更新:flash已不可再使用,大家另寻出路吧
安装前首先需要注意几个点:
- vue-video-player插件,其实就是 video.js 集成到 vue 中 ,所以千万不要再安装 video.js,可能会出错。视频流我这个项目选择rtmp格式,实时性高,稳定性也高,但是依赖flash插件,如果视频不能正常播放,不排除浏览器禁用了flash的可能性。
- 播放 HLS 流,需要 videojs-contrib-hls 插件,如果需要 RTMP 流,需要 videojs-flash 插件。都是直接引用,因为在安装vue-video-player插件时,hls插件是一并下载下来的(但是如果都需要,flash 插件需要在 hls 之前引用)

安装步骤:
- 第一步:
npm install vue-video-player -S
注意:如果已经安装了vue-video-player,先回忆一下是cnpm安装还是npm,cnpm安装的会报一个错:“The “flash” tech is undefined. Skipped browser support check for that tech”,这时候需要卸载掉vue-video-player,再用npm安装一次
- 第二步:全局引用
import 'video.js/dist/video-js.css'
import VueVideoPlayer from 'vue-video-player'
import 'videojs-flash' // 一定要在VueVideoPlayer 后面引用
Vue.use(VueVideoPlayer)
注意: 顺序不要错,建议直接复制
代码如下:
html
<video-player class="vjs-custom-skin videoPlayer" ref="videoPlayer" :playsline="false"
:options="playerOptions"></video-player>
js
playerOptions: {
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
techOrder: ["flash", "html5"],
sources: [
{
type: "rtmp/flv", // 这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: "rtmp://192.168.1.215:1935/myapp/home", // url地址
},
],
width: document.documentElement.clientWidth, // 播放器宽度
notSupportedMessage: "此视频暂无法播放,请稍后再试", // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
fullscreenToggle: true, // 全屏按钮
},
},
注意: 有些教程说还需要安装videojs-flash插件,但根据我的个人经验来说,我并没有下载这个插件,依旧可以正常引用。
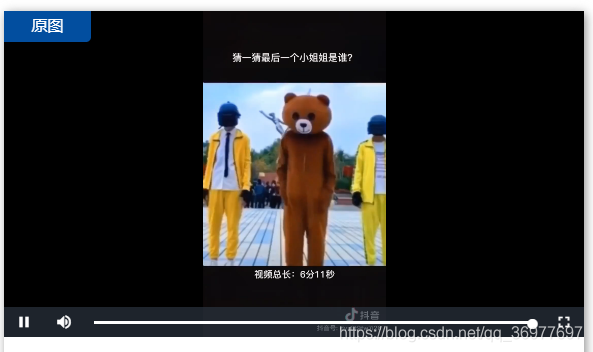
结果:

最后补充一点,如果在npm之后出现

是npm出问题了,这时候需要
-
先删除掉node_modules文件夹
-
npm cache clean --force清理掉缓存

-
npm install重新安装依赖包
-
重新 npm run serve / dev即可