JavaScript变量命名规则:
任务目标:
理解并掌握JavaScript中变量的命名规则
任务背景:
某位大牛曾说:计算机科学领域有两个难题:一个是缓存失效,另一个就是命名。这里说到的命名不仅是要符合语法层面的规则,还要符合工程层面的规范。如果变量的命名不符合语法层面的规则,那么程序就会报错;如果变量的命名不符合工程规范,将会影响项目的开发与后续的维护。
语法层面:
- 变量名不能以数字或者某些特殊字符开头
- 变量名不能是关键字
工程层面:
-
一般应当坚持使用拉丁字符(0-9,a-z,A-Z)和下划线字符。
-
不应当使用规则之外的其他字符,因为它们可能引发错误,或对国际用户来说难以理解。
-
变量名不要以下划线开头—— 以下划线开头的被某些JavaScript设计为特殊的含义,因此可能让人迷惑。
-
变量名不要以数字开头。这种行为是不被允许的,并且将引发一个错误。
-
一个可靠的命名约定叫做 “小写驼峰命名法”,用来将多个单词组在一起,小写整个命名的第一个字母然后大写剩下单词的首字符。
-
让变量名直观,它们描述了所包含的数据。不要只使用单一的字母/数字,或者长句。
-
变量名大小写敏感
-
最后也是最重要的一点—— 你应当避免使用JavaScript的保留字给变量命名。保留字,即是组成JavaScript的实际语法的单词!因此诸如 var, function, let和 for等,都不能被作为变量名使用。浏览器将把它们识别为不同的代码项,因此你将得到错误。
任务练习:
①:在JavaScript中以下,以下哪些变量名是非法的(会导致程序报错)?

②:在JavaScript中,以下哪些变量名不建议使用?

③:在JavaScript中,以下字符串中那些不能被作为变量名使用?(使用了,程序就会报错)

④:在JavaScript中,以下代码运行会报错

⑤:在JavaScript中,从代码易于维护的角度来看,以下哪些变量名比较合适?

逻辑运算:
任务目标:
理解与灵活运用JavaScript的比较运算符
理解与灵活使用JavaScript的逻辑运算符
任务背景:
JavaScript比较运算符在逻辑语句中使用,以判定变量或值是否相等,返回true 或 false;逻辑运算符用于判定变量或值之间的逻辑。
比较运算符:
我们假定 num = 5,下表中解释了比较运算符:

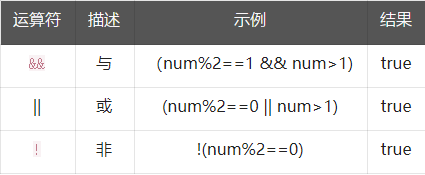
逻辑运算符:
我们假定num = 5,下表中解释了逻辑运算符:

知识拓展:
比较运算和逻辑运算大概率情况下都会配合【条件分支】(if 、三元运算、switch等)结合使用
任务练习:
①:要想以下JavaScript代码符合预期,空格处应该填什么运算符?
var a = 11
var b = 6
if(__(a<b)) {
console.log(a)
} else {
console.log(b)
}
预期输出结果:
11
思路:根据代码我们得知,判断分支必须走console.log(a)处,符合结果,但是a肯定是大于b的,条件a<b 结果为false,空格处填写什么能让false转为true呢,逻辑运算符中"非"符合条件
!
②:以下JavaScript代码运行的预期输出结果是?
var num = 55
var str = "55"
if(num === str) {
console.log("Yes")
} else {
console.log("No")
}
预期输出结果:
____
No
③:以下JavaScript代码运行的预期输出结果是?
var res1 = 5 > 8
var res2 = true
if(res1 && res2) {
console.log("Yes")
} else {
console.log("No")
}
预期输出结果:
____
思路:变量res1是表达式5 > 8的结果,即为false。变量res2为true。然后对res1和res2进行与操作,因为res1为false,所以res1 && res2的结果也为false。与运算,当其中任何一个操作数为false时,该运算的结果为false,只有当两个操作数都为true时,其运算结果才为true
NO
④:以下JavaScript代码运行的预期输出结果是?
var res1 = 6 > 3
var res2 = 8 >= 8
var res3 = false
if(res1 || res2 && res3) {
console.log("Yes")
} else {
console.log("No")
}
预期输出结果:
____
思路:这里涉及到与运算和或运算的优先级。与的优先级比或的高。所以res1 || res2 && res3的运算循顺序是先计算res2 && res3,然后再将其结果(false)和res1做或运算。
YES
⑤:以下JavaScript代码运行的预期输出结果是?
var num = 8
if(true || (num = 9)) {
console.log(num)
}
预期输出结果:
____
思路:这里涉及到逻辑运算的短路机制,对于或运算,当第一个操作数是true时,该运算的结果是true,第二个操作数不会被求值(如果是表达式的话就不会被执行)
8
隐式类型转换:
任务目标:
理解并掌握常见场景中隐式类型转换的规律
任务背景:
每一个变量或者值都有其对应的类型,在JavaScript中如Number、String、Boolean、Array、Object等。在强类型的语言中,不同类型的变量或值之间不能进行运算;在弱类型的语言中,不同类型的变量或值可进行一些运算,这主要是因为解释器做了隐式类型转换的工作。
任务内容:
字符串和数字的运算:
字符串和数字进行加运算时,会将数字转换成字符串,然后和另一个字符串进行拼接
var num1 = '123'
var num2 = 12
var num3 = num1 + num2
console.log(num3) // 预期输出:'12312'
字符串和数字进行减、乘、除运算,以及大小比较时,会将字符串转换成数字,再和另一个数字进行运算或比较
var num1 = '123'
var num2 = 12
var num3 = num1 - num2
console.log(num3) // 预期输出:111
var num1 = '123'
var num2 = 12
var num3 = num1 * num2
console.log(num3) // 预期输出:1476
var num1 = '123'
var num2 = 12
var num3 = num1 / num2
console.log(num3) // 预期输出:10.25
var num1 = '123'
var num2 = 15
var t = num1 > num2
console.log(t) // 预期输出:true
各种值转换成布尔值:
- 数字0,空字符串"",null,undefined 转成布尔值的时候都是false
- 非0数字,非空字符串转成布尔值的时候都是true
- 任何数组(即使是空数组),任何对象(即使是空对象) 转成布尔值的时候都是true
var a = 0
if (a) {
console.log('hello')
} else {
console.log('world')
}
// 当a=0或""或null或undefined的时候,预期输出:world
// 当a=[]或空对象的时候,预期输出:hello
// 当a=-1或"abc"时候,预期输出:hello
任务练习:
①:以下代码的预期输出是?
var arr = []
var str
if (arr) {
str = 'hello'
}
console.log(str)
预期输出:
____
hello
②:要想是一下JavaScript代码运行符合预期,空格处应该填什么运算符?
var a = true
var b = 2
var c = a ___ b
console.log(c)
预期输出:
2
思路:
b为2,12会得到2,或者0+2会得到2
空格处应该填,true会被隐式转换成1参入运算
*
③:以下JavaScript代码运行的预期输出结果是?
var res = 567 + '1' - 89
console.log(res)
预期输出:
____
567 + '1' - 89 = ‘567’ + ‘1’ - 89 = ‘5671’ - 89 = 5671 - 89 = 5582
5582
④:以下JavaScript代码运行的预期输出结果是?
if (null) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
思路:null是JS里面一个特殊的值,表示什么都没有,在这里会被转成布尔值。转成布尔类型的话,则为false
World
⑤:以下JavaScript代码运行的预期输出结果是?
var a = {}
if (a) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
思路:{}表示一个空的对象,在这里会被转成布尔值。在JS中,空对象转成布尔类型的话,其值为true
Hello
条件分支:
任务目标:
理解并掌握if分支
理解并掌握switch分支
任务背景:
条件分支是编程语言必备的流程控制之一。它能根据所给定值或表达式的真假来运行不同区块的代码。日常编码中,不可避免的要使用到它。
任务内容:
if分支:
基本语法结构:
if (条件1) {
// 代码块1
} else if (条件2) {
// 代码块2
} else {
// 代码块3
}
说明:
- 如果条件1为真就会执行代码块1。即使条件2为真也不会去执行代码块2,更不会执行代码块3
- 只有当条件1为假,并且条件2为真的时候,才会执行代码块2
- 如果条件1和条件2都为假,才会执行代码块3
- else if 和 else 部分不是必需的。
- 可以有多个else if
示例:
var x = 20
if (x > 5) {
console.log('a')
} else if (x > 50) {
console.log('b')
} else {
console.log('c')
}
// 如果x=20,上述代码预期输出:'a'
// 如果x=100,上述代码预期输出也是:'a'
switch分支:
基本语法结果:
switch (expression) {
case value1:
// 当 expression 的结果与 value1 匹配时,执行此处语句
[break;]
case value2:
// 当 expression 的结果与 value2 匹配时,执行此处语句
[break;]
...
case valueN:
// 当 expression 的结果与 valueN 匹配时,执行此处语句
[break;]
[default:
// 如果 expression 与上面的 value 值都不匹配,执行此处语句
[break;]]
}
说明:
- []表示这一部分语句是可选的,并不是说正常代码中要加[]
- expression和value的是进行严格模式的匹配
- 如果所有case都没有匹配到,将执行default分支的代码
示例:
var expr = '樱桃'
switch (expr) {
case '樱桃':
// 代码块1
console.log('樱桃每斤7元');
break;
case '芒果':
case '木瓜':
// 代码块2
console.log('芒果 和 木瓜 每斤10元');
break;
default:
// 代码块3
console.log('对不起,我们没有 ' + expr + '.');
}
// 如果expr值为'樱桃',则预期输出:'樱桃每斤7元'
// 当expr的值为'樱桃'时就会执行代码块1,且代码块1中有break,所有不会执行其他代码块
// 注意:如果expr匹配到某一个case,且这个case里面代码没有break,那么执行完这个代码块后,紧接着就会执行下一个case的代码,不管expr有没有匹配到下一个case的值
// 所以当expr的值为'芒果'的时候,代码块2也将被执行
任务练习:
①:以下JavaScript代码的预期输出是?
var a = 8
if (a > 7) {
a = 3
}
if (a > 4) {
a = 5
}
console.log(a)
思路: 只要满足一个条件就不会执行第二条
3
②:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var expr = ____
switch (expr) {
case 1:
// 代码块1
console.log(111);
case 2:
// 代码块2
console.log(222);
case 3:
// 代码块3
console.log(333);
break;
case 5:
// 代码块5
console.log(111);
case 6:
// 代码块6
console.log(222);
break;
default:
// 代码块7
console.log(111);
}
预期输出:
111
222
思路:只有当expr为5时,会执行代码块5、代码块6,从而打印111, 222 符合预期输出
5
③:以下JavaScript代码运行的预期输出结果是?
var num = 89
if (num < 89) {
console.log('a')
} else if (num > 89) {
console.log('b')
} else {
console.log('c')
}
预期输出:
____
c
④:以下JavaScript代码运行的预期输出结果是?
if (8 > 7) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
思路:8 > 7为true,所以会执行console.log('Hello')
⑤:以下JavaScript代码运行的预期输出结果是?
if (78 < 67) {
if (45 > 23) {
console.log('a')
} else {
console.log('b')
}
} else {
if (89 > 45) {
console.log('c')
} else {
console.log('d')
}
}
预期输出:
____
c
For循环:
任务目标:
理解JavaScript的for循环代码结构
理解JavaScript的for循环对数字、数组、对象的操作
掌握JavaScript的for循环的迭代器递增、递减的操作
任务背景:
当我们在编写代码的时候,假如您需要运行代码多次,且每次使用不同的值,那么循环相当方便使用。
for循环的使用方法:
- for:多次遍历代码块
- for/in:遍历对象属性
使用示例:
for (语句 1; 语句 2; 语句 3) {
要执行的代码块
}
2.1 for循环是您希望创建循环时经常使用的语法结构,代码结构如下:
-
语句 1 在循环(代码块)开始之前执行。
-
语句 2 定义运行循环(代码块)的条件。
-
语句 3 会在循环(代码块)每次被执行后执行。
2.2 for循环代码实例一(普通遍历):
for (var i = 0; i < 10; i++) {
console.log(i)
}
// 执行结果
0 1 2 3 4 5 6 7 8 9
for (var i = 0; i < 10; i+=2) {
console.log(i)
}
// 执行结果
0 2 4 6 8
说明:
-
语句1在循环之前设置一个变量(var i = 0),从0开始遍历
-
语句2定义运行循环的条件(i必须小于10),当i = 10的时候不满足循环条件
-
语句3会在代码块每次执行之后对变量值i进行递增(i++)
-
语句3 (i+=2) 相当于每次循环迭代器i+2,也可以这么写(i=i+2)
2.3 for循环代码实例二(数组遍历):
var arr = [11, 22, 33, 44, 55]
for (var i = 0; i < arr.length; i++) {
console.log(arr[i])
}
// 执行结果
11 22 33 44 55
说明:
-
语句1在循环之前设置一个变量(var i = 0),从0开始遍历(数组下标从0开始)
-
语句2定义运行循环的条件(i必须小于arr的数组长度),当arr下标正好是0-3,4的时候不满足循环要求
-
语句3会在代码块每次执行之后对变量值i进行递增(i++)从arr[0]-arr[3]
2.4 for循环代码实例三(对象遍历):
var obj = {name:"tom", gender:"man", age:32}
for (var key in obj) {
// 打印键
console.log(key)
// 打印值
console.log(obj[key])
}
// 执行结果
name
tom
gender
man
age
32
说明:
JavaScript提供了一种特殊的循环(也就是for …
in循环),用来迭代对象的属性或数组的每个元素,for…in循环中的循环计数器是字符串,而不是数字。它包含当前属性的名称或当前数组元素的索引
想要以下代码运行符合预期则空格处应该填什么整型数字?
for (var i=0; i <= ___; i++) {
console.log(i)
}
预期输出结果: 0 1 2 3 4 5
5
②:想要以下代码运行符合预期则空格处应该填什么整型数字?
for (var i=1; i <= ___; i+=1) {
console.log(i)
}
预期输出结果:1 2 3 4 5 6 7 8 9
9
③:想要以下代码运行符合预期则空格处应该填什么整型数字?
var arr = ['a1', 'b1', 'c1', 'd1', 'e1', 'f1', 'g1', 'h1']
for (var i=0; i < arr.length; i+=___) {
console.log(arr[i])
}
预期结果:a1 d1 g1
3
④:想要以下代码运行符合预期则空格处应该填?
var obj = {
realName:'张三',
phone:13344556789,
email:'zhangsan@163.com',
created_at:'2021-06-12 10:00:00'
}
for (var k in obj) {
if(k === _______ ){
console.log(obj[k])
}
}
预期结果:zhangsan@163.com
'email'
⑤:想要以下代码运行符合预期则空格处应该填什么整数?
for (var i=4; i<9; i+=___) {
console.log(i)
}
预期输出:
4
7
思路:第一次循环打印了4,第二次循环打印了7,由此我们可以知道i在每一次循环后的自增值
3
Math内置对象:
任务目标:
理解与灵活运用JavaScript的Math对象的常用方法
任务背景:
Math对象的作用是:执行常见的算数任务。保存数学公式和信息,与我们在JavaScript直接编写计算功能相比,Math对象提供的计算功能执行起来要快得多。
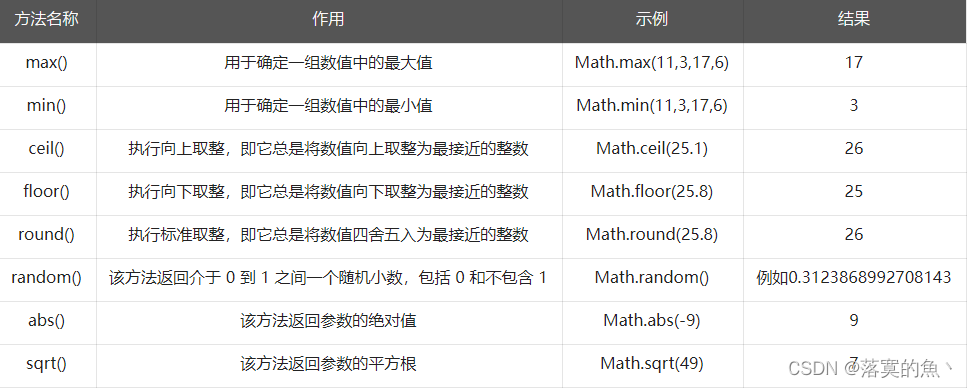
Math对象的常用方法:

实例:
// 要想以下JavaScript代码符合预期,空格处应该填什么?
var a = Math._____(-120.38)
console.log(a)
预期输出结果:
-121
- 给出的数值-120.38 ,预期结果-121,说明是向下取整
- Math.floor() 正是向下取整
组合实例:
// 获取一个10-50的随机整数
var num = Math.floor(Math.random()*40)+10
Math.random()*40 //获取40以内的随机数(当前还是浮点数)
【思路】:
-
Math.random()*40;为获取一个40以内的随机数(浮点数)
-
Math.floor(Math.random()*40);将这个浮点数舍1取整
-
在最后加10则不管随机数是最小数还是最大数,都满足要求10-50
任务练习:
①:表达式 Math.____(13.6589)计算结果为13,则空格处应该填?
floor
②:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?(使用中文逗号「,」隔开)
var a = -14.4
var b = 10
var c = Math.____ (a*b)
var d = Math.____ (c)
console.log(d)
预期输出结果:
12
思路:首先a*b的默认结果为-144(已是整数,取整方法不适用),已知的Math方法里取绝对值可以将-144转为144;144的平方根正好符合答案,故使用平方根方法
abs,sqrt
③:要想以下JavaScript代码符合预期,空格处应该填什么整数?
console.log(Math.sqrt(____))
预期输出结果:
9
81
④:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
console.log(Math.____(3, 4, 89))
预期输出结果:
89
max
⑤:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
console.log(Math.____(8.01))
预期输出结果:
9
ceil
对象属性:
任务目标:
理解并掌握JavaScript中如何查询对象的属性
理解并掌握JavaScript中如何添加对象的属性
理解并掌握JavaScript中使用for-in遍历对象属性
任务背景:
对象属性指的是与JavaScript对象相关的值。JavaScript对象是无序属性的集合。属性通常可以被修改、添加和删除,但是某些属性是只读的。
任务内容:
1.对象定义(以下操作都基于这个对象)
// 定义一个对象
var obj = { name: "李明", age: 18, gender: "man", city: "山东", hobby: "游泳" }
2、访问对象属性的语法
// 访问对象属性方式一
obj.name
// 访问对象属性方式二
obj['name']
// 访问对象属性方式三
// 将对象属性赋值给一个变量,使用变量方式访问
var key = 'name'
obj[key]
3、添加对象的属性语法
// 添加一个属性方式一
obj.nickName = "小明"
// 添加一个属性方式二
obj["nickName"] = "小明"
console.log(obj)
// {name: '李明', age: 19, gender: 'man', city: '山东', hobby: '游泳', nickName: "小明"}
4、修改对象的属性语法
// 修改一个属性方式一
obj.age = 19
// 修改一个属性方式二
obj["age"] = 19
console.log(obj)
// { name: '李明', age: 19, gender: 'man', city: '山东', hobby: '游泳'}
5、删除对象的属性语法
// 删除一个属性
delete obj.age
console.log(obj)
// {name:'李明', gender: 'man', city: '山东', hobby: '游泳'}
6、for循环遍历对象属性的语法
// for循环遍历对象,需要使用for ... in
for (var key in obj) {
console.log(key)
console.log(obj[key])
}
任务练习:
①:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var obj = {name: 'lisi', city: '北京', age: 21}
console.log(obj._______)
// 预期输出结果:21
age
②:要想以下JavaScript代码符合预期,空格处应该填什么字符串?
var obj = {id: 1, title: 'React-JSX语法', lengtth: "120", created_at: "2021-07-01", created_staf: "张三"}
var adminName = '_______'
console.log(obj[adminName])
预期输出结果:
张三
created_staf
③:要想以下JavaScript代码符合预期,空格处应该填什么?
var obj = {
name: '李四',
school: '北京大学',
age: 23
}
console.log(obj.____)
预期输出结果:
北京大学
school
④:要想以下JavaScript代码符合预期,空格处应该填什么整数?
var obj = {
name: '王五',
friends: ['张三', '李四'],
age: 23
}
console.log(obj.friends[____])
预期输出结果:
李四
思路:obj这个对象的friends属性是一个数组,现在要打印这个数组的某一个索引上的值打印结果是李四,该索引就是李四这个值的索引
1
⑤:要想以下JavaScript代码符合预期,空格处应该填什么?
var obj = {
name: '小明',
friends: ['张三', '李四'],
hobby: ['篮球', '足球', '游泳', '看书'],
age: 23
}
console.log(obj.name + '喜欢' + obj.____[1])
预期输出结果:
小明喜欢足球
hobby
函数定义与调用:
任务目标:
理解并掌握JavaScript中函数的定义的两种方式:声明式,表达式式
理解并掌握JavaScript中函数的调用
任务背景:
我们可以把一系列的代码封装成一个函数,然后在任意位置去调用它,从而执行这一系列的代码。使用函数是一种简单直观的复用代码的方式。合理的定义和使用函数能使得我们的代码结构更加清晰、更便于阅读和维护。
通过声明来定义函数:
1.1 function关键字:
我们可以使用function关键字来定义一个具有名称的函数,其语法结构如下
function name([param[, param[, ... param]]])
{
[statements]
}
1.2 说明:
-
[]表示可选,并不是正常代码中需要使用[]
-
name表示函数名,()中的表示参数,{}中的表示函数体。在函数被调用的时候,会执行函数体中的代码。
-
注意:函数被定义的时候,函数体中的代码并不会被执行。只有到函数被调用的时候,函数体中的代码才会被执行。
-
对于使用函数声明这个方法定义的函数,函数调用可以在函数定义之前,如示例中的pri函数。
1.3 示例:
pri(); // 预期输出:"foo"
function pri() {
console.log("foo");
}
通过表达式来定义函数:
2.1 表达式定义法:
我们还可以使用函数表达式的方式来定义一个函数,这时可以将函数直接赋值给一个变量,其语法结构如下
var myFunction = function name([param[, param[, ... param]]]) {
statements
}
2.2 说明:
-
[]表示可选,并不是正常代码中需要使用[]
-
name表示函数名,可以省略,()中的表示参数,{}中的表示函数体。在函数被调用的时候,会执行函数体中的代码。
-
注意:函数被定义的时候,函数体中的代码并不会被执行。只有到函数被调用的时候,函数体中的代码才会被执行。
-
对于使用函数表达式这个方法定义的函数,函数调用必须在函数定义之后。
-
如果省略name,我们称该函数为匿名函数。
2.3 示例:
var myFunction = function foo() {
// statements
}
myFunction()
foo() // 会报错,并不能调用成功。命名函数表达式的好处是当我们遇到错误时,堆栈跟踪会显示函数名,容易寻找错误。
函数调用:
function add1(a, b) {
return a + b;
}
var res = add1(4, 5)
console.log(res) // 预期输出:9
function add2(a, b) {
a + b;
}
var res = add2(4, 5)
console.log(res) // 预期输出:undefined
函数在调用的时候,会将调用时给定的参数和定义时设定的参数依次绑定。如果调用时给定的参数个数不够,那么函数体中没有绑定的参数将被赋值为undefined
function foo(a, b) {
console.log(b)
}
foo(4) // 预期输出:undefined
foo(4,8) // 预期输出:8
函数在调用时可以接受一个函数作为参数,也可以返回一个函数作为返回值。这是函数的高阶用法,暂不涉及,可自行查阅。
任务练习:
①:要想以下JavaScript代码符合预期,空格处应该填什么整型数字?
function foo(a, b) {
return a * b
}
console.log(foo(8, ___))
预期输出:
32
4*8=32
4
②:要想以下JavaScript代码符合预期,空格处应该填什么整型数字?
function foo(a) {
return a * a * a
}
console.log(foo(___))
预期输出:
27
3的立方是27
3
③:要想以下JavaScript代码符合预期,空格处应该填什么?
var obj = {
name: '小明',
friends: ['张三', '李四'],
hobby: ['篮球', '足球', '游泳', '看书'],
age: 23,
getNewFriend: function (newFriend) {
this.friends.push(newFriend)
}
}
obj._______('王五')
console.log(obj.friends[2])
预期输出:
王五
getNewFriend
④:以下的JavaScript代码的预期输出是?
var checkNum = function (num) {
return num % 2 === 0
}
if (checkNum(8)) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
思路:将一个函数表达式赋值给了checkNum变量,后面就可以使用checkNum来调用这个函数了;
除以2取余为0,简单来说,这个函数的作用是判断参数是否是一个偶数。
Hello
⑤:以下的JavaScript代码的预期输出是?
var checkNum = function (num, divisor) {
return num % divisor === 0
}
if (checkNum(27, 5)) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
27➗5不等于0 所以 返回 else
World
常见内置函数:
任务目标:
理解并掌握JavaScript中常见的内置函数
任务背景:
JavaScript是一个基于原型链的面向对象的语言,很多其他语言常见的函数会以对象上的各种方法存在,例如数组对象的各种方法,字符串对象的各种方法等。即便如此,JavaScript还是有一些顶层的内置函数,了解这些常见的内置函数对我们进行JavaScript编码有很大的帮助。
eval:
eval函数会将传入的字符串当做 JavaScript 代码进行执行。这是一个十分危险的函数,一般情况不建议使用。
var a = eval("2+2")
console.log(a)
// 预期输出:4
// 这里eval把字符串"2+2",当成js代码执行,得到结果4
eval("console.log('hello world')")
// 预期输出:hello world
// 这里eval把字符串"console.log('hello world')",当成js代码执行,打印输出:hello world
isNaN:
用来确定一个值是否为NaN。NaN表示不是一个数字。如果isNaN函数的参数不是Number类型, isNaN函数会首先尝试将这个参数转换为数值,然后才会对转换后的结果是否是NaN进行判断。因此,对于能被强制转换为有效的非NaN数值来说(空字符串和布尔值分别会被强制转换为数值0和1),返回false值也许会让人感觉莫名其妙。比如说,空字符串就明显“不是数值(nota number)”。这种怪异行为起源于:"不是数值(not anumber)"在基于IEEE-754数值的浮点计算体制中代表了一种特定的含义。isNaN函数其实等同于回答了这样一个问题:被测试的值在被强制转换成数值时会不会返回IEEE-754中所谓的“不是数值(nota number)”。
isNaN('abc') // 返回值:true 因为字符串'abc'不是一个数字
isNaN('12.23') // 返回值:false 因为字符串'12.23'是一个数字
isNaN(NaN); // true
isNaN(undefined); // true
isNaN({}); // true
isNaN(true); // false
isNaN(null); // false
isNaN(37); // false
// strings
isNaN("37"); // false: 可以被转换成数值37
isNaN("37.37"); // false: 可以被转换成数值37.37
isNaN("37,5"); // true
isNaN('123ABC'); // true: parseInt("123ABC")的结果是 123, 但是Number("123ABC")结果是 NaN
isNaN(""); // false: 空字符串被转换成0
isNaN(" "); // false: 包含空格的字符串被转换成0
// dates
isNaN(new Date()); // false
isNaN(new Date().toString()); // true
isNaN("blabla") // true: "blabla"不能转换成数值
// 转换成数值失败, 返回NaN
parseFloat:
根据给定的参数返回其对应的浮点数。
parseFloat(3.14);
parseFloat('3.14');
parseFloat(' 3.14 ');
parseFloat('314e-2');
parseFloat('0.0314E+2');
parseFloat('3.14some non-digit characters');
// 以上的返回值都是3.14
parseInt:
解析一个字符串并返回指定基数的十进制整数。
parseInt("0xF", 16);
parseInt("F", 16);
parseInt("17", 8);
parseInt(021, 8);
parseInt("015", 10); // parseInt(015, 8); 返回 13 parseInt(15.99, 10);
parseInt("15,123", 10);
parseInt("FXX123", 16);
parseInt("1111", 2);
parseInt("15 * 3", 10);
parseInt("15e2", 10);
parseInt("15px", 10);
parseInt("12", 13); // 以上都返回15,第二个参数表示基数(可以理解为进制)
任务练习:
①:要想以下JavaScript代码运行符合预期,空格处应该填什么?
if (isNaN('.67') === ___) {
console.log('hello')
}
预期输出:
hello
false
②:要想以下JavaScript代码运行符合预期,空格处应该填什么整数?
console.log(parseInt("21", ____))
预期输出:
17
思路:parseInt这个内置函数会把第一个参数按照第二个参数指定的基数(或者说是进制)转成一个十进制整数并返回;
现在第一个参数是"21",最终转成的10进制数是17,而八进制下的21就是10进制下的17。
8
③:以下的JavaScript代码的预期输出是?
console.log(parseFloat('8.9a89bd'))
预期输出:
____
8.9
④:以下的JavaScript代码的预期输出是?
if (isNaN('3e4') === false) {
console.log('Hello')
} else {
console.log('World')
}
预期输出:
____
思路:isNaN内置函数是判断一个字符串是否不是一个数字
Hello
字符串定义与转义字符:
任务目标:
理解并掌握JavaScript中字符串的定义方法
理解并掌握JavaScript中常见的特殊字符的转义方法
任务背景:
在各种编程语言中,字符串一直都是十分基础与重要的数据类型。在JavaScript中有多种定义字符串的方式,每种方式适合不同的应用场景。字符串中除了包含一般常见的字符外,可能还需要包含一些特殊字符(例如回车、制表符等),这时就需要转义字符的协助了。掌握字符串的常见定义方法,熟悉常见的特殊字符的转义方式,会提升我们的编码能力。
任务内容:
使用引号来定义字符串:
我们可以使用一对单引号或者一对双引号来定义一个字符串
var str1 = "这是双引号定义的字符串"
var str2 = '这是单引号定义的字符串'
// 1. 在JavaScript中双引号定义的字符串和单引号定义的字符串没有本质区别
// 2. 无论是单引号还是双引号,都必须配对使用,不能一个单引号和双引号配对
// 3. 单引号中的字符串中不能出现单引号,可以出现双引号;双引号中的字符串中不能出现双引号,可以出现单引号
使用模板字符串的方式定义字符串:我们可以使用一对反引号来定义字符串
var str1 = `这是一个普通的字符串`
var str2 = `这是一个换行的
字符串`
var a = 2
var b = 3
var str3 = `这是一个可以解析变量的字符串,例如:${a + b}`
// 最终str3的值为:
// 这是一个可以解析变量的字符串,例如:5
转义符:
在定义一个字符串的时候,有些特殊字符并不适合直接出现。例如:换行符、单引号(不能出现在单引号内)、双引号(不能出现在双引号内),这个时候可以我们需要使用\转义符,例如:
var str1 = '这是一个换行的\n字符串'
console.log(str1)
// 预期输出:
// 这是一个换行的
// 字符串
// 在这里使用了\n来代表换行符。如果直接在定义字符串的时候回车换行,将出现语法错误
var str2 = "如何使用双引号\""
console.log(str2)
// 预期输出:
// 如何使用双引号"
// 在这里使用了\"来代表双引号。如果在双引号定义的字符串中直接使用双引号,将出现语法错误。单引号同理。
// 如果使用模板字符串的方式定义字符串,可以直接使用回车换行。但是要在其中使用反引号`,也必须转义
任务练习:
①:要想以下JavaScript代码运行符合预期,空格处需要填写什么?
var str = ________
console.log(str)
预期输出:
小明说:"吃饭吗?"
我说:"已经吃过了"

②:以下的JavaScript代码的预期输出是?
var str = '\'这是为什么呢?\''
console.log(str)
预期输出:
____
'这是为什么呢?'
③:以下的JavaScript代码的预期输出是?
var str = '\"这是为什么呢?"'
console.log(str)
预期输出:
____
"这是为什么呢?"
④:以下的JavaScript代码的预期输出是?
var str = '\\n这是为什么呢?"'
console.log(str)
预期输出:
____
\n这是为什么呢?"
字符串常见方法与属性:
任务目标:
理解与灵活运用JavaScript的String对象的常用属性
理解与灵活使用JavaScript的String对象的常用方法
任务背景:
字符串在JavaScript中几乎无处不在,在你处理用户的输入数据的时候,在读取或设置DOM对象的属性时,在操作cookie时,当然还有更多。JavaScript的核心部分提供了一组属性和方法用于通用的字符串操作,如分割字符串,改变字符串的大小写,操作子字符串等。
任务内容:
String对象属性:

String对象的常用方法:

任务练习:
①:要想以下JavaScript代码符合预期,空格处应该填什么?
var a = "abccba"._______("b")
console.log(a)
预期输出结果:
4
思路:根据代码我们得知,属于根据字符串返回他在整个字符串索引位置的题型,如果使用indexOf()方法则结果是1,那么另外一个方法lastIndexOf()则返回符合预期输出结果
lastIndexOf
②:要想以下JavaScript代码符合预期,空格处应该填什么?
var str = "a1-b2-c3-d4"
console.log(str._____('-'))
预期输出结果:
['a1', 'b2', 'c3', 'd4']
split
③:要想以下JavaScript代码符合预期,空格处应该填什么整数?
var str = "JavaScript是一门动态类型的语言"
console.log(str.substring(4, ____))
预期输出结果:
Script
10
④:以下的JavaScript代码的预期输出是?
var str = "AbcDe"
console.log(str.toUpperCase())
预期输出结果:
ABCDE
⑤:以下的JavaScript代码的预期输出是?
var str = "Chinese"
console.log(str.charAt(3))
预期输出结果:
____
n
数组常见方法与属性:
任务目标:
理解并掌握JavaScript中数组定义
理解并掌握JavaScript中数组中值的访问与修改
理解并掌握JavaScript中数组常见属性
任务背景:
数组是大多数编程语言的内置数据结构。我们可以利用数组顺序存储一系列的值,使用相关的函数或者方法可以对这些值进行处理。合理的使用数组能给我们编码带来很大的便利。
数组定义:
// 直接使用中括号就能定义一个数组,数组中的值的类型不必相同,数组中可以嵌套数组
var arr = [1, 2, 5, 'init', ['apple', 2, 4]]
数组中值的访问与修改:
var arr = [1, 2, 5, 'init', ['apple', 2, 4]] // 可以使用下标(或者叫索引)来取数组中的值。下标是从0开始的
arr[0] // 取下标为0的值,即1
arr[3] // 取下标为3的值,即'init'
// 我们可以给数组中某一个下标的值进行重新赋值,即修改该下标的值
arr[0] = 'name' // 将字符串'name'赋值给数组arr下标为0的位置,此时arr[0]的值就为'name'了,而不是1了
数组常见属性:
length:
访问一个数组的length属性,返回该数组的长度,即该数组元素的个数
var arr = [1, 2, 5, 'init', ['apple', 2, 4]]
arr.length // 返回数组arr的长度,即5
数组常见方法:
对数组的每个元素执行一次给定的函数
var array1 = ['a', 'b', 'c']
array1.forEach( function(element) {
console.log(element)
})
// 预期输出
// "a"
// "b"
// "c"
indexOf():
返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1。
var beasts = ['ant', 'bison', 'camel', 'duck', 'bison']
console.log(beasts.indexOf('bison')) // 预期输出: 1
// start from index 2
console.log(beasts.indexOf('bison', 2)) // 预期输出: 4
console.log(beasts.indexOf('giraffe')) // 预期输出: -1
join():
将一个数组的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符。
var elements = ['Fire', 'Air', 'Water']
console.log(elements.join()) // 预期输出: "Fire,Air,Water"
console.log(elements.join('')) // 预期输出: "FireAirWater"
console.log(elements.join('-')) // 预期输出: "Fire-Air-Water"
map():
创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
var array1 = [1, 4, 9, 16]; // 传入一个回调函数给map方法
var map1 = array1.map(function (x) { return x * 2 });
console.log(map1); // 预期输出: Array [2, 8, 18, 32]
pop():
从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。
var plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
console.log(plants.pop()); // 预期输出: "tomato"
console.log(plants); // 预期输出: Array ["broccoli", "cauliflower", "cabbage", "kale"]
plants.pop();
console.log(plants); // 预期输出: Array ["broccoli", "cauliflower", "cabbage"]
push:
将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
var animals = ['pigs', 'goats', 'sheep'];
var count = animals.push('cows');
console.log(count); // 预期输出: 4
console.log(animals); // 预期输出: Array ["pigs", "goats", "sheep", "cows"]
animals.push('chickens', 'cats', 'dogs');
console.log(animals); // 预期输出: Array ["pigs", "goats", "sheep", "cows", "chickens", "cats", "dogs"]
reverse:
将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
var array1 = ['one', 'two', 'three'];
console.log('array1:', array1); // 预期输出: "array1:" Array ["one", "two", "three"]
var reversed = array1.reverse();
console.log('reversed:', reversed); // 预期输出: "reversed:" Array ["three", "two", "one"]
// 注意:该方法会修改原数组
console.log('array1:', array1); // 预期输出: "array1:" Array ["three", "two", "one"]
shift:
从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
var array1 = [1, 2, 3];
var firstElement = array1.shift();
console.log(array1); // 预期输出: Array [2, 3]
console.log(firstElement); // 预期输出: 1
slice:
返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
var animals = ['ant', 'bison', 'camel', 'duck', 'elephant'];
console.log(animals.slice(2)); // 预期输出: Array ["camel", "duck", "elephant"]
console.log(animals.slice(2, 4)); // 预期输出: Array ["camel", "duck"]
console.log(animals.slice(1, 5)); // 预期输出: Array ["bison", "camel", "duck", "elephant"]
console.log(animals.slice(-2)); // 预期输出: Array ["duck", "elephant"]
console.log(animals.slice(2, -1)); // 预期输出: Array ["camel", "duck"]
sort:
对数组的元素进行排序,并返回数组。
var months = ['March', 'Jan', 'Feb', 'Dec'];
months.sort();
console.log(months); // 预期输出: Array ["Dec", "Feb", "Jan", "March"]
var array1 = [1, 30, 4, 21, 100000];
array1.sort();
console.log(array1); // 预期输出: Array [1, 100000, 21, 30, 4]
// 如果sort()方法调用的时候没有传入回调函数,会将数组转成字符串然后进行大小比较并升序排列,字符串的大小比较是按照字典顺序进行的。所以10000会比21小。
// 如果sort()方法调用的时候传入了回调函数,会按回调函数的返回值来决定相邻两个元素的排序,例如:
var array1 = [1, 30, 4, 21, 100000];
array1.sort(function (item1, item2) {
return item1 - item2
});
console.log(array1); // 预期输出: Array [1, 4, 21, 30, 100000]
// 这里面的item, item2参数就是array1里面相邻的两个元素
// 如果这个回调函数返回的结果大于0,那么item2将排在item1的前面
// 如果这个回调函数返回的结果小于0,那么item1将排在item2的前面
// 如果这个回调函数返回的是0,那么item1和item2的位置不变
unshift:
将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)。
var array1 = [1, 2, 3];
console.log(array1.unshift(4, 5)); // 预期输出: 5
console.log(array1); // 预期输出: Array [4, 5, 1, 2, 3]
任务练习:
①:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var arr = ['e', 'd', 'f']
var str = arr.___()
console.log(str)
预期输出结果: e,d,f
join
②:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var arr = ['tree', 795, [0, 1, 2]];
arr.______([4,9,10])
console.log(arr[0][1])
预期输出结果: 9
unshift
③:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var arr = [1,2,3,'a','t',45,'r',9];
var newArr = arr.slice(____, 6)
console.log(newArr[2])
预期输出结果:
45
3
④:要想以下JavaScript代码符合预期,空格处应该填什么(表达式除外)?
var arr = ['a', 'b', 'c', 'd'];
var str = arr.______().join('')
console.log(str)
预期输出结果:
dcba
reverse
⑤:要想以下JavaScript代码符合预期,空格处应该填什么整数?
var arr = [
{
name: '张三',
age: 24
},
{
name: '李四',
age: 32
},
{
name: '王五',
age: 19
}
]
arr.sort(function (item1, item2) {
return item1.age - item2.age
})
console.log(arr[____].name)
预期输出结果:
李四
sort() 从小到大排序
2
总结:
这个系列后面还会继续更新,希望对正在学c1 的小伙伴有所帮助,创作不易感谢大家的支持喜欢的话可以给个一件三连!