

关注回复【学习交流群】加入【安全开发运维】答疑交流群
请朋友们【多多点击文中的广告】,支持作者更新更多文章。
目录:

本文为作者原创文章,为尊重作者劳动成果禁止非授权转载,若需转载请在【全栈工程师修炼指南】公众号留言,或者发送邮件到 [master@weiyigeek.top] 中我将及时回复。
0x00 前言简述
描述: 实际上在前面学习HTML系列入门课程时,都已经涉猎到HTML5领域(标签元素),从本章开始算是作为HTML5的一个复习总结与新增知识点学习,一是为了加深各位学习者的学习印象,二是对比其到底其与其前几个HTML版本有何差异,三是HTML5的标签有那些,四是如何在我们应用中使用HTML5技术。
HTML5 是 HTML 的最新稳定版本, 它将 HTML 从用于构造一个文档的一个简单标记,到一个完整的应用程序开发平台,除其他功能外,HTML5 还包括新元素和用于增强存储、多媒体和硬件访问的 JavaScript APIs (此处CSS/JS,我们还未正式学习后续会一一介绍,所以说请大家持续关注作者吧)。
0x01 介绍 HTML5
什么是 HTML5?
描述: HTML5 是下一代的 HTML 标准, 相比于 HTML , HTML 4.01的上一个版本诞生于 1999 年,自从那以后,Web 世界已经经历了巨变。
HTML5 其设计目的是为了在移动设备上更好的支持多媒体, 除此之外 HTML5 设计者想实现减少对外部插件的需求(比如 Flash),更多取代脚本的标记 (精简代码),更优秀的错误处理,开发进程应对公众透明等几个方向进行发展。
发展历史
HTML5 是 W3C 与 WHATWG 合作的结果, WHATWG 其致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0,在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
并在2014年10月由万维网联盟(W3C)完成标准制定,不过当前 HTML5 仍处于完善之中,随着其不断的发展完善,当前大部分现代浏览器已经具备了某些 HTML5 支持。
编者注:W3C 指 World Wide Web Consortium,万维网联盟
编者注:WHATWG 指 Web Hypertext Application Technology Working Group,网页超文本技术工作小组
浏览器支持:
最新Edge、Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性,Internet Explorer 9 将支持某些 HTML5 特性(不过当前还用IE的基本都是)。
前端常说的 HTML5 有何特点 ?
HTML5引入了许多新的特性,以下是其中一些主要的新特性:
-
1.语义化标签:HTML5引入了一些新的语义化标签,如<header>、<nav>、<footer>、<section>、<article>等,可以更清晰地定义网页的结构和内容。
-
2.视频和音频:HTML5新增了<video>和<audio>标签,可以直接在网页中嵌入视频和音频,并通过JavaScript进行控制和交互。
-
3.画布:HTML5的<canvas>标签可以在网页上绘制图形、动画和游戏,提供了更强大的绘图功能。
-
4.地理定位:HTML5的Geolocation API可以获取用户的地理位置信息,可以用于定位服务、导航等应用。
-
5.本地存储:HTML5提供了本地存储的能力,如localStorage和sessionStorage,可以在浏览器端存储和读取数据,方便离线应用和数据缓存。
-
6.Web Workers:HTML5的Web Workers允许在后台运行脚本,可以提高网页的性能和响应速度。
-
7.Web Socket:HTML5的Web Socket提供了实时的双向通信,可以用于实时聊天、游戏等应用。
-
8.表单增强:HTML5的表单元素提供了更多的输入类型和验证功能,如<input type="date">、<input type="email">、<input type="number">等,可以提升用户体验和数据的准确性。
-
9.CSS3支持:虽然CSS3并非HTML5的一部分,但HTML5的普及也促使了CSS3的应用,CSS3提供了更多的样式选择器、动画效果和布局功能,可以让网页更加美观和交互。
这只是HTML5的一些新特性,HTML5还有许多其他的新特性和API,可以为网页提供更丰富的功能和用户体验。
作为一名初学者,如何学习HTML5?
学习HTML5可以按照以下步骤进行:
-
1.了解HTML基础:HTML是超文本标记语言,是构建网页的基础。学习HTML标签和语法,了解如何创建结构化的网页。
-
2.学习CSS样式:HTML负责网页的结构,而CSS负责网页的样式。学习CSS的选择器、属性和值,了解如何为网页添加样式。
-
3.掌握HTML5新增的元素和特性:HTML5引入了一些新的元素和特性,如语义化标签(如<header>、<nav>、<footer>),多媒体标签(如<video>、<audio>),表单增强(如<input type="date">、<input type="email">),Canvas等。学习这些新的元素和特性,可以使你的网页更加现代化和丰富。
-
4.学习JavaScript:HTML5和JavaScript紧密结合,JavaScript可以为网页添加交互和动态效果。学习JavaScript的基础语法、DOM操作和事件处理等,可以为你的网页增加更多的功能。
-
5.实践和项目:通过实践和实际项目,将所学的知识应用到实际中。可以尝试构建简单的网页,如个人简历、博客等,并逐渐挑战更复杂的项目。
-
6.持续学习和探索:HTML5是一个不断发展的技术,新的标准和特性不断涌现。要保持持续学习的态度,阅读相关的教程、文档和博客,参与技术社区的讨论,跟随行业的最新动态。
记住,学习HTML5需要时间和实践,不要急于求成,持续学习并坚持下去,你会逐渐掌握和熟练运用HTML5的技能。
偷偷的告诉你哟?【极客全栈修炼】微信小程序已开放
可直接在微信里面直接浏览博主文章哟,后续将上线更多有趣的小工具。
0x02 初识 HTML5
代码规范
描述: 在2000年至2010年,许多Web开发人员从 HTML 转换到 XHTML, 很多 Web 开发人员对 HTML 的代码规范知之甚少, 使用 XHTML 开发人员逐渐养成了比较好的 HTML 编写规范。
而针对于 HTML5 ,我们应该形成比较好的代码规范,以下提供了几种规范的建议:
-
1.使用正确的文档类型,其文档类型声明位于HTML文档的第一行<!DOCTYPE html>.
-
2.使用小写作为元素名, 虽然HTML5在解析元素名时不区分大小写,但是在实际开发中应该小写命名。
-
3.建议尽量闭合的HTML元素,在 HTML5 中你不一定要关闭所有元素 (例如 <p>元素),但我们建议每个元素都要添加关闭标签。
-
4.建议尽量关闭空的HTML元素,虽然HTML5中针对于空的元素不一样要闭合, 但是在 XHTML 和 XML 中斜线 (/) 是必须的,所以还是应该保持空元素闭合, 例如: <meta charset="utf-8" />。
-
5.使用使用小写属性名,虽然HTML5在解析属性名时不区分大小写,但是在实际开发中应该小写命名。
-
6.建议为元素的属性值加上双引号,其属性与属性值之间尽量少用空格。
-
7.建议为img元素设置 alt 属性并定义好图片尺寸。
-
8.应该避免一行代码过长,每行代码尽量少于 80 个字符。
-
9.正确的使用空行和缩进,缩进使用两个空格不建议使用TAB键(由于不同编辑器对其解析有个不一致),元素之间也应尽量避免空行。
-
10.不要省略文档中<html>和<body>标签,如果省略 <html> 或<body>, 可能会在 DOM 和 XML 软件中会崩溃。
-
11.必须设置元数据,HTML5 中 <title> 元素是必须的,标题名描述了页面的主题,其次 meta 设置便于浏览器的解析与SEO收录。
-
12.应使用简洁的语法来载入外部的样式表 ( type 属性不是必须的),短的规则可以写成一行,长的规则可以写成多行。
-
13.使用简洁的语法来载入外部的脚本文件 ( type 属性不是必须的 )。
-
14.建议使用小写文件名,这是为了保持程序的兼容性,必须保持统一的风格。
-
15.应尽量使用.html作为网页文档扩展名而不是使用.htm, 虽然浏览器针对其处理是一致的,但是在服务器中通常设置的默认文件为index.html。
网页文档
描述: 如果我们想让浏览器知道我们想让其使用HTML5标准进行渲染晚归,则 <!doctype> 声明必须位于 HTML5 文档中的第一行使用非常简单, 例如,下面是一个简单的HTML5文档结构:
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page | 网页标签</title>
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- IE9 以下版本浏览器兼容HTML5的方法,使用本站的静态资源的html5shiv包 ( 不过应该基本用不到) -->
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1 class="text-center">Hello World! | HTML5 </h1>
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
温馨提示: 对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。
0x03 小试牛刀
HTML5 之常用标签
描述: HTML5引入了许多新的元素标签,以下是一些常用的HTML5元素标签及其作用(标签详细的使用请查看前面作者总结的HTML对应的功能标签文章):
-
<header>:定义文档或节的页眉,常用于文章头部。
-
<nav>:定义导航链接的容器
-
<main>:定义文档的主要内容
-
<article>:定义独立的自包含文章内容
-
<section>:定义文档中的节,比如章节、头部、底部或者文档的其他区域
-
<aside>:定义页面的侧边栏内容, 其包含的内容应该与附近的内容相关
-
<footer>:定义文档或节的页脚,通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
-
<figure>:定义独立的媒体内容,如图像、图表、照片等,其内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
-
<figcaption>:定义 <figure>元素的标题,该元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置
-
<video>:用于嵌入视频的标签
-
<audio>:用于嵌入音频的标签
-
<canvas>:用于绘制图形、动画等的标签
-
<progress>:显示任务的进度条
-
<meter>:显示度量衡的标签,如温度、速度等
-
<datalist>:定义输入字段的选项列表, 用于描述文档或文档某个部分的细节。
-
<output>:显示计算结果的标签
-
<mark>:定义需要突出显示的文本
-
<time>:定义日期或时间的标签
-
<ruby>:用于显示注释或字符的标签,通常用于东亚文字。
-
<rp>:在 ruby 中使用,以定义不支持 ruby 元素的浏览器所显示的隐藏内容。
-
<rt>:定义字符(中文注音或字符)的解释或发音。
-
<bdi> : 标签允许您设置一段文本,使其脱离其父元素的文本方向设置。
-
<details>:定义额外的细节或折叠内容
-
<summary>:定义 <details> 元素的摘要或标题
-
<command>: 定义命令按钮,比如单选按钮、复选框或按钮。
-
<dialog>: 标签定义对话框或窗口(暂时Google Chrome Browser 支持)
-
<embed> : 标签定义嵌入的内容,比如swf、视频资源等。
-
<wbr> : 标签规定在文本中的何处适合添加换行符, Word Break Opportunity 单词换行时机。
除此之外HTML5还引入了更多的新标签和特性,可以根据需要进一步学习和探索。
部分标签示例:
<article>
<header>
<h1>注释:可以输出文章头部标题的区域</h1>
<p>文章简单的摘要和描述</p>
</header>
<p>The rest of my home page...</p>
</article>
<section>
<h5>注释:定义了文档的某个区域,比如,章节、头部、底部或者文档的其他区域 </h5>
<p>欢迎访问博主个人主页:https://blog.weiyigeek.top</p>
</section>
<footer>
<p>注释: 包含文档的作者、版权信息、使用条款链接、联系信息等</p>
<address>Address:ChongQing</address>
<p>Contact information: <a href="mailto:master@weiyigeek.top">master@weiyigeek.top</a>.</p>
</footer>
<p>注释: aside 标签定义其所处内容之外的内容</p>
<aside>
<h6>WeiyiGeeker</h6>
<p>一个想成为全栈的男人.</p>
</aside>
<details>
<summary>注释:"summary" 元素应该是 "details" 元素的第一个子元素</summary>
<p style="color:lightblue;font-size:12px;">欢迎关注【全栈工程师修炼指南】公众号</p>
</details>
<menu>
<p>注释: 只有当 command 元素位于 menu 元素内时,该元素才是可见的暂不支持! </p>
<command type="button" label="command 标注">Click Me!</command>
</menu>
<p>注释: 定义对话框或窗口</p>
<button onclick="openDialog()">打开对话框</button>
<dialog id="myDialog">
<p>这是一个对话框的内容。</p>
<button onclick="closeDialog()">关闭</button>
</dialog>
<script>
function openDialog() {
var dialog = document.getElementById("myDialog");
dialog.showModal(); // 打开对话框
}
function closeDialog() {
var dialog = document.getElementById("myDialog");
dialog.close(); // 关闭对话框
}
</script>
<p>注释: 标签定义嵌入的内容主要是多媒体.</p>
<embed src="/i/helloworld.swf" type="application/x-shockwave-flash" />
<p>注释: 作用是将图片与其标题/描述关联起来</p>
<figure>
<p>全栈入门学习系列笔记</p>
<img src="image.jpg" alt="描述图片的文字">
<figcaption>作者:WeiyiGeek ,更新时间:2023年7月3日 10:27:25</figcaption>
</figure>
<p>注释: 定义带有记号的文本</p>
<p>Do not <mark>forget</mark> to buy <mark>milk</mark> today.</p>
<p>注释:请结合 `<progress>` 标签与 JavaScript 一同使用,来显示任务的进度</p>
<p>下载进度:</p>
<progress value="50" max="100">50%</progress>
<p>下载完成:</p>
<progress></progress>
<p>音量控制:</p>
<meter value="0.7" min="0" max="1">70%</meter>
<p>注释: ruby 元素由一个或多个需要解释/发音的字符和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素</p>
<ruby>
漢 <rp>(</rp><rt>han</rt><rp>)</rp>
字 <rp>(</rp><rt>zi</rt><rp>)</rp>
汉 <rt>han</rt>
字 <rp>(<rt>zi</rt>)</rp>
</ruby>
<p>我们在每天早上 <time>9:00</time> 开始营业。</p>
<p>为了迎接<time datetime="2023-06-22">端午节</time>的客户</p>
<p>这是一个较长的单词,可能会在中间换行:<wbr>supercal
ifragilisticexpialidocious</p>
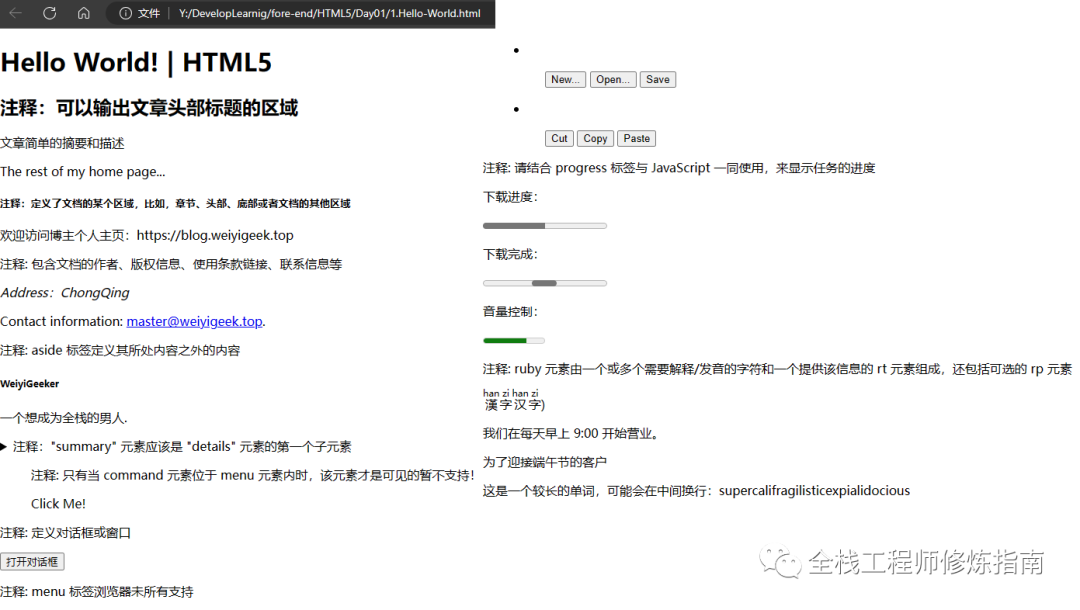
执行结果展示:

HTML5 之媒体标签
描述: 此处的 <video> 和 <audio> 标签我们在 9.HTML多媒体对象标签元素介绍文章中已做详细介绍,此处不再累述了,有需要的朋友请自行取走。
相关的 HTML5 标签:
-
media 标签 : 规定媒体资源的类型(文件是为何种媒体/设备进行了优化)。
-
video 标签 : 包含视频的标签元素,支持三种格式ogg/mepg4/WebM。
-
audio 标签 : 该元素能够播放声音文件或者音频流,支持三种格式ogg、Mp3、Wav。
简单示例:
<source src="movie.ogg" type="video/ogg" media="screen and (min-width:320px)">
<video width="100%" height="240" controls="controls" src="/i/movie.ogg">
<video width="100%" height="240"controls="controls" autoplay="true" loop="true" >
<source src="/i/movie.ogg" type="video/ogg"> <!--firefox浏览器-->
<source src="/i/movie.mp4" type="video/mp4"> <!--safari浏览器-->
Your browser does not support the video tag.
</video>
<audio controls="true" autoplay="true" loop="true" src="/i/song.ogg">
<audio controls="controls" autoplay="true" loop="true">
<source src="/i/song.ogg" type="audio/ogg">
<source src="/i/song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
温馨提示: 请参阅 IANA MIME 类型,获取完整的标准 MIME 类型列表[ https://www.iana.org/assignments/media-types/media-types.xhtml ]
亲,文章就要看完了,不关注一下【全栈工程师修炼指南】吗?
HTML5 之拖放标签
描述: 拖放(Drag 和 drop)是 HTML5 标准的组成部分, 它是是一种常见的特性,即抓取对象以后拖到另一个位置,在 HTML5 中任何元素都能够拖放。
相关的 HTML5 标签:
ondrag : 元素被拖动时运行的脚本。(每350ms执行一次)
ondragstart : 在拖动操作开端运行的脚本。
ondragend : 在拖动操作末端运行的脚本。
ondragover : 当元素在有效拖放目标上正在被拖动时运行的脚本。
ondragenter : 当元素已被拖动到有效拖放区域时运行的脚本。
ondragleave : 当元素离开有效拖放目标时运行的脚本。
ondrop : 当被拖元素正在被拖放时运行的脚本(拖放)。
流程思路
-
设置元素为可拖放首先,为了使元素可拖动,把 draggable 属性设置为 true :<img draggable="true" />
-
拖动什么 -> ondragstart (事件)和 setData(),然后,规定当元素被拖动时,会发生什么。
在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据,dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev){
ev.dataTransfer.setData("Text",ev.target.id);
}
在这个例子中,数据类型是 "Text" 值是可拖动元素的 id ("drag1")。
-
放到何处 -> ondragover事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中,如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:event.preventDefault(); 使其取消默认事件
-
进行放置 -> ondrop事件当放置被拖数据时,会发生 drop 事件。
在上面的例子中,ondrop 属性调用了一个函数,drop(event):
function drop(ev){
// 避免浏览器对数据的默认处理(drop实践的默认行为是以链接形式打开的)
ev.preventDefault();
// 获取被拖拽的数据,也可获取setData()方法中设置为相同类型的任何数据。
var data=ev.dataTransfer.getData("Text");
// 将被拖拽的元素使用appendChild()方法追加到放置元素(目标元素)中。
ev.target.appendChild(document.getElementById(data));
}
综合示例:
<!DOCTYPE html>
<html>
<head>
<style>
#dragElement {
width: 100px;
height: 100px;
background-color: red;
color: white;
text-align: center;
line-height: 100px;
cursor: move;
}
#dropElement {
width: 200px;
height: 200px;
background-color: lightblue;
margin-top: 20px;
text-align: center;
line-height: 200px;
}
</style>
</head>
<body>
<div id="dragElement" draggable="true">拖动我</div>
<div id="dropElement"></div>
<script>
var dragElement = document.getElementById("dragElement");
var dropElement = document.getElementById("dropElement");
dragElement.addEventListener("dragstart", function(event) {
event.dataTransfer.setData("text/plain", event.target.id);
});
dropElement.addEventListener("dragover", function(event) {
event.preventDefault();
});
dropElement.addEventListener("drop", function(event) {
event.preventDefault();
var data = event.dataTransfer.getData("text/plain");
var draggedElement = document.getElementById(data);
event.target.appendChild(draggedElement);
});
</script>
</body>
</html>
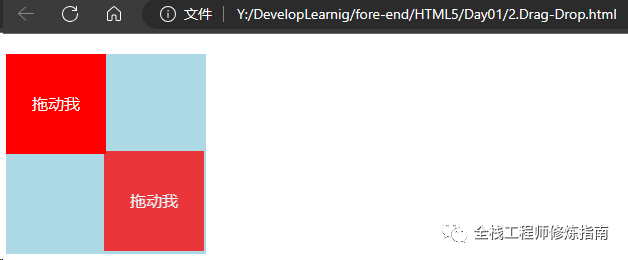
执行结果:

本文至此完毕,更多技术文章,尽情等待下篇好文!
原文地址: https://blog.weiyigeek.top/2023/7-3-756.html
【 如果此篇文章对你有帮助,请你将它分享给更多的人! 】

 学习书籍推荐 往期发布文章
学习书籍推荐 往期发布文章 
回复【0014】获取【Nginx学习之路汇总】
回复【0015】获取【Jenkins学习之路汇总】
回复【10005】获取【adb工具刷抖音赚米】
回复【0011】获取【k8S二进制安装部署教程】
回复【10001】获取【WinServer安全加固脚本】
回复【0008】获取【Ubuntu22.04安装与加固脚本】
回复【10006】获取【CentOS8安全加固脚本】
回复【10002】获取【KylinOS银河麒麟安全加固脚本】
热文推荐
长按(扫描)二维码 ,关注 【全栈工程师修炼指南】(^U^)ノ~YO

欢迎添加作者微信【weiyigeeker】,一起入坑吧!
关注回复【学习交流群】即可加入【安全开发运维沟通交流群】
各位亲爱的读者,现在公众号更改了推送规则,如果您需要第一时间看到我们推送的好内容。
一定要记得给公众号星标,经常点赞、在看、转发、分享和留下您的评论 !
点击【"阅读原文"】获取更多有趣的知识
若有帮助请点个【在看 + 赞 】吧