提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、准备工作
需要先安装leaflet插件 并且申请一个天地图秘钥
1.安装插件
npm install leaflet -D
2.天地图秘钥
https://www.tianditu.gov.cn/在天地图官网注册并登陆一个账号,进入控制台 。
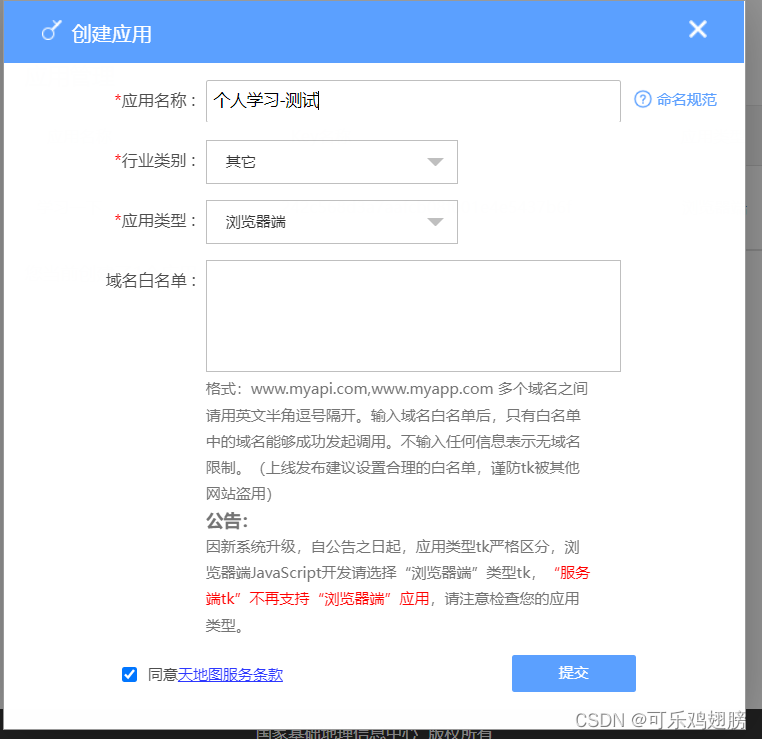
 创建新应用。
创建新应用。

类型选择浏览器端
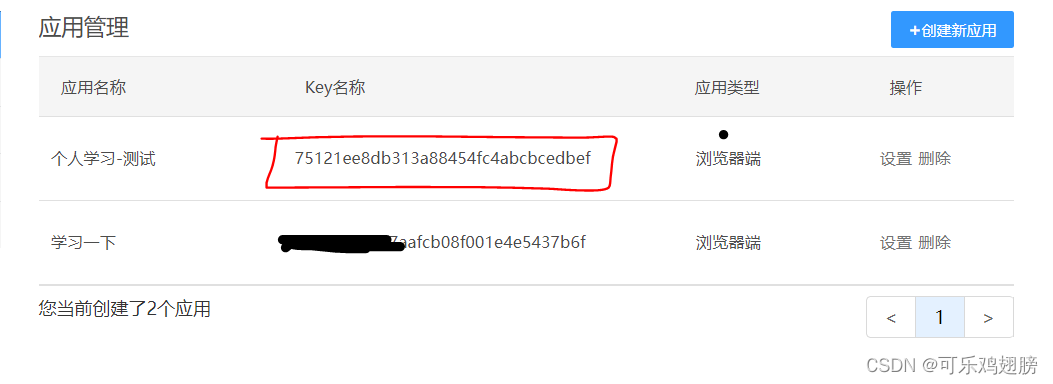
创建成功后,我们可以获得秘钥key

二、使用步骤
1.引入库
代码如下(示例):
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
2.创建地图容器
代码如下(示例):
<template>
<!-- leaflet 地图容器 -->
<div id="myMap"></div>
</template>
3.初始化地图
代码如下(示例):
<script setup>
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'
import {onMounted} from 'vue'
let tdtKey = '刚刚上一步申请的天地图秘钥key'
const initMap = () => {
//影像地图
const tiandituMap = L.tileLayer(`http://t0.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
//注记
const tiandituText = L.tileLayer(`http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)
const layers = L.layerGroup([tiandituMap,tiandituText])
let map = L.map('myMap',{ //需绑定地图容器div的id
center:[39.56,116.20], //初始地图中心
zoom:10, //初始缩放等级
maxZoom:18, //最大缩放等级
minZoom:0, //最小缩放等级
zoomControl:false,//不显示缩放小控件
layers:[layers]
})
}
onMounted(()=>{
initMap()
})
</script>
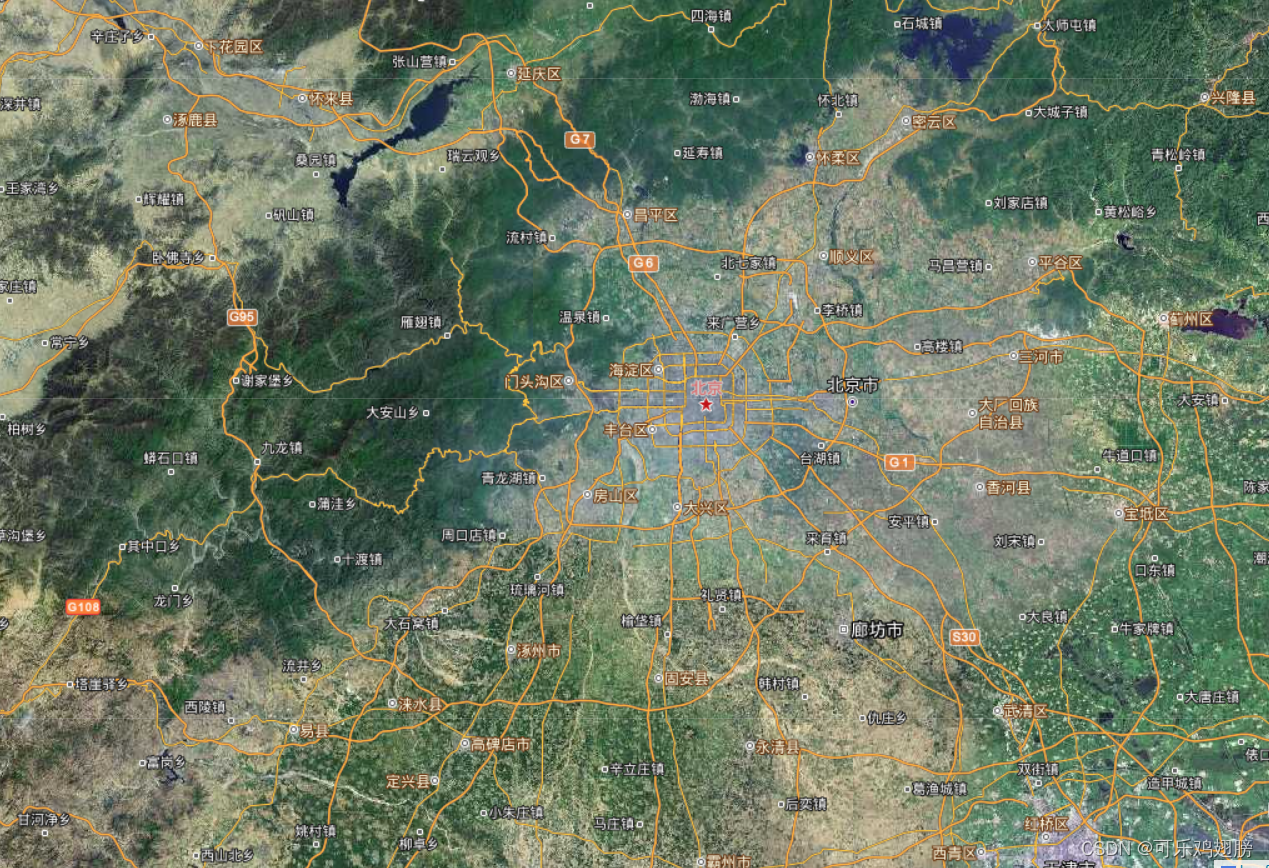
4.界面效果

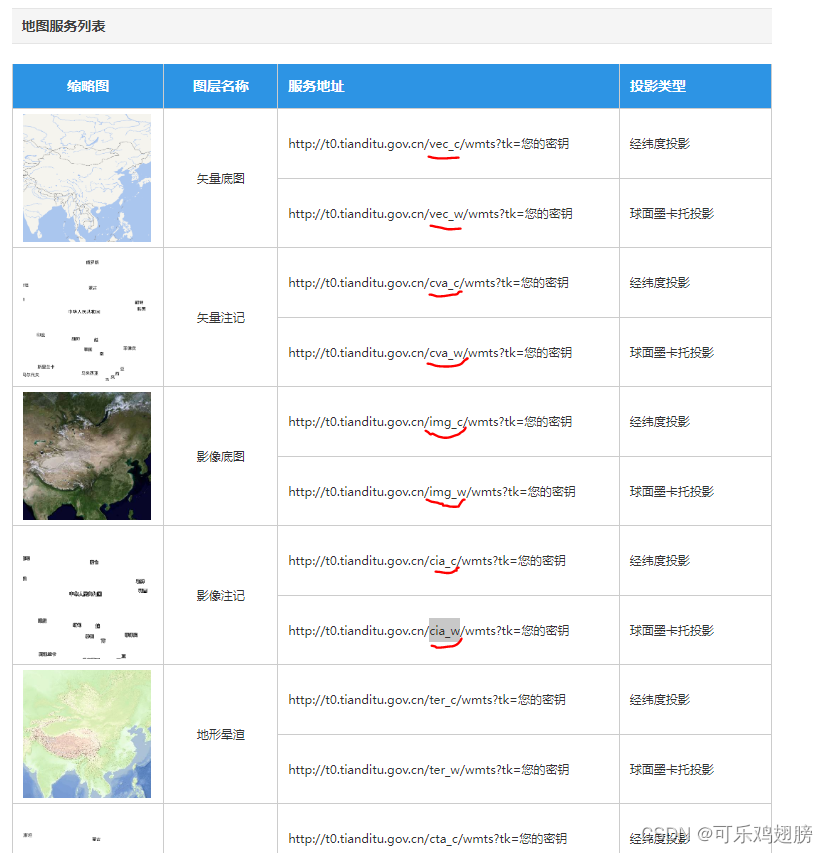
天地图地图服务API相关
http://lbs.tianditu.gov.cn/server/MapService.html

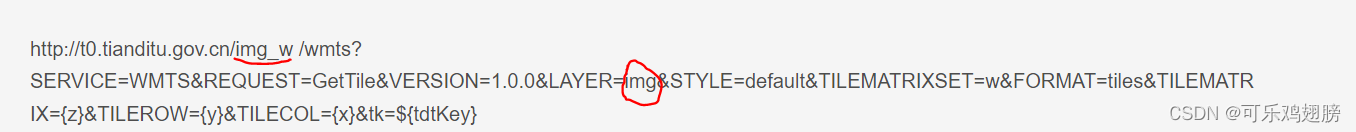
//想要切换不同的地图服务 只需要将下图中红色标记的部分替换为上图中红色标记的部分即可。 "LAYER=“后只需要替换”_"之前的部分。

如想要将影像地图替换为矢量地图
http://t0.tianditu.gov.cn/img_w /wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img &STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}
http://t0.tianditu.gov.cn/vec_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec &STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}
菜鸟一枚,如有问题欢迎大家指正哈~