在网页布局中有时为了网页的整体美观,可能需要将网页中的某些部分设置为背景颜色透明,那么如何设置背景颜色透明呢?本篇文章就来给大家介绍一下css设置背景颜色透明的方法。
在css中设置背景颜色透明的方法有两种:一种是通过rgba方式设置,另一种是通过backgroud和opacity设置。
下面我们就来分别看看css中这两种方法实现背景颜色透明的具体实例
1、通过backgroud和opacity设置背景颜色透明
background属性中属性值比较简单,这里就不细说了,我们在这里来简单看看opacity属性
opacity属性参数的"不透明度"是以数字表示,从 0.0 至 1.0 都可以,完全透明是 0.0,完全不透明是 1.0,换句话说,数字越大代表元素越不透明。参数除了可以使用"不透明度"之外,还有 inherit 继承父层属性,不过浏览器支援度较差,不建议使用。
看完了对于两种属性的介绍,下面我们就来看通过backgroud和opacity设置背景颜色透明度的具体实例
代码如下:
<div class="box"></div>
.box{
width:300px;
height:200px;
margin:0 auto;
border:1px solid #ccc;
background:red;
opacity:0.2;
}
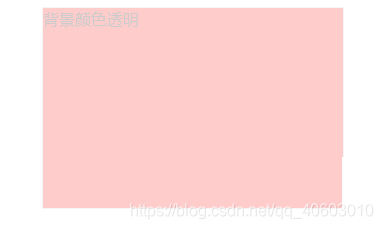
背景颜色透明效果如下:

说明:通过backgroud和opacity设置背景颜色透明度,如果背景上面有文字的话,那么文字也会变成透明,就像下面的效果

所以要看情况来使用这种方法来设置背景颜色透明。
2、通过rgba方式设置背景颜色透明
所谓RGBA颜色,就是RGB三原色加ALPHA。在给背景添加颜色的同时,提供透明度特性。
用法:background:rgba(R,G, B, A);
下面我们就来看通过rgba方式设置背景颜色透明度的具体实例:
<div class="title_div">背景颜色透明</div>
.title_div{
width: 200px;
height: 200px;
line-height: 30px;
text-align: center;
margin:0 auto;
background-color:rgba(220,38,38,0.2);
}
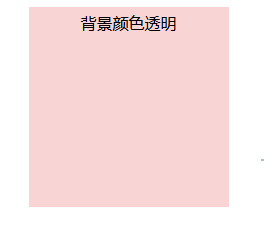
rgba方式设置背景颜色透明度效果如下:

说明:通过rgba方式设置背景颜色透明度,可以设置背景颜色透明而文字不透明,但是这种方法的兼容性不好,不兼容ie浏览器