Electron 是一个由 GitHub 及众多贡献者组成的活跃社区共同维护的开源项目. 使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序
三、开发总结
1. 配置项目图标
使用electron-icon-builder, 生成符合Electron的图标
① 安装
npm install --save-dev electron-icon-builder
② package.json 中配置生成命令
"electron:generate-icons": "electron-icon-builder --input=./public/icon.png --output=build --flatten"
③ 生成图标
npm run electron:generate-icons
④ 使用
import path from 'path'const win = new BrowserWindow({
icon: path.join(__static, 'icon.png')
})
2. 在Mac系统下的几个问题
在mac系统下修改electron默认图标

在根目录下放置一张名为icon的图片,即icon.png即可。
在Mac系统下,复制粘贴无效的问题:
可以在创建窗口的时候自定义快捷键:

具体代码:
async function createWindow() {
createMenu();
// Create the browser window.
win = new BrowserWindow({
width: 1300,
height: 660,
minWidth: 1300,
useContentSize: true,
resizable: true,
// frame: false,
// backgroundColor: '#DC143C',
// titleBarStyle: 'hidden',
webPreferences: {
webSecurity: false, //Remove cross domain restrictions
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
// eslint-disable-next-line no-undef
preload: `${__static}/preload.js`
},
//${__ Static} corresponds to the public directory
// eslint-disable-next-line no-undef
icon: `${__static}/img/icons/logo-64.png`
// icon: `${__static}/img/icons/favicon.ico`
});
if (process.platform === 'darwin') {
// eslint-disable-next-line no-undef
app.dock.setIcon(`${__static}/img/icons/logo-512.png`);
}
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL);
/* if (!process.env.IS_TEST) win.webContents.openDevTools(); */
} else {
createProtocol('app');
// Load the index.html when not in development
win.loadURL('app://./index.html');
//Detect version updates
updateHandle(win, feedUrl);
}
win.on('closed', () => {
win = null;
});
globalShortcut.register('CommandOrControl+Shift+i', function () {
win.webContents.openDevTools();
});
// esc,
globalShortcut.register('ESC', function () {
win.unmaximize();
});
if (process.platform === 'darwin') {
const template = [
{
label: 'Application',
submenu: [
{
label: 'Quit',
accelerator: 'Command+Q',
click: function () {
app.quit();
}
}
]
},
{
label: 'Edit',
submenu: [
{ label: 'Copy', accelerator: 'CmdOrCtrl+C', selector: 'copy:' },
{ label: 'Paste', accelerator: 'CmdOrCtrl+V', selector: 'paste:' }
]
}
];
Menu.setApplicationMenu(Menu.buildFromTemplate(template));
}
}
因为只是在Mac系统下需要自定义快捷键,因此加了一个 if (process.platform === 'darwin') {}的判断,快捷键的官网查询:官网快捷键
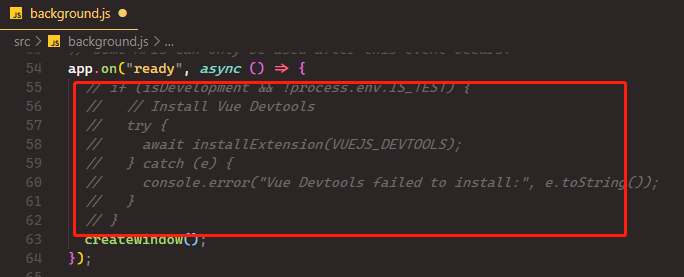
3. 项目开发模式运行出现 Failed to fetch extension 警告
由于网络问题, 开发模式无法下载 vue devtool 导致的警告, 需要在 background.js 中注释掉下载代码
① 首先可以将vue devtools的代码clone下来, 然后进行编译
git clone https://github.com/vuejs/vue-devtools.gitcd vue-devtools
npm install
npm run build复制代码
然后把vue-devtools/packages/shell-chrome文件夹复制到项目根目录
② 在background.js文件的app.on('ready',生命周期中进行加载
// 使用本地的vue开发者工具session.defaultSession.loadExtension(path.resolve('shell-chrome'))复制代码
③ 创建窗口的时候使用下面示例方法, 即可正常显示出vue开发者工具
// src/background.jsif (process.env.WEBPACK_DEV_SERVER_URL) { await transferWin.loadURL(
process.env.WEBPACK_DEV_SERVER_URL + '/#/test'
) if (!process.env.IS_TEST) transferWin.webContents.openDevTools()
} else {
transferWin.loadURL('app://./index.html' + '/#/test')
}复制代码
参考文章:如何用Vue开发Electron桌面程序? 「干货分享