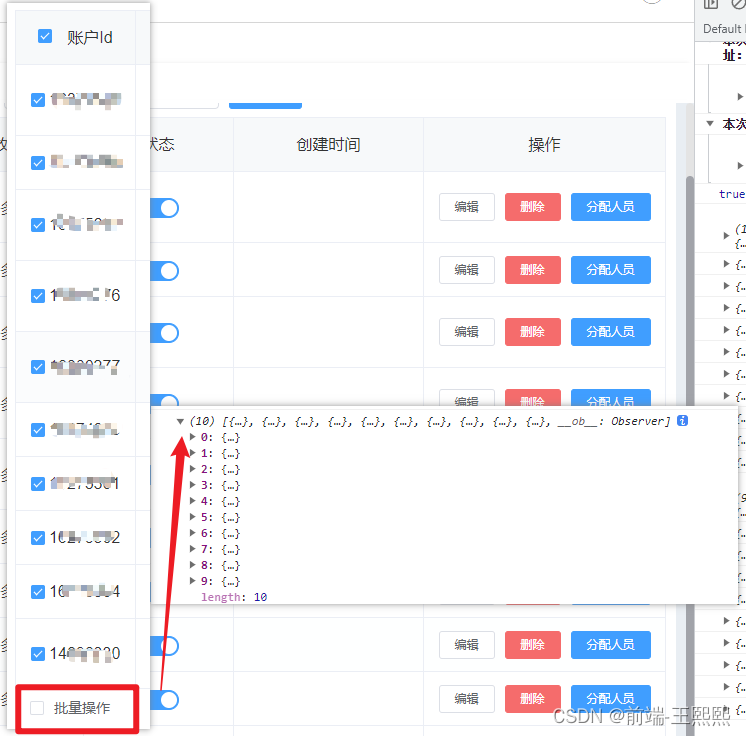
项目中需要对列表数据进行批量处理,表头增加复选框,并关联列表数据,el-table提供解决方法:实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可;尝试后在我的项目中不适用。于是找到另一种render-header列标题 Label 区域渲染,使用的Function(h, { column, $index }),具体实现:
选中列表数据,点击批量操作,拿到所选中数据进行下一步处理;

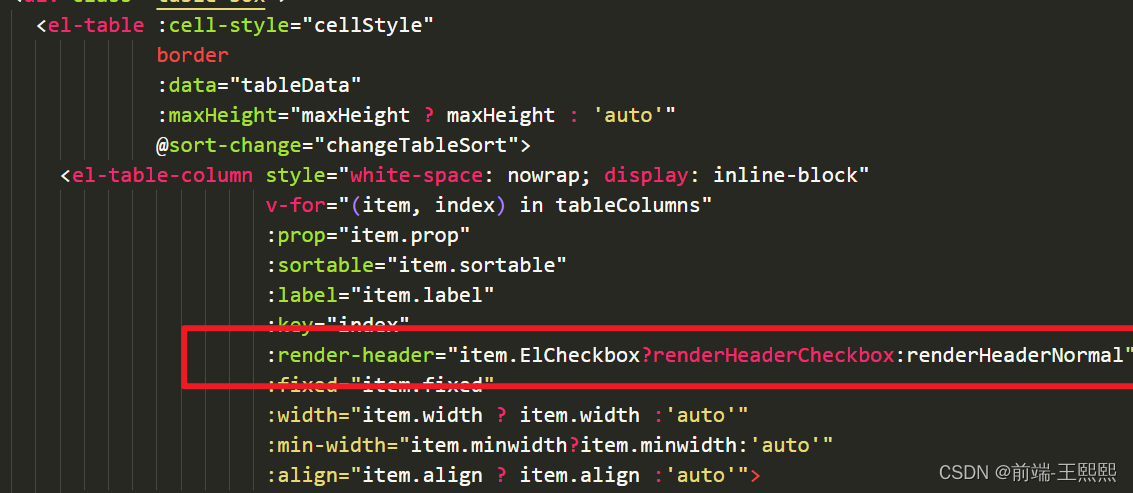
表格封装组件中el-table-column添加render-header属性
 方法中定义renderHeaderCheckbox方法:
方法中定义renderHeaderCheckbox方法:
/** 表头增加复选框 */
renderHeaderCheckbox (h, { column }) {
return h(
'span',
[
h('el-checkbox', {
props: {
value: this.ksCheckedAll,//表头复选框的状态值(全选/反选)
indeterminate: this.ksIndeterminate,//半选状态值
},
style: 'display:inline-flex;margin-right:15px;',
on: {
change: this.select
}
}),
h('span', column.label),
]
)
},
复选框改变状态时调用this.select方法:
/** 是否勾选表头 */
select (checked) {
//全选/全不选
//dataValue为表格绑定的数据
this.dataValue.forEach(item => {
this.$set(item, 'checked', checked)
})
//batchKsArr为所选中的数据组成的数组
if (checked) {
this.batchKsArr = this.dataValue
} else {
this.batchKsArr = []
}
this.$store.commit('ksAccount/changeKsCheckedAll', checked)//修改仓库全选的值
},
每条数据前的复选框通过插槽渲染:
<div v-if="item.batchKsCheckbox">
<template>
<el-checkbox v-model="scope.row.checked"
:checked="scope.row.checked"
@change="changeKsCheckbox(scope.row.checked,scope.$index, scope.row)"></el-checkbox> {{scope.row.account_id }}
</template>
</div>
点击每条数据前的复选框触发事件:
async changeKsCheckbox (val, index, row) {
this.batchKsArr = []
this.dataValue.find(item => {
if (item.checked) {
this.batchKsArr.push(item)
}
})
},
最后监听我需要的数组:
batchKsArr: {
handler (value) {
if (value.length < this.dataValue.length) {
this.$store.commit('ksAccount/changeKsIndeterminate', true)
this.$store.commit('ksAccount/changeKsCheckedAll', false)
} else if (value.length = this.dataValue.length) {
this.$store.commit('ksAccount/changeKsIndeterminate', false)
this.$store.commit('ksAccount/changeKsCheckedAll', true)
}
if (value.length == 0) {
this.$store.commit('ksAccount/changeKsCheckedAll', false)
this.$store.commit('ksAccount/changeKsIndeterminate', false)
}
},
deep: true
}
哈哈哈哈,需求不难,但是我好像实现的有点复杂,做个记录,大家有简单方法可以相互讨论。