本文实例讲述了vue基础之使用get、post、jsonp实现交互功能。分享给大家供大家参考,具体如下:
一、如果vue想做交互,引入: vue-resouce
二、get方式
1、get获取一个普通文本数据:
window.οnlοad=function(){
new vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.get('a.txt').then(function(res){
alert(res.status);//成功
alert(res.data);
},function(res){
alert(res.status);//失败返回
alert(res.data);
});
}
}
});
};
2、get给服务发送数据:
window.οnlοad=function(){
new vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.get('get.php',{
a:1,
b:2
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
三、post方式
window.οnlοad=function(){
new vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.post('post.php',{
a:1,
b:20
},{
emulatejson:true
}).then(function(res){
alert(res.data);
},function(res){
alert(res.status);
});
}
}
});
};
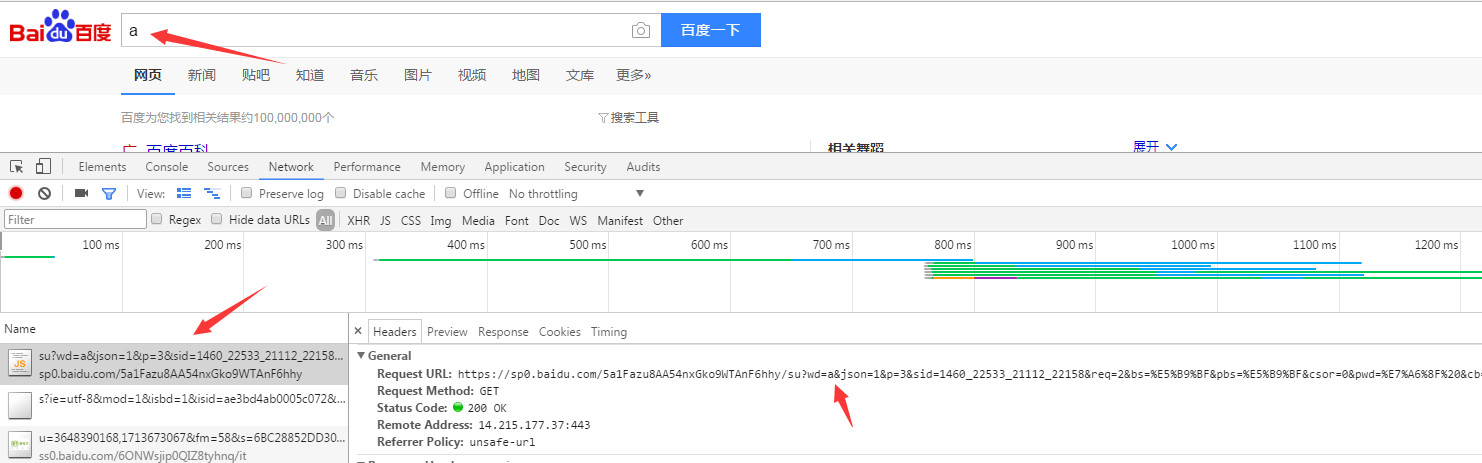
四、jsonp方式
获取百度接口

查看响应数据

jsonp请求百度接口
window.οnlοad=function(){
new vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1fazu8aa54nxgko9wtanf6hhy/su',{
wd:'a'
},{
jsonp:'cb'//回调函数名称
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
jsonp请求360接口
window.οnlοad=function(){
new vue({
el:'body',
data:{
},
methods:{
get:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
word:'a'
}).then(function(res){
alert(res.data.s);
},function(res){
alert(res.status);
});
}
}
});
};
感兴趣的朋友可以使用在线html/css/javascript代码运行工具:http://tools.jb51.net/code/htmljsrun测试上述代码运行效果。
希望本文所述对大家vue.js程序设计有所帮助。
希望与广大网友互动??
点此进行留言吧!