第一步:在el-table 组件绑定 @selection-change事件

第二步:在调用父组件的子组件中添加当表格项发生变化时会触发事件函数:selectionChange(val)
在method 函数中添加如下代码:
selectionChange(val) {
// 表格选项发生变化
console.log("触发表格事件")
this.selectionList = []
val.forEach(element => {
this.selectionList.push(element.id)
});
},
补充说明:在Vue 实例data 定义selectionList 属性
data () {
return {
tableData: [],
loading: false,
tableRef: 'tableRef',
searchForm: {},
currentPage: 1,
pageSizes: [10, 20, 50],
pageSize: 10,
total: 0,
selectionList:[], //定义删除/批量删除
};
},
第三步:定义删除/批量删除按钮,并绑定相关函数方法
<template v-slot:actions>
<el-button size="small" type="primary">新 建</el-button>
<el-button size="small" type="primary">编 辑</el-button>
<el-button size="small" type="primary" v-on:click="handlerDelete()">删除/批量删除</el-button>
<el-button size="small" type="primary">批量导出</el-button>
</template>
在meothod 中定义handlerDelete函数
handlerDelete(){
// 数组转字符串使用逗号分隔
let sids = this.selectionList.join(",")
var params ={
'sids': sids
}
// 执行后台批量删除接口
batchDelete(params).then(res =>{
Message({
message: '批量删除成功',
type: 'success',
duration: 3 * 1000
})
// 重新查询表格
this.query()
}).catch((error) => {
console.log(error)
})
},
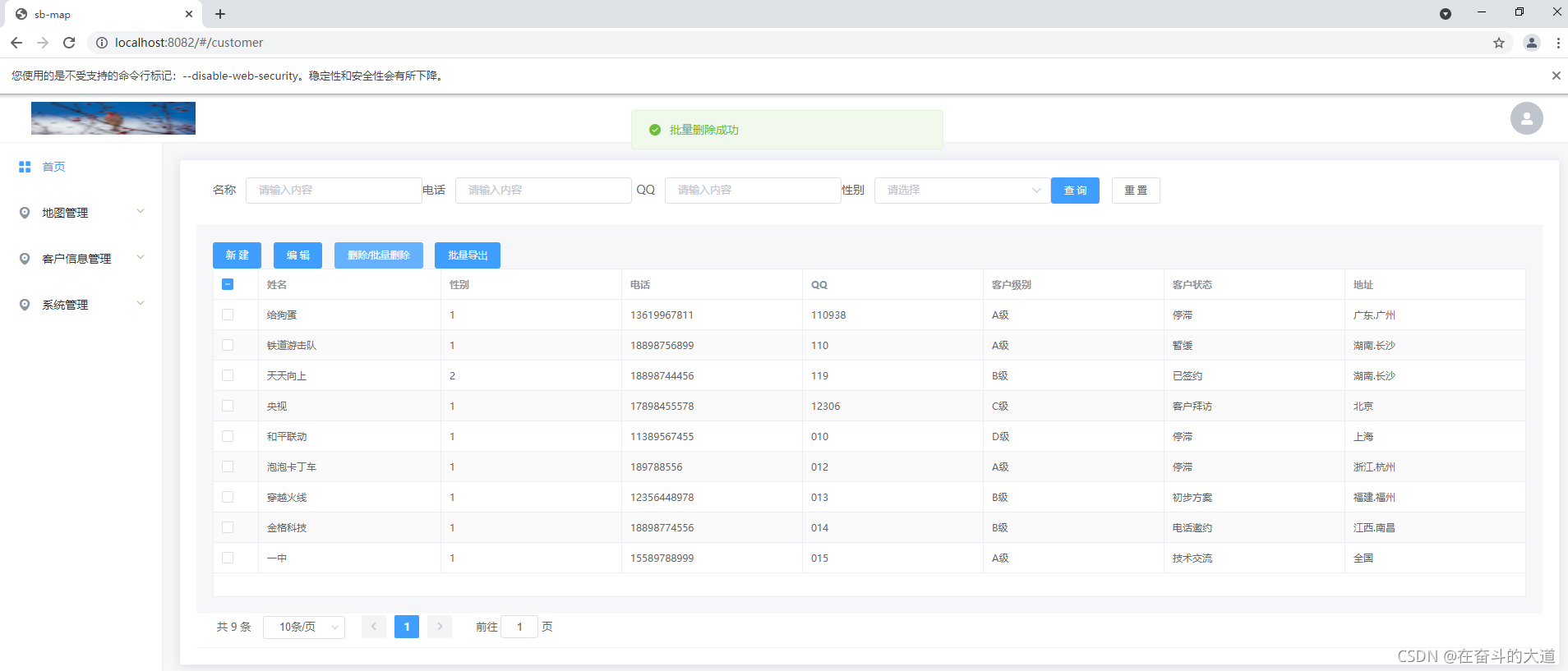
效果展示: