

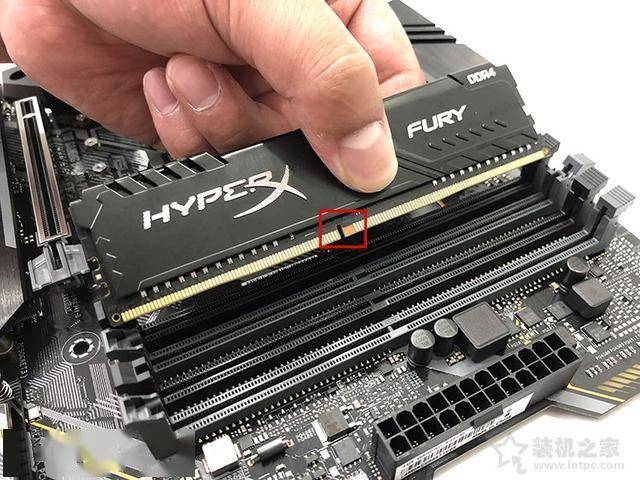
具有防呆设计的主板插槽几乎不可能错误地插入.
因此很有可能在第一个插槽中安装了内存.
尽管可以,但是会阻止内存在最佳状态下工作.
主板手册中有这样一句话:


说明
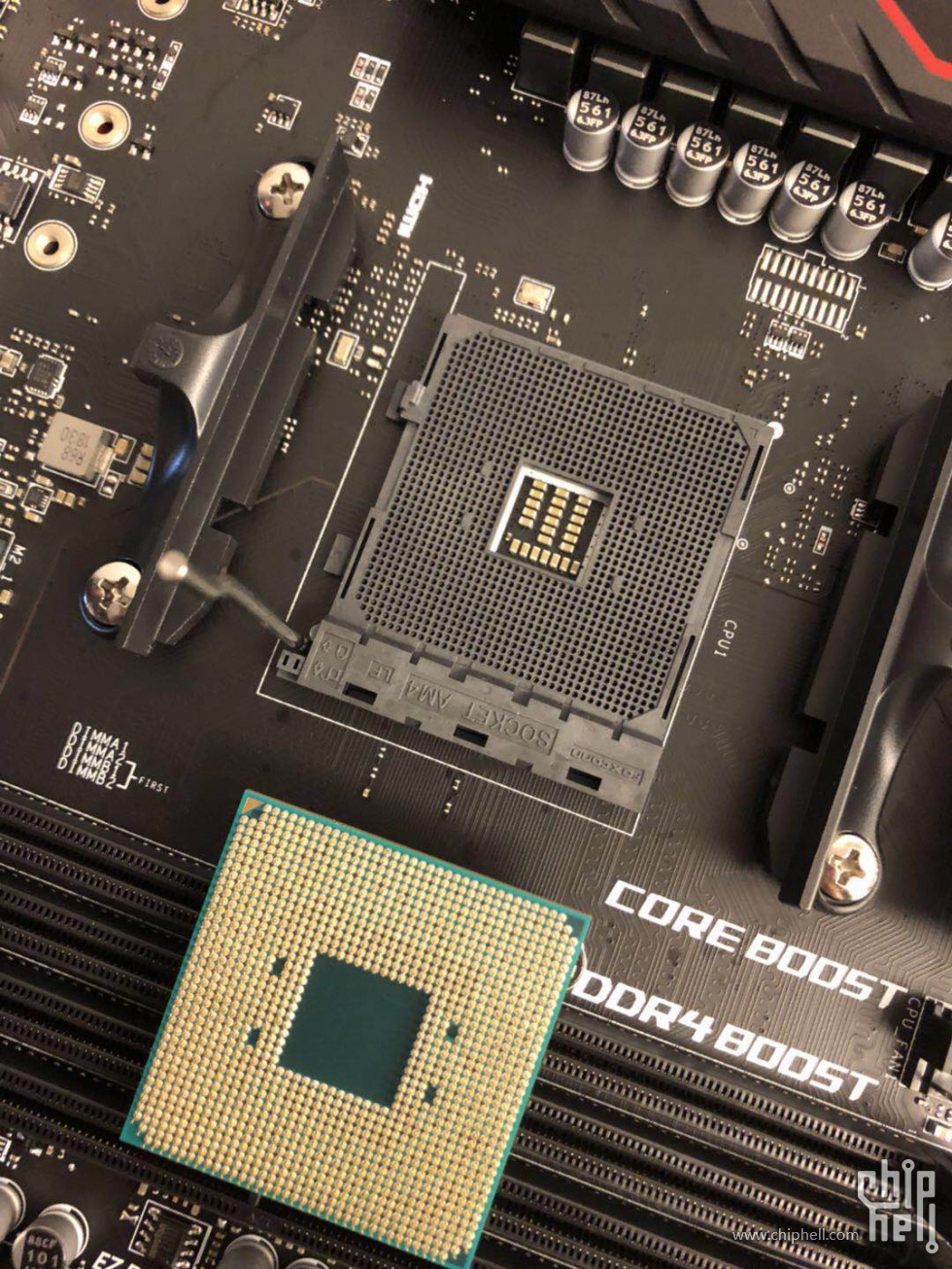
为便于理解,首先对内存插槽编号,从靠近CPU插槽的位置开始:

主板
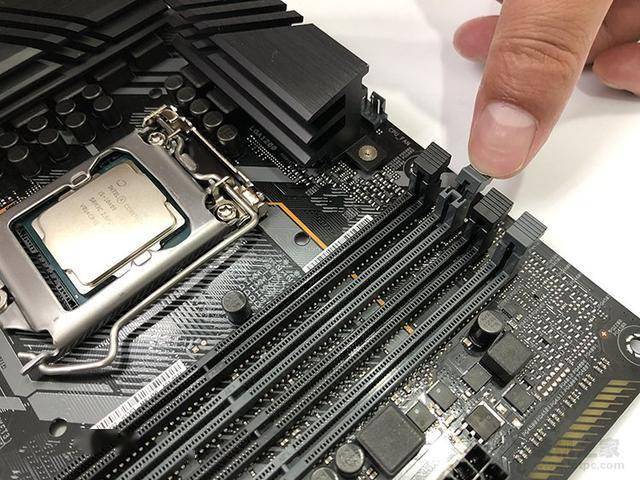
针对不同情况的最佳安装顺序:


内存安装建议
如果第二个插槽中安装了一个,
对于2个根,将它们安装在第二个和第四个插槽中,
如果是3件,则将它们安装在第二和第四插槽中,而第三件是可选的.
如果是4,则将其插入.
双频道
消费级CPU包含一个双通道内存控制器,因此,即使完全插入4个内存模块,也只能实现双通道.
以具有4个内存插槽的主板为例. 每个内存通道都需要与两个内存进行通信. 插槽1和2是通道A,插槽3和4是通道B.
因此,无需设置双通道,只需参考上面的安装顺序并正确安装它们. 当前的CPU都支持灵活的双通道,因此无需刻意追求相同的容量,相同的频率或品牌.
当然,对于新安装,建议使用相同的容量,频率和品牌.
安装内存后,可以使用CPU-Z检查通道状态.

CPU-Z
如果插入不正确,为什么可以使用它?
主板制造商认为大多数用户都懒于阅读该手册,因此他们试图使各种插入方法都起作用.
虽然可以使用,但会影响内存或超频的性能.
两个内存插槽的情况
在只有两个内存插槽的主板上,每个通道只需要与一个内存通信,因此您可以随意安装它.
本文来自电脑杂谈,转载请注明本文网址:
http://www.pc-fly.com/a/shoujiruanjian/article-290404-1.html