{6,20}$/;
if(val=='') {
$username.next().html('用户名不能为空');
$username.next().show();
return;
}
//是否符合正则
if(re.test(val))
{
$username.next().hide();
}
else
{
$username.next().html('用户名是6到20位的数字、字母或下画线');
$username.next().show();
}
}
})
前端性能优化
从用户访问资源到资源完整的展现在用户面前的过程中,通过技术手段和优化策略,缩短每个步骤的处理时间从而提升整个资源的访问和呈现速度。网站的性能直接会影响到用户的数量,所有前端性能优化很重要。
前端性能优化分为如下几个方面:
一、代码部署:
1、代码的压缩与合并
2、图片、js、css等静态资源使用和主站不同域名地址存储,从而使得在传输资源时不会带上不必要的cookie信息。
3、使用内容分发网络 CDN
4、为文件设置Last-Modified、Expires和Etag
5、使用GZIP压缩传送
6、权衡DNS查找次数(使用不同域名会增加DNS查找)
7、避免不必要的重定向(加"/")
二、编码
html:
1、使用结构清晰,简单,语义化标签
2、避免空的src和href
3、不要在HTML中缩放图片
css:
1、精简css选择器
2、把CSS放到顶部
3、避免@import方式引入样式
4、css中使用base64图片数据取代图片文件,减少请求数,在线转base64网站:http://tool.css-js.com/base64.html (适用于小图片)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box{
width:200px;
height:200px;
background:url("data:image/gif;base64,R0lGODlhIAAgAPcAAP//zP//mf//Zv//M///AP/M///MzP/Mmf/MZv/MM//MAP+Z//+ZzP+Zmf+ZZv+ZM/+ZAP9m//9mzP9mmf9mZv9mM/9mAP8z//8zzP8zmf8zZv8zM/8zAP8A//8AzP8Amf8AZv8AM/8AAMz//8z/zMz/mcz/Zsz/M8z/AMzM/8zMzMzMmczMZszMM8zMAMyZ/8yZzMyZmcyZZsyZM8yZAMxm/8xmzMxmmcxmZsxmM8xmAMwz/8wzzMwzmcwzZswzM8wzAMwA/8wAzMwAmcwAZswAM8wAAJn//5n/zJn/mZn/Zpn/M5n/AJnM/5nMzJnMmZnMZpnMM5nMAJmZ/5mZzJmZmZmZZpmZM5mZAJlm/5lmzJlmmZlmZplmM5lmAJkz/5kzzJkzmZkzZpkzM5kzAJkA/5kAzJkAmZkAZpkAM5kAAGb//2b/zGb/mWb/Zmb/M2b/AGbM/2bMzGbMmWbMZmbMM2bMAGaZ/2aZzGaZmWaZZmaZM2aZAGZm/2ZmzGZmmWZmZmZmM2ZmAGYz/2YzzGYzmWYzZmYzM2YzAGYA/2YAzGYAmWYAZmYAM2YAADP//zP/zDP/mTP/ZjP/MzP/ADPM/zPMzDPMmTPMZjPMMzPMADOZ/zOZzDOZmTOZZjOZMzOZADNm/zNmzDNmmTNmZjNmMzNmADMz/zMzzDMzmTMzZjMzMzMzADMA/zMAzDMAmTMAZjMAMzMAAAD//wD/zAD/mQD/ZgD/MwD/AADM/wDMzADMmQDMZgDMMwDMAACZ/wCZzACZmQCZZgCZMwCZAABm/wBmzABmmQBmZgBmMwBmAAAz/wAzzAAzmQAzZgAzMwAzAAAA/wAAzAAAmQAAZgAAM+4AAN0AALsAAKoAAIgAAHcAAFUAAEQAACIAABEAAADuAADdAAC7AACqAACIAAB3AABVAABEAAAiAAARAAAA7gAA3QAAuwAAqgAAiAAAdwAAVQAARAAAIgAAEe7u7t3d3bu7u6qqqoiIiHd3d1VVVURERCIiIhEREQAAACH5BAEAAAUALAAAAAAgACAAAAiGAAsIHEiwoMGDCBMqXMiwocOHECNK7DOlz0CKFiUKpDil45QCHjtmfMgxpMWSHkcuDMkSJEuPDFG+nClSIU2PAG52TChT50uVBH0K3Wmw51CTB4/6PIhRqcmKC43SBBrTJ1WSM69GnKmRacquCGGC9ap17MexCMuaRZuWbVK3ReHKnUtXYEAAOw==");
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
5、使用css动画来取代javascript动画
6、使用字体图标
7、使用css sprite(雪碧图)
8、使用svg图形
9、避免使用CSS表达式
body{
background-color: expression( (new Date()).getSeconds()%2 ? “#B8D4FF” : “#F08A00” );
}
10、避免使用css滤镜
javascript:
1、减少引用库的个数
2、使用requirejs或seajs异步加载js
3、JS放到页面底部引入
4、避免全局查找
5、使用原生方法
6、用switch语句代替复杂的if else语句
7、减少语句数,比如说多个变量声明可以写成一句
8、使用字面量表达式来初始化数组或者对象
9、使用innerHTML取代复杂的元素注入
10、使用事件代理(事件委托)
11、避免多次访问dom选择集
12、高频触发事件设置使用函数节流
13、使用Web Storage缓存数据