一:vuejs介绍
Vue (读音 /vjuː/,类似于 view)
Vue是一个渐进式的框架,什么是渐进式的呢?
- 渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
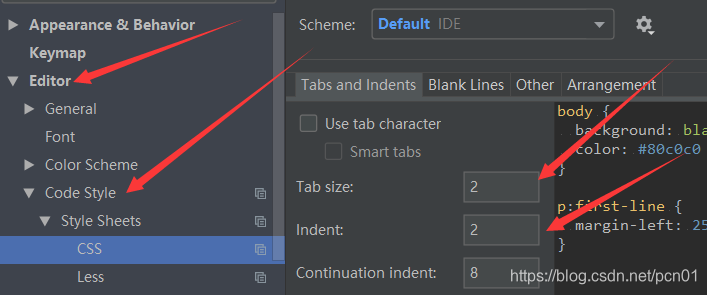
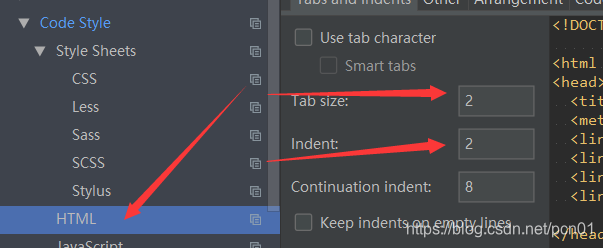
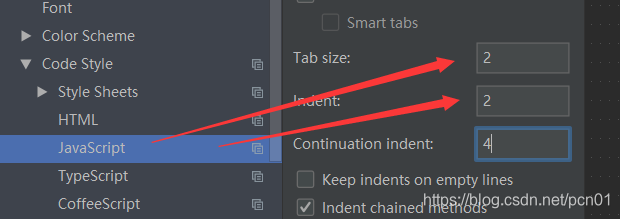
二:修改webstorm为2个空格



三:插值操作
<div id="app">
<!-- mustach语法,不仅仅可以直接写变量,也可以写简单的表达式 -->
<h2>{
{
message}}</h2>
<h2>{
{
firstName + lastName}}</h2>
<h2>{
{
firstName + ' ' + lastName}}</h2>
<h2>{
{
firstName}} {
{
lastName}}</h2>
<h2>{
{
counter * 2}}</h2>
</div>
3.1 v-once
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。
<div id="app">
<h2>{
{
message}}</h2>
<h2 v-once>{
{
message}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: 'Hello',
}
})
</script>

3.2 v-html
某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{
{}}来输出,会将HTML代码也一起输出。 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示
- 可以使用v-html指令
- 该指令后面往往会跟上一个string类型
- 会将string的html解析出来并且进行渲染
<div id="app">
<h2>{
{
url}}</h2>
<h2 v-html="url"></h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
url: '<a href="https://www.badiu.com">Baidu</a>'
}
})
</script>

3.3 v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
比如下面的代码:
- 第一个h2元素中的内容会被编译解析出来对应的内容
- 第二个h2元素中会直接显示{
{message}}
<div id="app">
<h2>{
{
message}}</h2>
<h2 v-pre>{
{
message}}</h2>
</div>

3.4 v-cloak
在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。
cloak: 斗篷
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body>
<div id="app">
<h2 v-cloak>Hello {
{
message}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
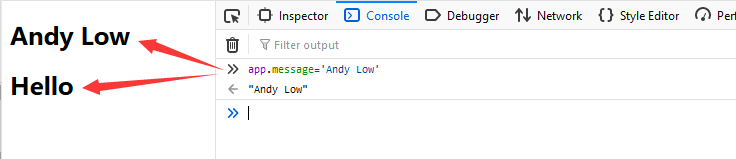
# 在vue解析之前,div中有一个属性v-cloak
# 在vue解析之后,div中没有一个属性v-cloak
const app = new Vue({
el: "#app",
data: {
message: 'Andy Low'
}
})
</script>
代码是由上而下执行的,当执行到div标签时,页面会直接显示{
{message}},执行到js代码后才会将{
{message}}替换为Andy Low,这样页面在显示时会出现一个闪动效果。
四:绑定属性(v-bind)
前面我们学习的指令主要作用是将值插入到我们模板的内容当中。
但是,除了内容需要动态来决定外,某些属性我们也希望动态来绑定。
- 比如动态绑定a元素的href属性
- 比如动态绑定img元素的src属性
这个时候,我们可以使用v-bind指令:
- 作用:动态绑定属性
- 预期:any (with argument) | Object (without argument)
- 参数:attrOrProp (optional)
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值
在开发中,有哪些属性需要动态进行绑定呢?
还是有很多的,比如图片的链接src、网站的链接href、动态绑定一些类、样式等等
<div id="app">
<img v-bind:src="imgUrl" alt=""> # imgUrl如同上面的message一样,是data中定义的变量
<a :href="aHref">Baidu</a> # v-bind可以省略(语法糖)
</div>
4.1 v-bind绑定class
v-bind可以绑定普通字符串,对象,数组
<div id="app">
<!-- {
}表示是一个对象,里面写键值对 -->
<h2 :class="{active:isActive, line:isLine}">{
{
message}}</h2>
<button @click="btnClick">Button</button>
</div>
<script src=&