一、垂直导航栏
1、它相较与简单的HTML菜单更加直观、美观并节省空间,简单来说,导航栏就是一个链接列表。
<ul>
<li><a href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="contact">联系</a></li>
<li><a href="about">关于</a></li>
</u>
2、去除不必要元素
list-style-type:none -移除列表前小标志。
移除浏览器的默认设置将边距和填充设置为0。
ul{
list-style-type:none;
margin:0;
padding:0;
}
3、范围可选
display:block -显示块元素的链接,让整体变为可点击链接区域,不仅仅是文本。
a{
display:block;
width:60px;
}
4、全屏高度的固定垂直导航栏
ul{
list-style-type:none; <!--移除列表前小标志-->
margin:0;
padding:0;
width:25%;
background-color:#f1f1f1;
height:100%; <!--全屏高度-->
position:fixed; <!--固定定位-->
overflow:auto; <!--如果导航栏选项过多,允许滚动-->
}
例子如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="list">
<ul>
<li><a href="">首页</a></li>
<li><a href="">我的</a></li>
<li><a href="">新闻</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
</body>
</html>
.list ul{
list-style-type:none; /*去除列表前面序号*/
padding:0;
margin:0;
}
.list a{
color:black;
text-decoration:none; /*去除链接下划线*/
font-size:20px;
display:block; /*把内联改变为区块*/
}
.list li{
width:100px;
background-color:#f2f2f2;
}
.list a:hover{
color:red;
background-color:green;
}
二、水平导航栏
使用内联(inline)或浮动(float)的列表项可以创建水平导航栏。
1、内联列表项:
li{
display:inline;
}
2、浮动列表项:
float:left -使用浮点块元素彼此相邻
display:block -显示块元素的链接,让整体变为可点击链接区域
width:60px -指定一个60像素的宽度
li{
float:left;
}
a{
display:block;
width:60px;
}
3、固定水平导航栏:
ul{
position:fixed;
top:0;
width:100%;
}
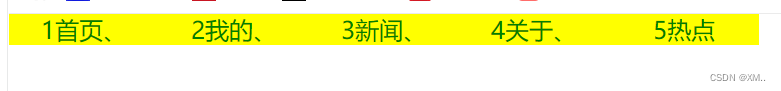
例子如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="list">
<ul>
<li><a href="">1首页、</a></li>
<li><a href="">2我的、</a></li>
<li><a href="">3新闻、</a></li>
<li><a href="">4关于、</a></li>
<li><a href="">5热点</a></li>
</ul>
</div>
</body>
</html>
.list ul{
position:fixed;
left:0;
top:0;
list-style-type:none;
margin:0;
padding:0;
}
.list li{
float:left;
background-color:yellow;
}
.list a{
display:block;
width:100px;
text-decoration:none;
text-align:center;
color:green;
}
.list a:hover{
background-color:red;
color:blue;
}
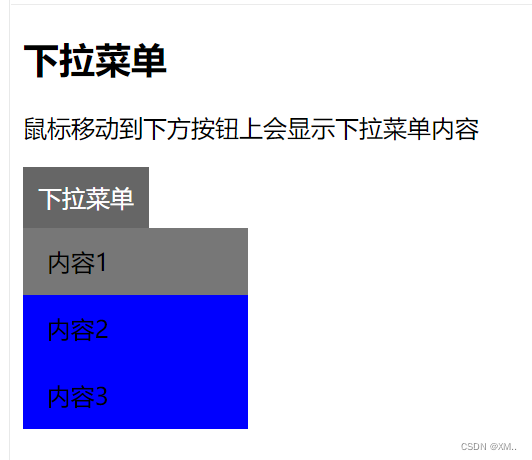
三、下拉菜单
在鼠标移动上去会显示下拉菜单的效果。
例子如下:

<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="dorp">
<h2>下拉菜单</h2>
<p>鼠标移动到下方按钮上会显示下拉菜单内容</p>
<div class="dropdown">
<button class="dropdownbtn">下拉菜单</button>
<div class="dropdown-content">
<a href="">内容1</a>
<a href="">内容2</a>
<a href="">内容3</a>
</div>
</div>
</div>
</body>
</html>
.drop{
position:fixed;
}
.dropdown{
position:relative;
display:line-block;
}
.dropdownbtn{
background-color:#999;
color:white;
padding:10px;
font-size:16px;
border:none;
}
.dropdown-content{
display:none;
position:absolute;
background-color:blue;
width:150px;
}
.dropdown-content a{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover{
background-color:#777;
}
.dropdown:hover .dropdown-content{
display:block;
}
.dropdown:hover .dropdownbtn{
background-color:#666;
}
四、提示工具
提示工具是指在鼠标移动到指定元素后触发提示一段文字或其它内容的效果。
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="tooltip">鼠标移动到此处有提示
<span class="text">这就是提示!</span>
</div>
</body>
</html>
.tooltip{
position:fixed;
top:0;
left:0;
display:line-block;
border-bottom:1px solid black;
}
.tooltip .text{
visibility:hidden;
width:100px;
background-color:black;
color:white;
text-align:center;
padding:5px 0;
position:absolute;
z-index:1;
}
.tooltip:hover .text{
visibility:visible;
}
总体设置的显示效果如下

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta char="UTF-8">
<title>小莫初学</title>
<link rel="stylesheet" type="text/css" href="实验.css">
</head>
<body>
<div class="col">
<ul>
<li><a href="">首页</a></li>
<li><a href="">新闻</a></li>
<li><a href="">我的</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div class="row">
<ul>
<li><a href="">首页</a></li>
<li><a href="">新闻</a></li>
<li><a href="">我的</a></li>
<li><a href="">关于</a></li>
</ul>
</div>
<div class="drop">
<h2>下拉菜单</h2>
<p>鼠标移动到下方按钮会显示下拉菜单内容</p>
<div class="dropdown">
<button class="dropdownbtn">下拉菜单</button> <!--button是按钮标签-->
<div class="dropdown-centent">
<a href="">内容1</a>
<a href="">内容2</a>
<a href="">内容3</a>
</div>
</div>
</div>
<div class="tooltip">鼠标移动到此会有提示
<span class="text">这就是提示!</span>
</div>
</body>
</html>
.col ul{
list-style-type:none; /*去除列表序号*/
padding:0;
margin:0;
background-color:#f2f2f2;
width:100px;
position:fixed;
top:0;
left:0;
height:100%
}
.col a{
color:black;
text-decoration:none; /*去除链接下划线*/
font-size:20px;
display:block; /*变为区块元素*/
height:150px;
text-align:center;
}
.col li{
width:100px;
}
.col a:hover{
background-color:#999;
color:#fff;
}
.row ul{
position:fixed; /*设置为固定定位*/
left:100px;
top:0;
list-style-type:none; /*去除列表序号*/
margin:0;
padding:0;
width:100%;
background-color:#f2f2f2;
}
.row li{
float:left;
background-color:#f2f2f2;
}
.row a{
display:block;
width:100px;
text-decoration:none; /*去除链接下划线*/
color:#000;
text-align:center; /*文本居中*/
}
.row a:hover{
background-color:#999;
color:#fff;
}
.drop{
position:fixed; /*设置为固定定位*/
top:20px;
left:110px;
}
.dropdown{
position:relative; /*设置为相对定位*/
display:line-block; /*呈递为内联对象,但是对象的内容作为块对象传递*/
}
.dropdownbtn{
background-color:#999;
color:white;
padding:16px;
font-size:16px;
border:none;
}
.dropdown-centent{
display:none; /*设置元素不可见并且不占用空间*/
position:absolute; /*设置绝对定位,会变成一个有框的空间*/
background-color:#f9f9f9;
width:150px;
}
.dropdown-centent a{
color:#000;
padding:12px 16px;
text-decoration:none; /*去除链接下划线*/
display:block; /*变为区块元素*/
}
.dropdown-centent a:hover{
background-color:#777;
}
.dropdown:hover .dropdown-centent{ /*意思为鼠标移动到dropdown会显示出dropdown-centent中的内容*/
display:block;
}
.dropdown:hover .dropdownbtn{ /*意思为鼠标移动到dropdown会显示出dropdownbtn中的内容*/
background-color:#666;
}
.tooltip{
position:fixed;
top:400px;
left:100px;
display:line-block; /*呈递为内联对象,但是对象的内容作为块对象传递*/
border-bottom:1px solid black;
}
.tooltip .text{
visibility:hidden; /*隐藏元素并且还会占用空间*/
width:120px;
background-color:green;
color:red;
text-align:center;
padding:5px 0;
position:absolute /*设置绝对定位,会变成一个有框的空间*/
}
.tooltip:hover .text{
visibility:visible; /*设置元素可见*/
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)