<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
activeName: 'second'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
}
};
</script>

@tab-click 搜索按钮
v-model 查询的参数
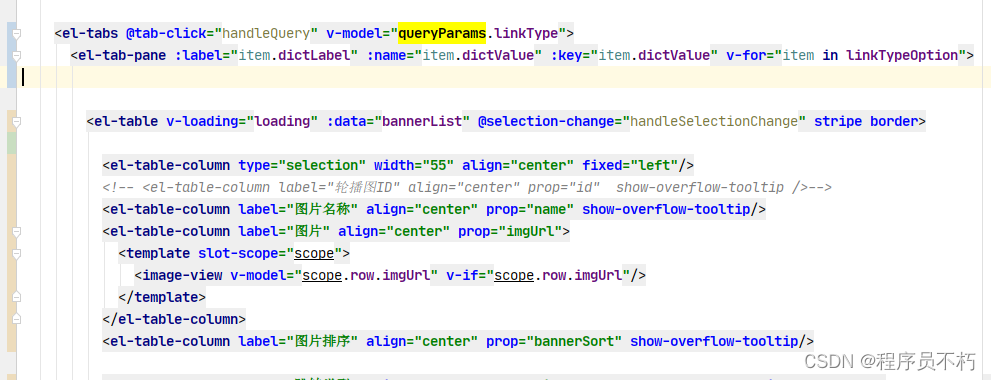
<el-tab-pane ...... item in linkTypeOption"> 字段中配置
<el-tabs @tab-click="handleQuery" tab-position="top" v-model="queryParams.status">
<el-tab-pane
:key="item.dictValue"
:label="item.dictLabel"
:name="item.dictValue"
v-for="item in statusOptions">
<el-table v-loading="loading" :data="bannerList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center"/>
<el-table-column label="轮播图名称" align="center" prop="name"/>
<el-table-column label="图片" align="center" prop="imgUrl">
<template slot-scope="scope">
<image-view v-model="scope.row.imgUrl"/>
</template>
</el-table-column>
<el-table-column label="图片排序" align="center" prop="bannerSort"/>
<el-table-column label="跳转类型" align="center" prop="linkType" :formatter="linkTypeFormat"/>
<el-table-column label="跳转ID" align="center" prop="linkId"/>
<el-table-column label="跳转链接" align="center" prop="linkUrl"/>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['app:banner:edit']"
>修改
</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['app:banner:remove']"
>删除
</el-button>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
</el-tabs>
@tab-click
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
v-model
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
name: null,
imgUrl: null,
bannerSort: null,
status: null,
linkType: '1',
linkId: null,
linkUrl: null,
},
<el-tab-pane ...... item in linkTypeOption">
