目录
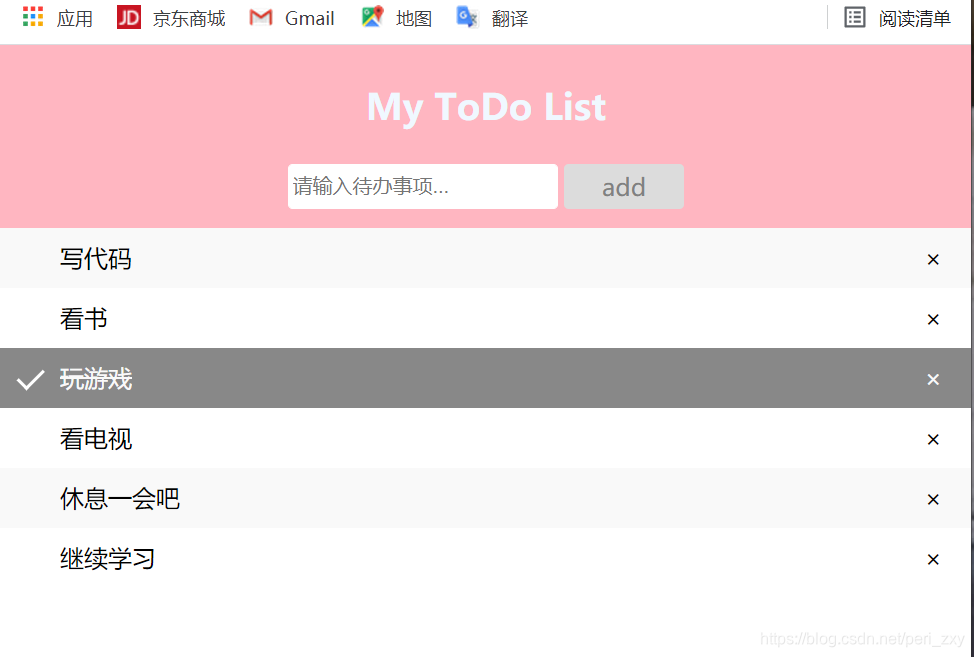
1.实现效果展示
2.HTML代码
3.CSS代码
4.Javascript代码
该记事本程序利用HTML+CSS+JavaScript前端三大框架来实现。
实现了记事本的添加,已完成和删除待办事项的基本功能。
下面是程序实现的全部代码:
1.实现效果展示

2.HTML代码
<head>
<meta charset="UTF-8">
<title>TodoList</title>
//导入css文件
<link rel="stylesheet" href="todoList.css">
</head>
<body>
<div class="myhead">
<h2>My ToDo List</h2>
<table>
<tr>
<td><input type="text" placeholder="请输入待办事项..." id="things"></td>
<td> <span id="add" onclick="addElement()">add</span></td>
</tr>
</table>
</div>
//待办事项部分,内容动态生成
<ul></ul>
<div class="test2"></div>
</body>
<!--将JavaScript元素放在后面,否则在执行JavaScript的时候,dom树还未构建,会出现意想不到的错误-->
<script src="todoList.js" type="text/javascript"></script>
</html>
3.CSS代码
@font-face {
font-family: 'iconfont'; /* Project id 2680005 */
src: url('//at.alicdn.com/t/font_2680005_2v81j5og00f.woff2?t=1626424842361') format('woff2'),
url('//at.alicdn.com/t/font_2680005_2v81j5og00f.woff?t=1626424842361') format('woff'),
url('//at.alicdn.com/t/font_2680005_2v81j5og00f.ttf?t=1626424842361') format('truetype');
}
body {
margin: 0;
padding: 0;
}
*{
box-sizing: border-box;
}
.myhead{
background-color: lightpink;
text-align: center;
padding: 5px 0px 10px 0px;
color: aliceblue;
}
table{
margin: 0 auto;
}
#things{
width: 180px;
height: 30px;
border-radius: 3px;
outline: none;
border: solid 1px white;
}
#add{
display: inline-block;
width: 80px;
height: 30px;
background-color: gainsboro;
color: grey;
border-radius: 3px;
line-height: 30px;
}
#add:hover{
cursor: pointer;
background-color:darkgrey ;
color: grey;
}
ul{
margin: 0px;
padding: 0px;
}
ul li{
list-style: none;
/*text-align: center;*/
position: relative;
padding-left:40px;
height: 40px;
line-height: 40px;
}
ul li:nth-child(odd) {
background-color: #f9f9f9;
}
ul li:hover{
cursor: pointer;
background-color: #dddddd;
}
ul li.check{
background-color: #888888;
text-decoration: line-through;
color: #f9f9f9;
}
ul li.check::before{
content: '';
position: absolute;
border-color: #fff;
border-style: solid;
border-width: 0 2px 2px 0;
top: 10px;
left: 16px;
transform: rotate(45deg);
height: 15px;
width: 7px;
}
.close{
position: absolute;
right: 0px;
top: 0px;
padding: 0px 20px;
font-size: 16px;
}
.close:hover{
background-color: #f44336;
color: white;
}
4.Javascript代码
//1.在每个span后面添加close节点
var myNodelist=document.getElementsByTagName("li")
for (var i=0;i<myNodelist.length;i++)
{
var span=document.createElement("span");
var txt=document.createTextNode("\u00D7");
span.className="close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
}
//2.处理删除事件
var close=document.getElementsByClassName("close")
for (var i=0;i<close.length;i++)
{
close[i].onclick=function () {
//parentElement表示返回当前节点的父元素节点
var div=this.parentElement
div.style.display="none"
}
}
//3.处理任务完成事件
var list=document.querySelector("ul")
console.log(list)
list.addEventListener('click',function (ev) {
//event.target属性可以用来实现事件委托,例如将事件绑定在ul上,但是点击li时可以被触发
//tagName是获取元素的标签名
if (ev.target.tagName === 'LI')
{
//toggle方法在被选元素上进行hide()和show()之间的切换
//classList对元素的class继续操作
ev.target.classList.toggle('check')
}
},false);
//4.处理点击add按钮,列表中添加一个待办事项
function addElement(){
var things=document.getElementById('things').value
// alert(localStorage.setItem("mutodolist",JSON.stringify(things)))
var li=document.createElement('li')
var t=document.createTextNode(things)
if (things == '')
{
alert("请输入待办事件")
}
else
{
list.appendChild(li)
li.appendChild(t)
}
var span=document.createElement('span')
var txt=document.createTextNode('\u00D7')
span.className='close'
span.appendChild(txt)
li.appendChild(span)
for (var i=0;i<close.length;i++)
{
close[i].onclick=function () {
var div=this.parentElement
div.style.display="none"
}
}
}
在实现程序的时候,才发现明明有些代码都看得懂是什么意思,但是一到自己写的时候,就想不到应该这样完成。
我觉得归根结底,还是代码练的不够多,不能举一反三,融会贯通。
因此如果大家在看到这篇文章之后,也想做一个记事本的效果,建议大家自己动手敲一敲,毕竟代码只有自己动手敲了才知道缺陷和错误在哪里。