细则说明
代码结构
通常一个云函数中,往往有着这样的代码结构:
// 环境初始化
const cloud = require('wx-server-sdk')
cloud.init()
// 获取数据库操作实例
const db = cloud.database()
// 导出回调
exports.main = async (event, context) => {
let { OPENID, APPID } = cloud.getWXContext()
return something...
}
流程大致为环境初始化及生成数据库管理工具,导出回调
初始化及生成数据库管理工具
使用node进行服务端开发时,除了内置模块,还可以使用npm安装其他模块。
wx-server-sdk就可以理解为这样的一个三方模块。
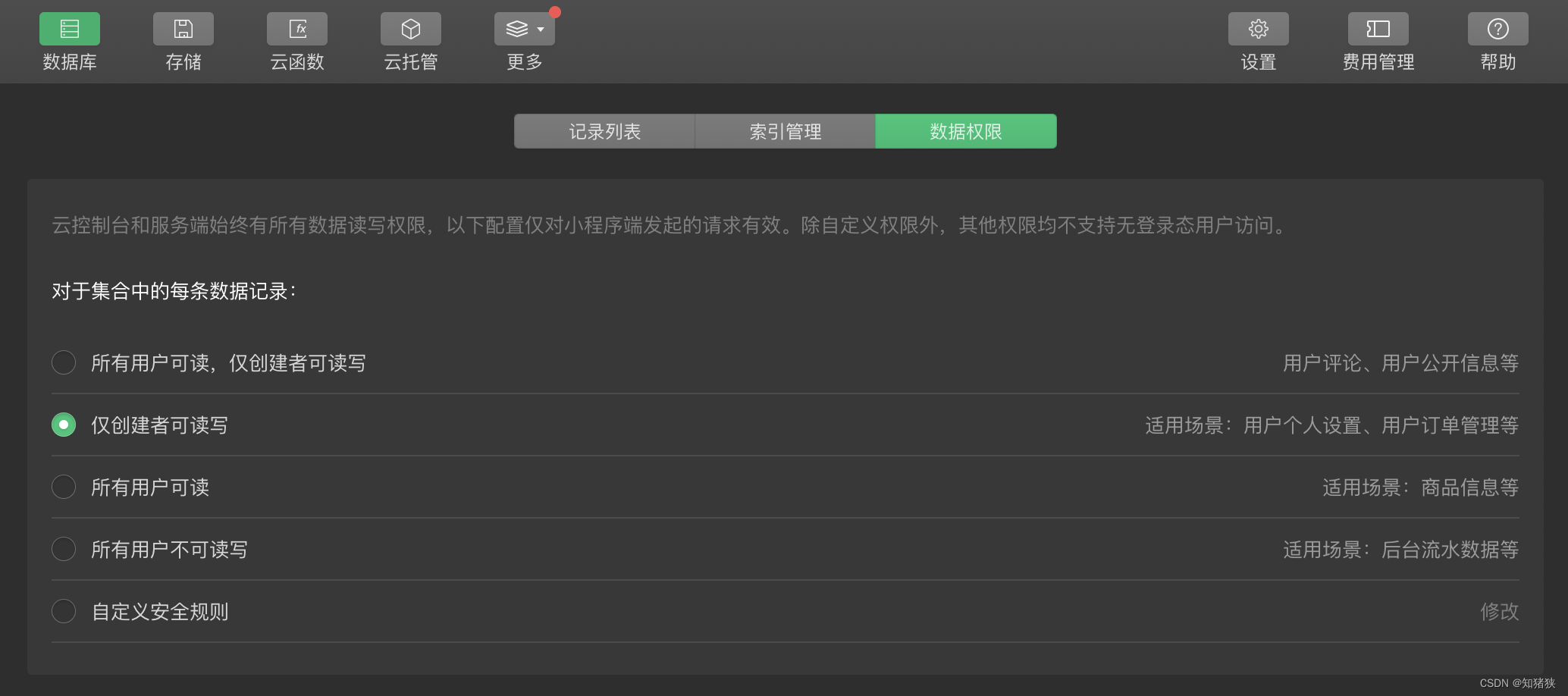
此模块暴漏了环境初始化及生成数据库管理工具的方法,并且能够无视手动配置的集合权限(下图所示)。让开发者得以结合业务,通过代码判断数据的索引条件。

例如:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
开发者使用db对象提供的一系列属性和方法,就可以轻松操作数据库中的数据。
导出回调
exports.main = async (event, context) => {
let { OPENID, APPID } = cloud.getWXContext()
return something...
}
可以很直观的看出,exports.main 向外部导出了一个匿名函数,并且附带两个参数event和context。
event参数可以理解为req,包含着前端请求携带进来的数据。至于context则可以忽略,目前没有发现有什么实际作用。
通常在实际业务中,开发者还可以按需使用cloud.getWXContext()方法,在服务端直接获取到用户的OPENID和当前小程序的APPID 等信息,无需通过复杂的登录流程去维护用户的登录状态。
完整示例
分页获取当前用户的文章列表案例:
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
exports.main = async (event, context) => {
// 获取前端传递来的分页参数
const { pageIndex, pageSize} = event || {}
// 获取用户OPENID
let { OPENID, APPID } = cloud.getWXContext()
// 查询authorId为当前用户OPENID的文章总数
const { total } = await db.collection('article').where({
authorId: OPENID
}).count()
// 查询authorId为当前用户OPENID的文章列表
const { data } = await db.collection('article').where({
authorId: OPENID
})
// 分页条件
.skip(pageIndex)
.limit(pageSize)
// 执行查询
.get()
// 返回结果给前端
return {code: 200, total , data}
}
部署流程
本地云函数
在cloudfunctions目录中的云函数,只是存放在本地,并不会出现在云开发控制面板中。

若没有开启云函数本地调试就直接调用,则该云函数会报错提醒。
建议开发者完成云函数的编写后,及时开启本地调试或将云函数部署到云端。
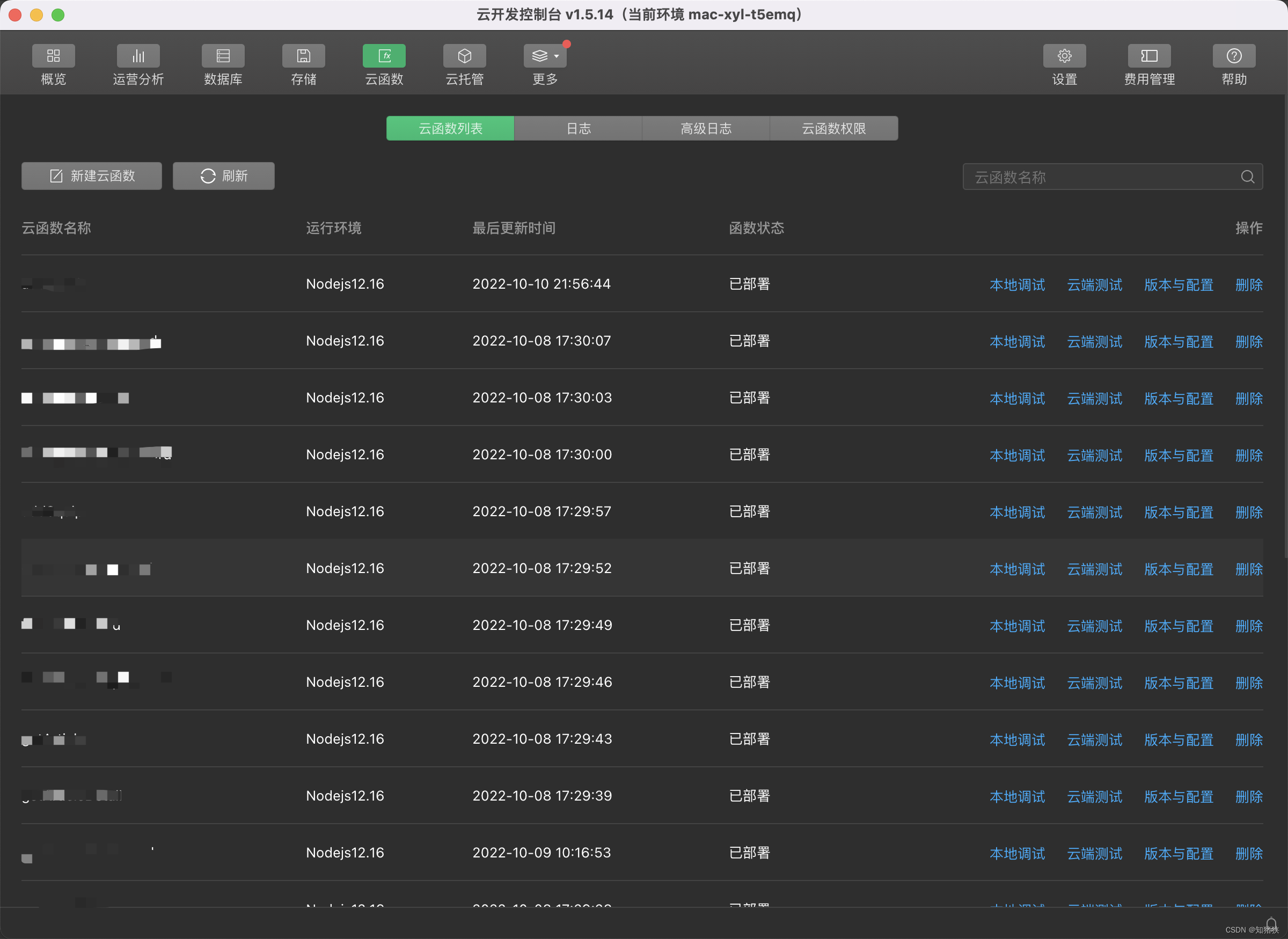
云端云函数
类似于部署接口到线上的操作。
在传统开发中,后端开发者在本地编写完接口后,会交由运维或自行将编译后的代码部署到服务器上。
使用node作为服务端的项目,也会在服务器安装pm2环境后部署。
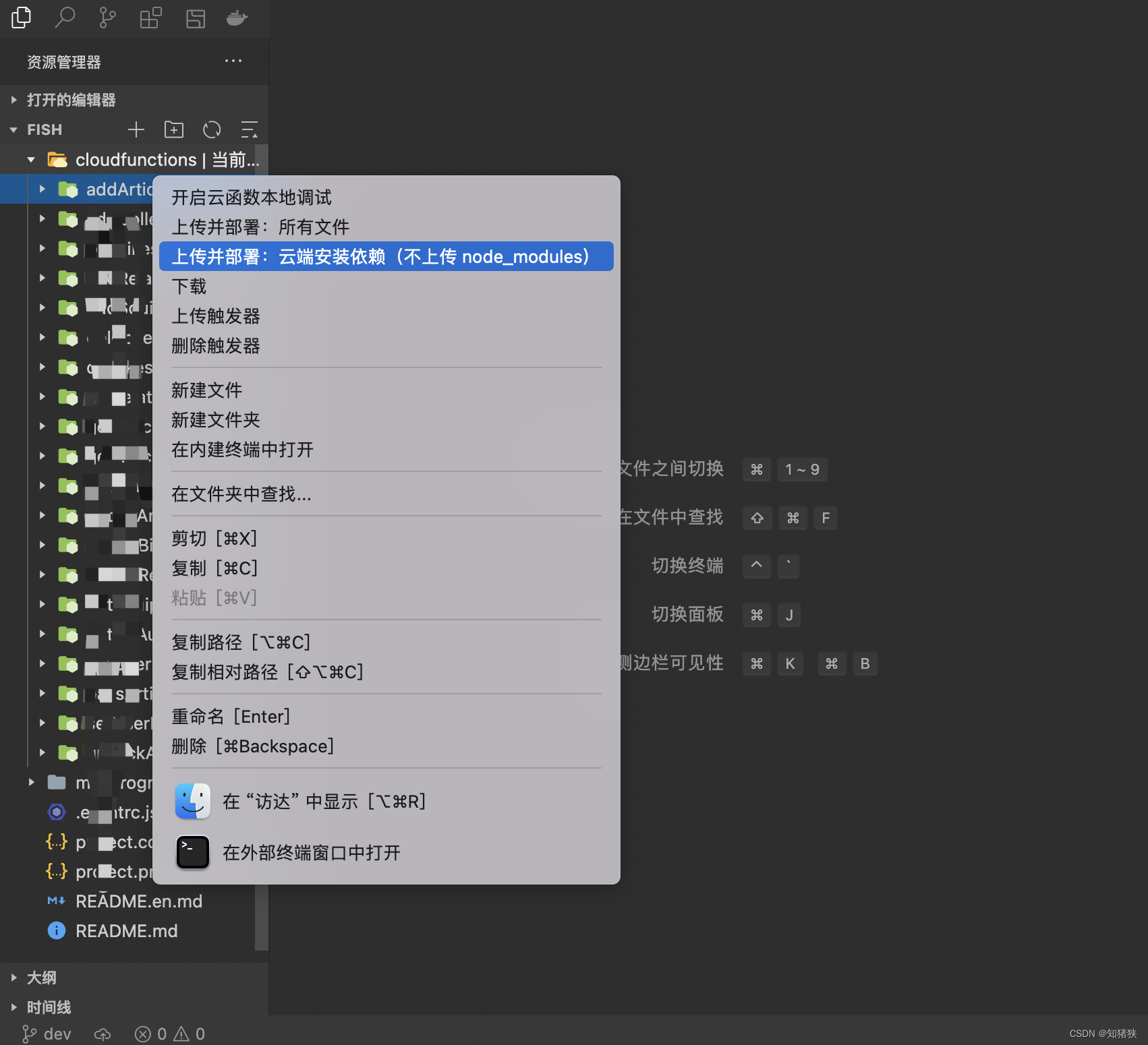
而云函数的"上线工作",相比就轻松很多,只需要右键->上传并部署即可。