1.从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
2. 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
一、主体布局

关于主体布局,我们刚开始肯定是做的死数据的,当我们后面整合SpringBoot的时候就会将数据联动起来了。
而关于我们的数据,我们依然可以在我们的Element-ui官网里面找到我们的例子,然后进行引入来做成静态的数据。

我们可以选择自己喜欢的表格来作为我们后面存放数据的容器
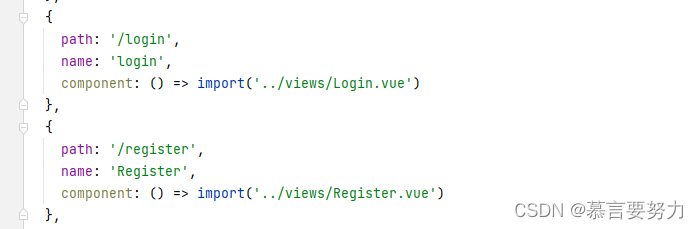
 当我们写上样式之后,做完页面一定记得要在我们的路由里面去引入我们的Vue组件
当我们写上样式之后,做完页面一定记得要在我们的路由里面去引入我们的Vue组件

然后启动我们的程序,就可以看见效果了。
<template>
<div style="width: 800px">
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "Home",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
<style scoped>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
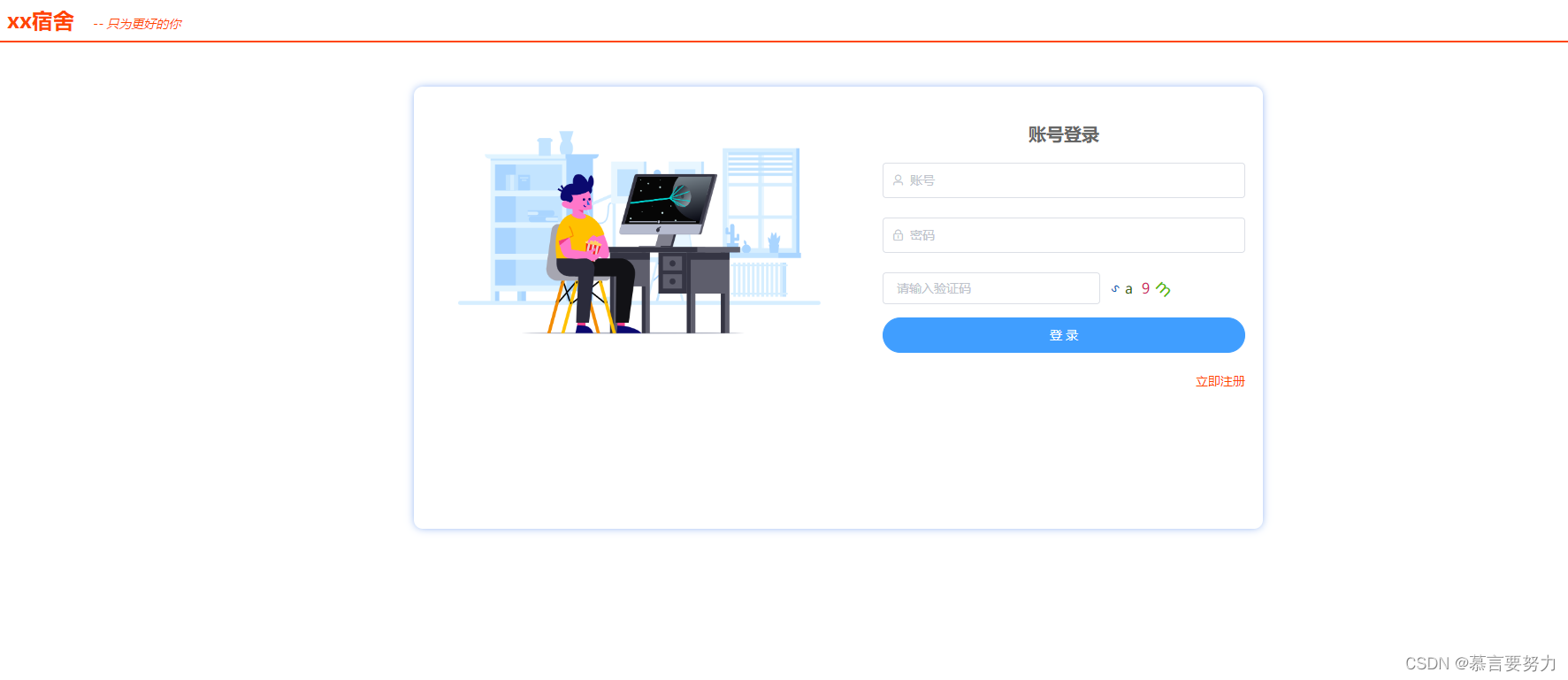
二、登录页面

其实登录页面很好写,但是我们要做的就是表单校验了,就是去判断你是否输入账号和密码,且你输入的账号和密码是否正确。
 我们可以参考我们的element官网,这里给出了表单校验的例子
我们可以参考我们的element官网,这里给出了表单校验的例子

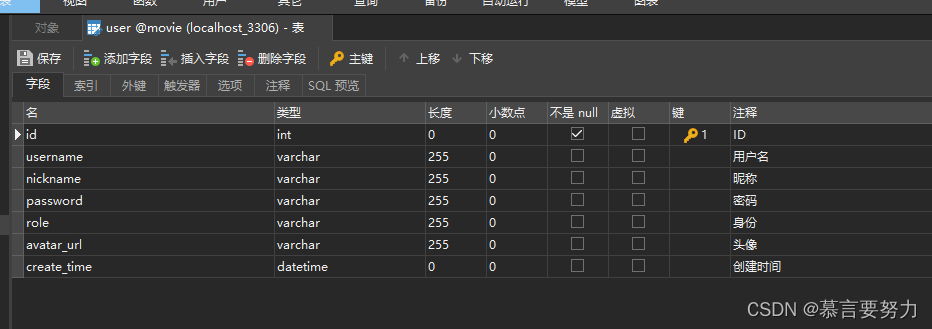
 所以这个时候就需要我们先建一个用户表了
所以这个时候就需要我们先建一个用户表了
用户表SQL
CREATE TABLE `user` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'ID',
`username` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '用户名',
`nickname` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '昵称',
`password` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '密码',
`role` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci DEFAULT 'USER' COMMENT '身份',
`avatar_url` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '头像',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;

然后就是我们的登录校验表单,我们需要的是用户名和密码,也就是username和password
1.在我们的输入框里面绑定我们的数据

<el-form ref="form" :model="form" size="normal" :rules="rules" >
<el-form-item prop="username" class="props">
<el-input placeholder="账号" clearable v-model="form.username" prefix-icon="el-icon-user" />
</el-form-item>
<el-form-item prop="password" class="props">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock" />
</el-form-item>
<ek-form-item>
<div style="display: flex">
<el-input v-model="form.validCode" style="width: 60%" placeholder="请输入验证码" size="medium"></el-input>
<ValidCode @input="createValidCode" />
</div>
</ek-form-item>
<el-form-item style="padding-top:15px">
<el-button type="primary" style="width: 100%" @click="login" round>登 录</el-button>
</el-form-item>
<div style="margin: 10px 0; text-align: right;">
<a href="/register" style="color: var(--colorRed)">立即注册</a>
</div>
</el-form>
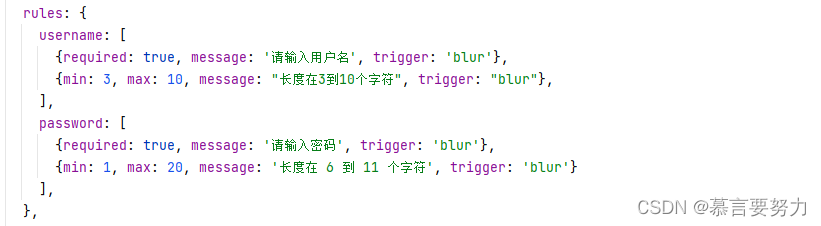
2.进行表单校验

rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
然后最后就是对他进行样式调整和路由配置了
Ps:我在这里加入了验证码登录,具体详情请查看其他博客:Vue实现验证码登录_vue 登陆校验_慕言要努力的博客-CSDN博客
<template>
<div style="height: 100vh; overflow: hidden">
<div style="height: 50px;
line-height: 50px;
border-bottom: 2px solid var(--colorRed);
padding-left: 20px;
color: var(--colorRed)">
<b style="font-size: 24px;">xx宿舍</b>
<i style="margin-left: 20px">-- 只为更好的你</i>
</div>
<div style="width: 50%;
height: 500px;
margin: 50px auto;
border-radius: 10px;
box-shadow: 0 0 10px -2px cornflowerblue;
display: flex">
<div style="flex: 1; padding: 50px 50px">
<img src="../assets/images/电影.png" alt="" style="width: 100%;">
</div>
<div style="flex: 1; padding: 20px">
<div class="form-toggle">
<b >账号登录</b>
</div>
<el-form ref="form" :model="form" size="normal" :rules="rules" >
<el-form-item prop="username" class="props">
<el-input placeholder="账号" clearable v-model="form.username" prefix-icon="el-icon-user" />
</el-form-item>
<el-form-item prop="password" class="props">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock" />
</el-form-item>
<ek-form-item>
<div style="display: flex">
<el-input v-model="form.validCode" style="width: 60%" placeholder="请输入验证码" size="medium"></el-input>
<ValidCode @input="createValidCode" />
</div>
</ek-form-item>
<el-form-item style="padding-top:15px">
<el-button type="primary" style="width: 100%" @click="login" round>登 录</el-button>
</el-form-item>
<div style="margin: 10px 0; text-align: right;">
<a href="/register" style="color: var(--colorRed)">立即注册</a>
</div>
</el-form>
</div>
</div>
</div>
</template>
<script>
import request from "@/utils/request";
import ValidCode from "@/components/ValidCode";
const Base64 = require('js-base64').Base64
export default {
name: "Login",
components: {
ValidCode
},
data() {
return {
form: {
sex: 1,
username: '',
password: '',
},
checked: false,
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
validCode: '',
}
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.form.username = localStorage.getItem('username')
this.form.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
created() {
sessionStorage.removeItem("user")
},
methods: {
register:function(){
this.$router.push("/register");
},
//接收验证码组件提交的4位验证码
createValidCode(data) {
this.validCode = data
},
login() {
this.$refs['form'].validate((valid) => {
if (valid) {
if (!this.form.validCode) {
this.$message.error("请填写验证码")
return
}
if (this.form.validCode.toLowerCase() !== this.validCode.toLowerCase()) {
this.$message.error("验证码错误")
return
}
request.post("/user/login", this.form).then(res => {
if (res.code === '200'){
// sessionStorage.setItem("user", JSON.stringify(res.data))//缓存用户信息
localStorage.setItem("user", JSON.stringify(res.data))
if (res.data.role === 'USER') {
this.$router.push("/")
} else {
this.$router.push("/mall/user")
}
this.$message({
type: "success",
message: "登录成功"
})
} else {
this.$message({
type: "error",
message: res.msg
})
}
})
}
});
},
}
}
</script>
<style scoped>
.form-toggle {
margin: 20px 0;
text-align: center
}
.form-toggle b {
font-size: 20px;
cursor: pointer;
}
</style>
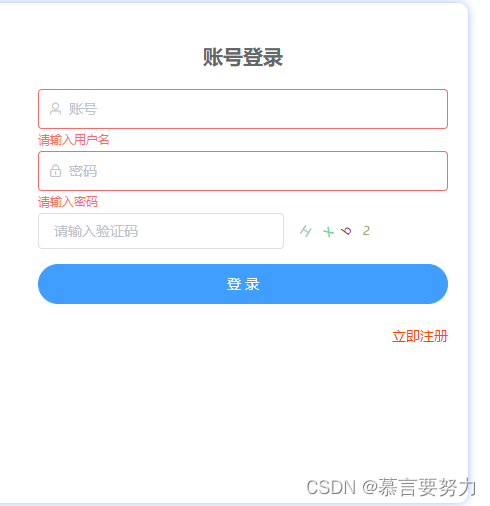
3.功能展示

三、注册页面
注册页面跟登录页面差不多,无外乎是多加了一个二次密码校验。

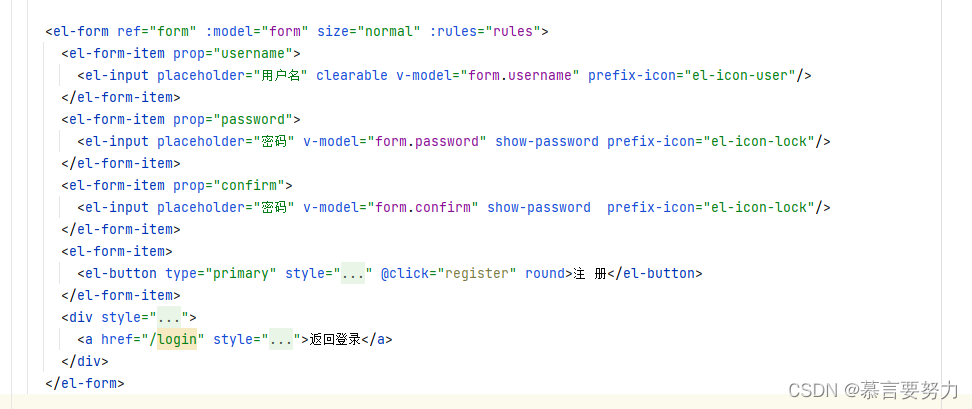
1.绑定数据

<el-form ref="form" :model="form" size="normal" :rules="rules">
<el-form-item prop="username">
<el-input placeholder="用户名" clearable v-model="form.username" prefix-icon="el-icon-user"/>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock"/>
</el-form-item>
<el-form-item prop="confirm">
<el-input placeholder="密码" v-model="form.confirm" show-password prefix-icon="el-icon-lock"/>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%" @click="register" round>注 册</el-button>
</el-form-item>
<div style="margin: 10px 0; text-align: right;">
<a href="/login" style="color: var(--colorRed)">返回登录</a>
</div>
</el-form>
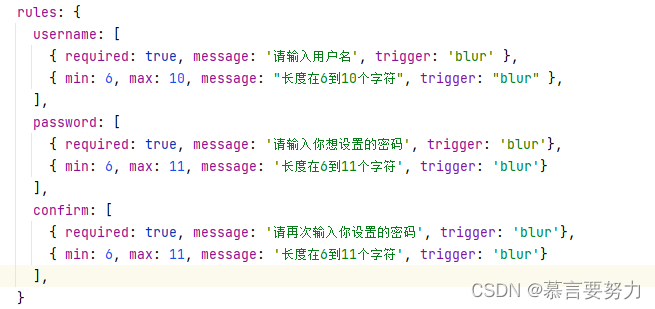
2.表单校验

rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 10, message: "长度在6到10个字符", trigger: "blur" },
],
password: [
{ required: true, message: '请输入你想设置的密码', trigger: 'blur'},
{ min: 6, max: 11, message: '长度在6到11个字符', trigger: 'blur'}
],
confirm: [
{ required: true, message: '请再次输入你设置的密码', trigger: 'blur'},
{ min: 6, max: 11, message: '长度在6到11个字符', trigger: 'blur'}
],
}
3.配置路由和功能展示


4.完整代码
<template>
<div style="height: 100vh; overflow: hidden">
<div style="height: 50px;
line-height: 50px;
border-bottom: 2px solid var(--colorRed);
padding-left: 20px;
color: var(--colorRed)">
<b style="font-size: 24px;">xx宿舍</b>
<i style="margin-left: 20px">-- 只为更好的你</i>
</div>
<div style="width: 50%;
margin: 50px auto;
border-radius: 10px;
box-shadow: 0 0 10px -2px cornflowerblue;
display: flex">
<div style="flex: 1; padding: 50px 50px">
<img src="../assets/images/电影.png" alt="" style="width: 100%;">
</div>
<div style="flex: 1; padding: 20px">
<div class="form-toggle">
<b >账号注册</b>
</div>
<el-form ref="form" :model="form" size="normal" :rules="rules">
<el-form-item prop="username">
<el-input placeholder="用户名" clearable v-model="form.username" prefix-icon="el-icon-user"/>
</el-form-item>
<el-form-item prop="password">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock"/>
</el-form-item>
<el-form-item prop="confirm">
<el-input placeholder="密码" v-model="form.confirm" show-password prefix-icon="el-icon-lock"/>
</el-form-item>
<el-form-item>
<el-button type="primary" style="width: 100%" @click="register" round>注 册</el-button>
</el-form-item>
<div style="margin: 10px 0; text-align: right;">
<a href="/login" style="color: var(--colorRed)">返回登录</a>
</div>
</el-form>
</div>
</div>
</div>
</template>
<script>
import request from "@/utils/request";
const Base64 = require('js-base64').Base64
export default {
name: "Register",
data() {
return {
form: {sex: 1},
rules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 6, max: 10, message: "长度在6到10个字符", trigger: "blur" },
],
password: [
{ required: true, message: '请输入你想设置的密码', trigger: 'blur'},
{ min: 6, max: 11, message: '长度在6到11个字符', trigger: 'blur'}
],
confirm: [
{ required: true, message: '请再次输入你设置的密码', trigger: 'blur'},
{ min: 6, max: 11, message: '长度在6到11个字符', trigger: 'blur'}
],
}
}
},
methods: {
login:function(){
this.$router.push("/login");
},
register() {
if (this.form.password !== this.form.confirm) {
this.$message({
type: "error",
message: "密码不一致"
})
return
}
this.$refs['form'].validate((valid) => {
if (valid) {
request.post("/user/register", this.form).then(res => {
if (res.code === '200') {
this.$message({
type: "success",
message: "注册成功"
})
this.$router.push("/login") //登录成功过后进行页面跳转到主页
} else {
this.$message({
type: "error",
message: res.msg
})
}
})
}
})
}
}
}
</script>
<style scoped>
.form-toggle {
margin: 20px 0;
text-align: center
}
.form-toggle b {
font-size: 20px;
cursor: pointer;
}
.active {
color: var(--colorRed);
}
</style>
⛵小结
以上就是对从0开始写Vue项目-Vue页面主体布局和登录、注册页面的概述,之后会陆续更新后面的模块,包括后端代码,带大家手码项目,提升自己的编码能力。

如果这篇文章有帮助到你,希望可以给作者点个赞
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)