1、系统结构
B/S架构:Browser/Server(浏览器/服务器的交互形式)
Browser支持哪些语言: HTML CSS JavaScript
写HTML CSS JavaScript代码的这波人职位叫做: WEB 前端开发工程师。(Java程序员 目前来看也需要会一些前端的东西。)
前端页面上的图片需要uI设计师完成。( ps对java程序员来说没有太高的要求。)
s是服务器端server, server端的语言很多: C C++ Java python…
企业内部的解决方案都是采用B/S架构的系统,因为企业内部办公需要的一些系统
不需要炫酷,不需要特别好的用户体验,只要能做数据的增删改查即可。并且企业
内部更注重维护的成本。
常见的B/S架构的系统:京东、百度、天猫…
C/S架构:Client/Server(客户端/服务器端的交互形式)
缺点:升级麻烦,维护成本较高。
优点:速度快,体验好,界面炫酷。(娛乐型的系统多数是C/S架构的。)
常见的C/S架构的系统:微信、QQ、支付宝
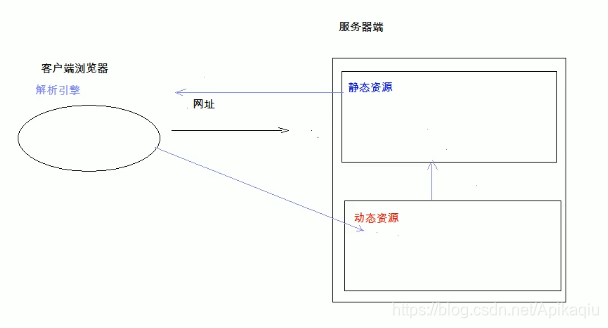
2、资源分类
资源分类:
1.静态资源∶
- 使用静态网页开发技术发布的资源。
- 特点:
所有用户访问,得到的结果是一样的。
如:文本,图片,音频、视频,HTML,css,JavaScript
如果用户请求的是静态资源,那么服务器会值接将静态资源发送给浏览器。浏览器中内置了静态资源的解析引擎,可以展示静态资源
2.动态资源:
- 使用动态网面及时发布的资源。
- 特点:
所有用户访问,得到的结果可能不一样。
如: jsp/servlet,php,asp. …
如果用户请求的是动态资源,那么服务器会执行动态资源,转换为静态资源,再发送给浏览器

*静态资源∶
HTML:用于搭建基础网页,展示页面的内容
CSS:用于美化页面,布局页面
JavaScript :控制页面的元素; 让页面有一些动态的效果
3、什么是HTML ?怎么开HTML?怎么运行HTML?
- HTML: Hyper Text Markup Language ( 超文本标记语言)
- 超文本:是指用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本
- 标记语言:由标签构成的语言
由大量的标签组成,每一个标签都有开始标签和结束标签。
<标签>
<标签>
<标签属性名="属性值" 属性名="属性值">
</标签>
</标签>
超文本:流媒体、图片、声音、视频…
- HTML开发的时候使用普通的文本编辑器就行,创建的文件扩辰名是.html或者.htm
*HTML也有专业的开发工具,例如:DreamWeaver、HBuilder
*直接采用浏览器打开HTML文件就是运行。
基本简单语法
<html>
<head>
<title>title</title>
</head>
<body>
<font color='red'>Hello world</font>
</body>
<html>
语法:
1 html文档后缀名.html或者.htm
2标签分为
围堵标签:有开始标签和结束标签。如
自闭和标签∶开始标签和结束标签在一起。如
3标签可以嵌套:
* 需要正确嵌套,不能你中有我,我中有你
* 错误:<a><b></ a></b>
* 正确:<a><b></b></ a>
4在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来
5 html的标签不区分大小写,但是建议使用小写。