一、账号准备
1.注册账号
首先,注册开发者账号,成为高德开放平台开发者 https://console.amap.com/dev/index
2.获取key
登录高德开放平台后,进入左侧边栏应用管理-我的应用,右上角创建新应用,应用名称与应用类型任意填写

选择添加key后,填写表单,注意key名称的命名规范

提交成功后,就可以看到我们申请的key了
二、快速上手
1.安装
npm i @amap/amap-jsapi-loader --save
2.创建地图
首先,我们需要在main.js中引入高德地图,
import AMapLoader from "@amap/amap-jsapi-loader";
AMapLoader.load({
'key': '申请的key值',
'version': '2.0', // 指定要加载的 JSAPI 的版本,缺少时默认为 1.4.15
'plugins': ['AMap.Scale','AMap.GeoJSON'] // 需要使用的的插件列表,如比例尺'AMap.Scale'等,更多插件请看官方文档
}).then((AMap) => {
Vue.use(AMap)
})
创建div标签作为地图容器,并设置id,一定要设置宽度和高度
<div id="container"></div>
...
#container{
width: 1600px;
height: 700px;
}
声明map对象,注意:此处声明map对象时,vue2和vue3的用法有区别,不能混合使用,否则会出现较多问题
此处只展示在Vue2中的使用
<script>
//map对象应该在此处采用非响应式的普通对象声明,而不是在data函数中,否则地图会很卡
var map = {};
export default {
data() {
//map:{}
},
}
</script>
接下来,定义创建地图的函数,并在mounted中调用,地图的更多参数请看官方文档
mounted() {
this.createMap()
},
methods: {
createMap(){
//填入地图容器div的id
map = new AMap.Map('container', {
zoom: 13, //设置地图的缩放级别
zooms: [8, 20], //设置地图的缩放级别区间
center: [113.22, 22.93], //设置地图中心点坐标
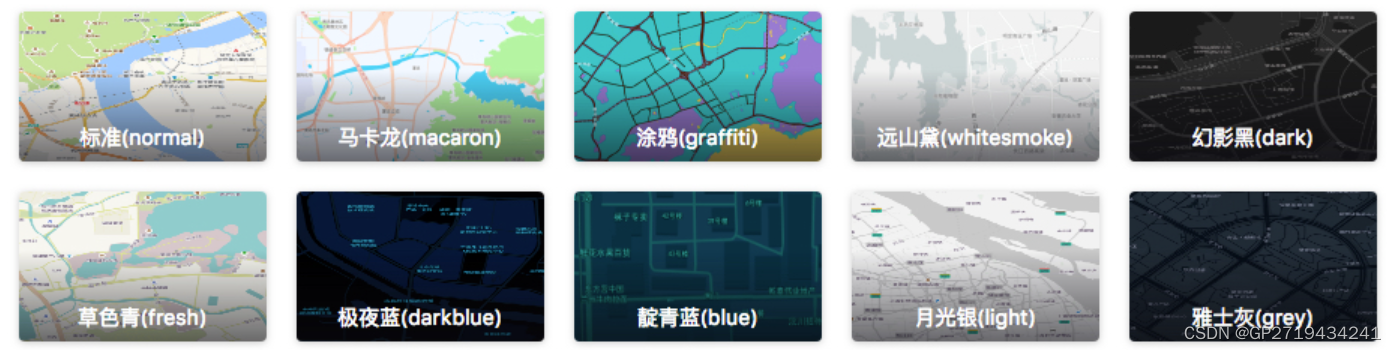
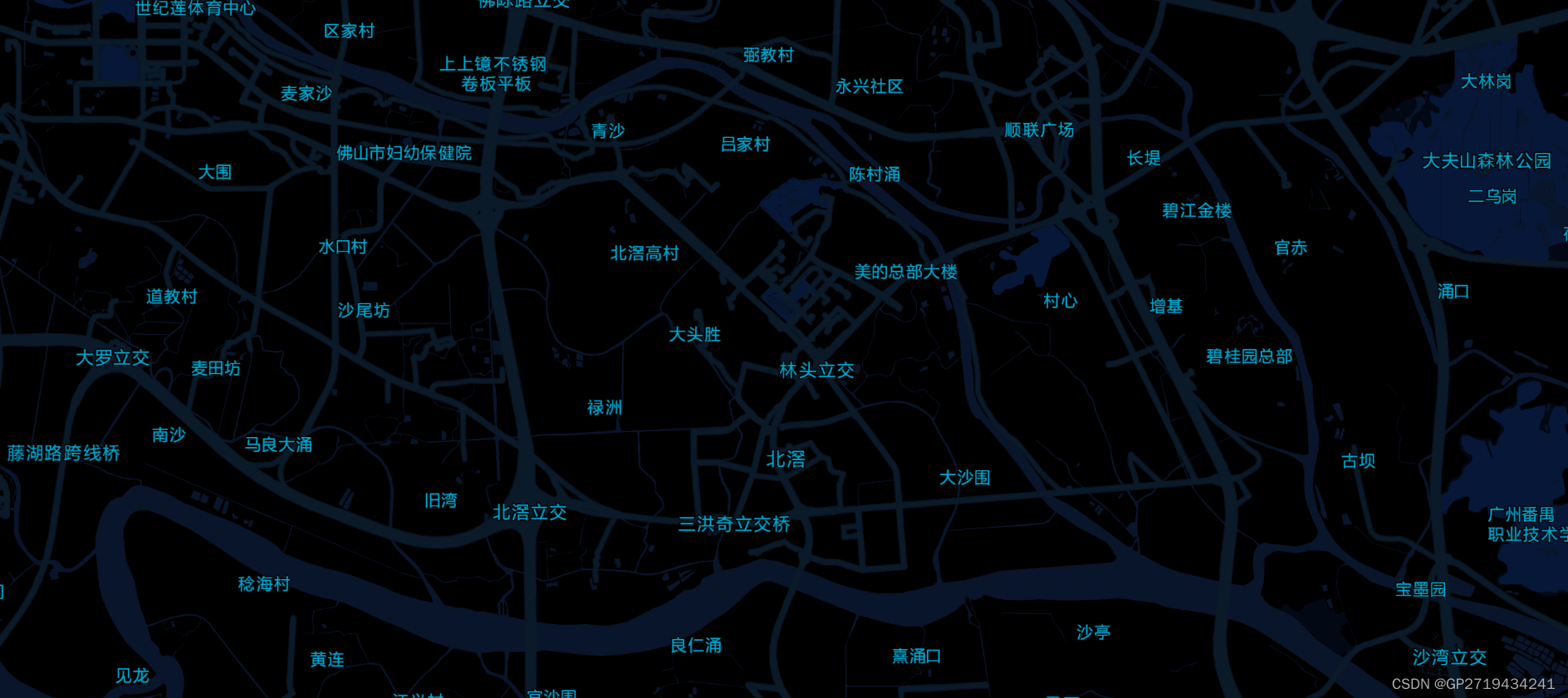
mapStyle: 'amap://styles/darkblue', //设置地图的显示样式,更改darkblue为你想要的样式
features: ['road','point'] //设置地图的底图元素,缺少则显示全部元素,bg区域面、point兴趣点、road道路及道路标注、building建筑物
});
}
}

完成以上步骤,一张简单的地图就做好了

3.点标记
当我们需要给地图添加一些点标记时,可以使用Marker来实现,数据量在500以内推荐使用
// 创建一个 Marker 实例:
var marker = new AMap.Marker({
position: [113.0, 23.15], // 经纬度
//创建一个自定义图标实例
icon: new AMap.Icon({
size: new AMap.Size(27, 30), // 图标尺寸
image: '//vdata.amap.com/icons/b18/1/2.png', // 自定义图像的url
imageSize: new AMap.Size(27, 30) // 根据所设置的大小拉伸或压缩图片
}),
title: '广东佛山' //当鼠标悬浮在标记上时,会显示该内容
});
//将点标记添加至地图
map.add(marker)
//将该点标记删除
map.remove(marker)
//删除多个点标记
map.remove(markerList)

另外,高德地图还提供了圆形标记 CircleMarker、灵活点标记 ElasticMarker、文本标记 Text,其用法都是大同小异
4.海量点标记
当需要给地图添加千级以上甚至万级的点标记时,LabelMarker 是更好的选择,LabelMarker 在万级以上数据也具有较好的性能,配置也更加灵活,另外,还支持避让功能
var labelMarker = new AMap.LabelMarker({
name: '标注1', // 此属性并不会绘制在地图上,只是作为该点的id使用
position: [113.0, 23.15],
opacity:0.8, //标注层透明度
icon: {
type: 'image', // 图标类型,现阶段只支持 image 类型
image: '//vdata.amap.com/icons/b18/1/2.png', // 图片 url
size: [30, 30], // 图片尺寸
anchor: 'center', // 图片相对 position 的锚点,默认为 bottom-center
},
text: {
content: 'labelMarker', // 要展示的文字内容
direction: 'right', // 文字方向,有 icon 时为围绕文字的方向,没有 icon 时,则为相对 position 的位置
offset: [0, 0], // 在 direction 基础上的偏移量
style: {
fontSize: 12, // 字体大小
fillColor: '#22886f', // 字体颜色
strokeWidth: 2, // 描边宽度
},
}
});
//将点标记添加至地图
map.add(labelMarker)

当数据量达到十万以内并需要较好的性能时,可以使用MassMarks ,目前仅适用于html5浏览器,用的比较少
5.简易行政区图
当我们需要基于行政区块的数据可视化、行政区边界展示时,可以通过DistrictLayer插件实现,不过我个人更推荐使用下文的GeoJSON
| 名称 |
适用范围 |
| AMap.DistrictLayer.World |
世界全部国家和地区的区域面和边界一并展示,可分别配置各国区域面的颜色,统一配置国界线、海岸线的颜色 |
| AMap.DistrictLayer.Country |
单独展示某个国家或地区的所有省级行政区域,可配置国界颜色、分别配置各省区域的面填充色和边界颜色;中国支持全部地级市一级的展示,可配置国界颜色、省界线、市界限颜色和省、市区域的面填充色 |
| AMap.DistrictLayer.Province |
单独展示一个或者组合展示多个中国行政区的区域,支持展示省级、市级、县级。可配置各省、市、县的边界颜色和面填充色 |
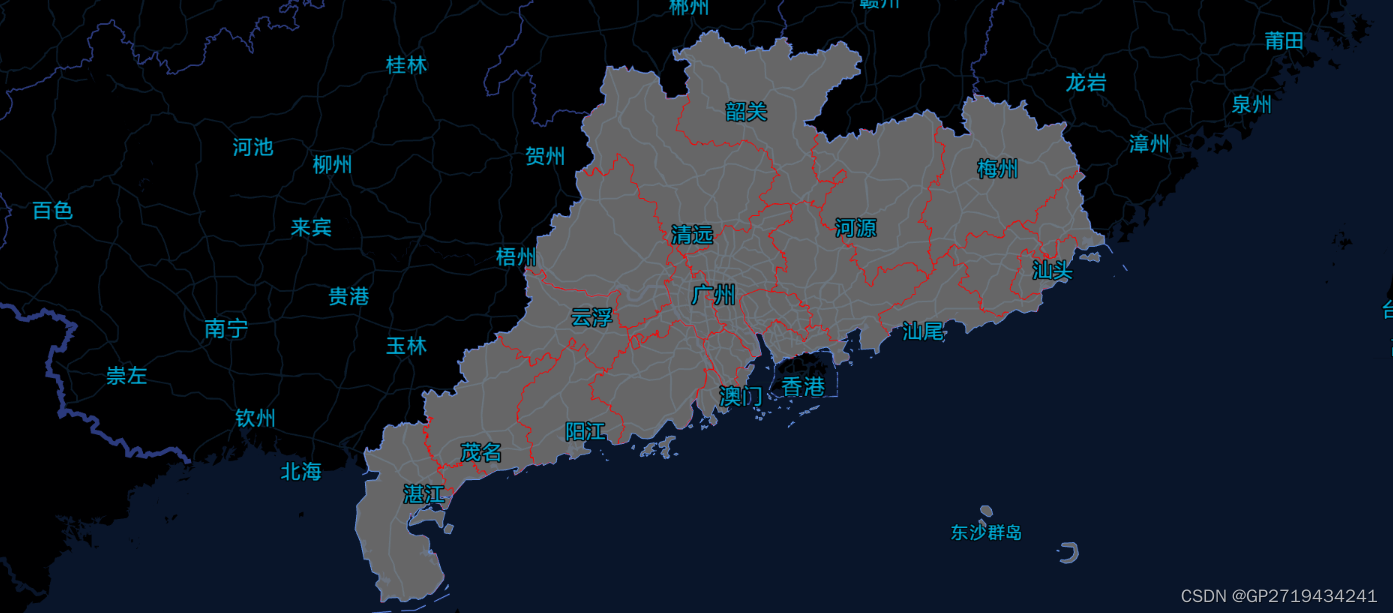
//绘制广东省区域
var disProvince = new AMap.DistrictLayer.Province({
zIndex: 10,
adcode: ['440000'],//地址码
depth: 1,
styles: {
'fill': 'rgba(255,255,255,0.4)', //设置背景颜色
'province-stroke': 'cornflowerblue', //边界线颜色
'city-stroke': 'red', //当depth>0时,设置市级边界线
}
})
disProvince.setMap(map)

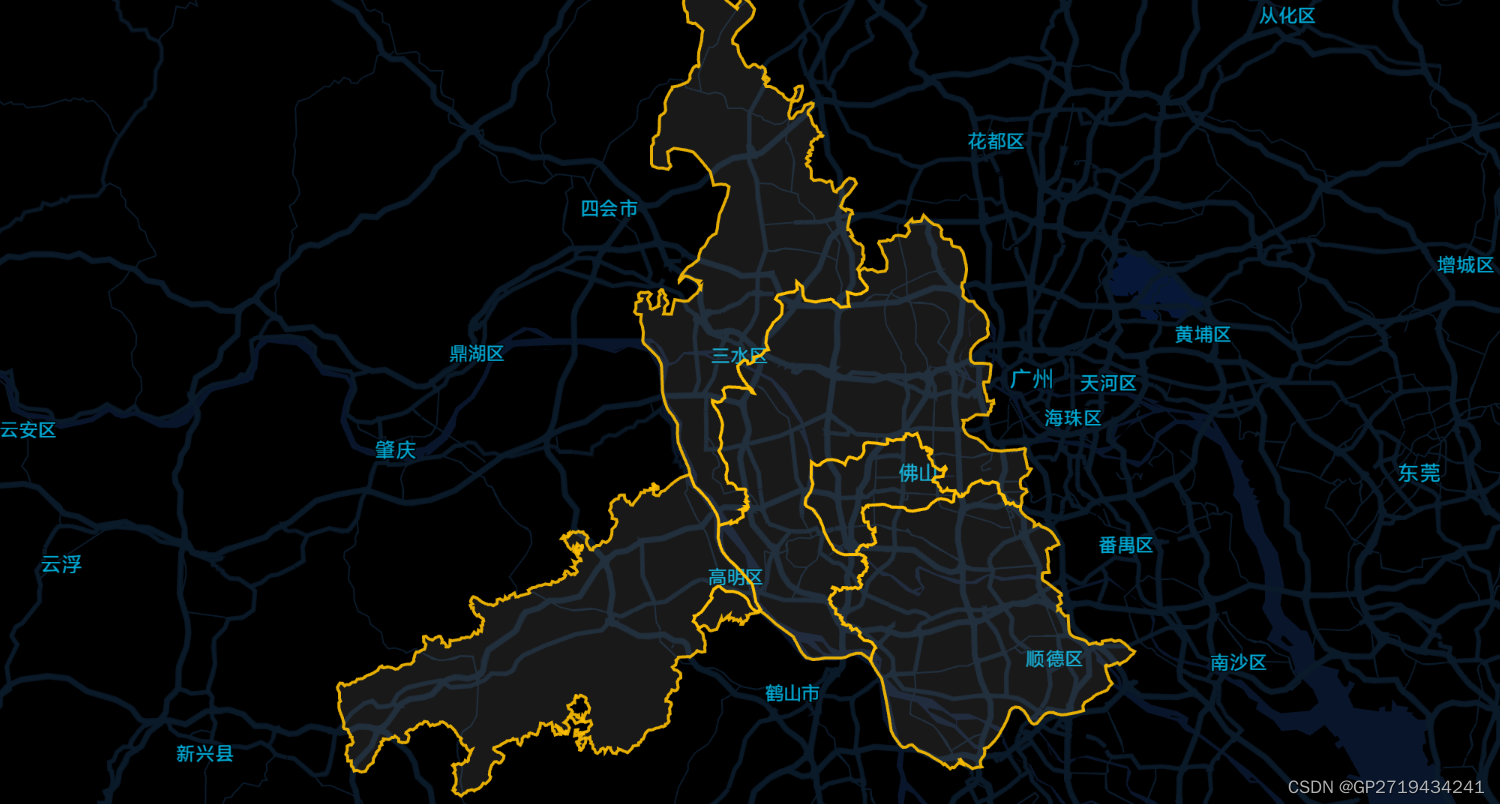
6. GeoJSON
当需要绘制区域覆盖物群组时,GeoJSON是不错的选择
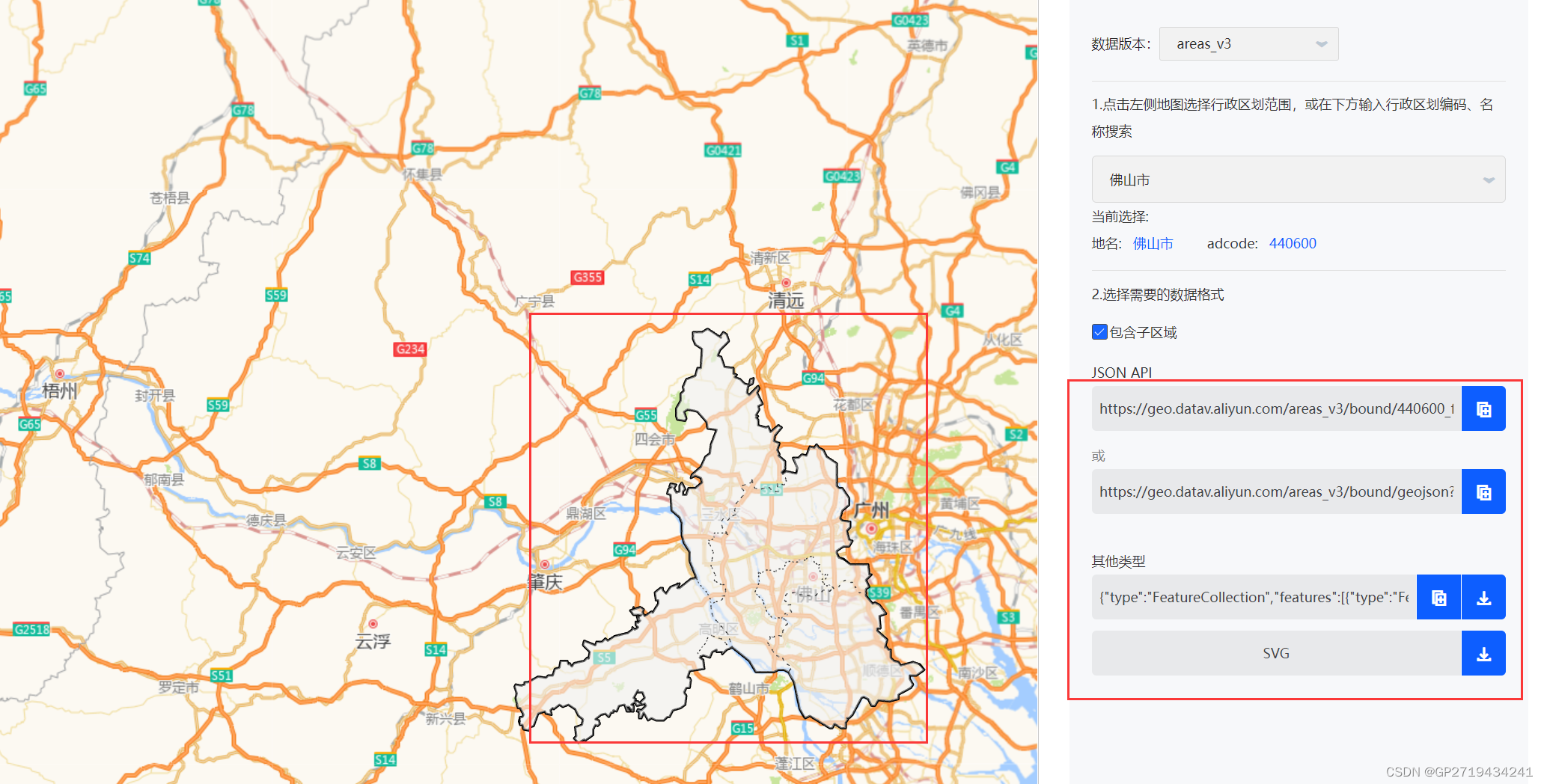
首先我们可以去阿里云提供的地理小工具中获取GeoJSON,在左侧地图选择需要的区域后,右侧有多种方式可以获取到json

//创建GeoJson实例
var geoJson = new AMap.GeoJSON({
geoJSON: '填入获取的json', // GeoJSON对象
getPolygon: function (geojson, lnglats) {
return new AMap.Polygon({
path: lnglats,
strokeColor: 'rgb(255,192,0)', //设置区域边界线
fillColor: 'rgb(255,255,255)', //设置区域背景颜色
fillOpacity: 0.1,
});
}
});
map.add(geoJson);

三、绑定事件
更新中…
总结
这篇文章主要是展示了一些高德地图api简单且常用的功能,希望能给第一次使用高德地图api的朋友带来一些帮助。
第一次写博客,有错误或者有待优化的地方还请大家指出。