在前一篇文章中,介绍webpack构建普通web项目,一般而言没有太大的意义,我们需要使用webpack构建es6,react等这些新的语法或者特性的项目,因为涉及了很多语法的转换,所以打包的时候,我们需要注意配置。
这个例子中,我们通过webpack构建一个react项目,还是之前的示例,只不过我们使用react语法来实现,另外考虑使用es6的一些语法比如export,import这些来导出或者加入模块。因为涉及到react的jsx语法以及es6的相关语法,所以项目中需要使用babel来转换,我们需要加入babel-core ,babel-loader,babel-preset-env,babel-preset-react这些构建依赖。另外我们需要使用react,我们还需要加入react,react-dom依赖。babel-loader依赖目前最高是8,但是依赖的babel-core是7,但是官方的babel-core最高而且release的版本是6,为了让babel-loader能够正常,我们需要手动增加babel-loader@7.1.5版本来作为依赖。
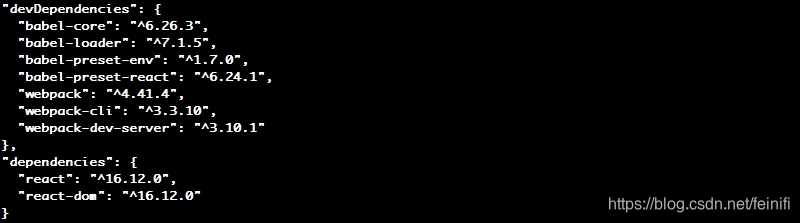
npm install react react-dom --save
npm install babel-core babel-loader@7.1.5 babel-preset-env babel-preset-react --save-dev
也许你已经注意到了,他们一个是开发中需要的依赖,一个是构建时需要的依赖。他们一个会加入到package.json文件的dependencies下,一个会加入devDependencies下。

改造我们的项目,我们需要修改的文件有greeter.js,index.js,webpack.config.js,新增一个config.json文件,作为greeter.js文件中的一个配置项greeterText的内容。
config.json
{
"greeterText":"hello,react."
}
greeter.js
import React,{Component} from 'react'
import config from './config'
class Greeter extends Component {
render(){
return <div>{config.greeterText}</div>;
}
}
export default Greeter
index.js
import React from 'react'
import ReactDOM from 'react-dom'
import Greeter from './greeter'
ReactDOM.render(
<Greeter />
,
document.getElementById("root"))
webpack.config.js
module.exports = {
entry: __dirname+"/src/index.js",
output:{
path:__dirname+"/public",
filename:'bundle.js'
},
mode:"development",
devServer:{
contentBase:__dirname+"/public",
historyApiFallback:true,
inline:true
},
module:{
rules :[
{
test:/(\.jsx|\.js)$/,
use : {
loader:'babel-loader',
options :{
presets:['env','react']
}
},
exclude:/node_modules/
}
]
}
}
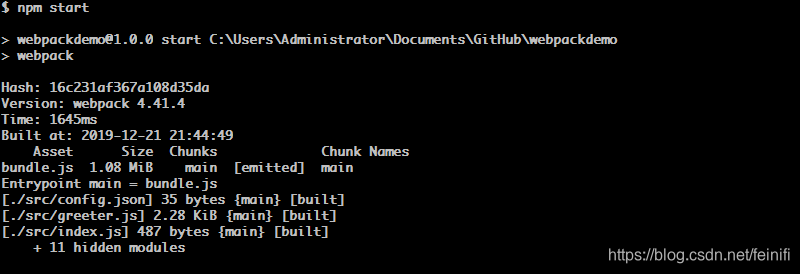
运行webpack构建

运行webpack-dev-server --open

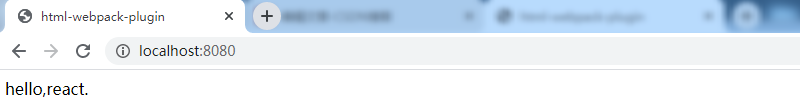
浏览器运行结果:

这里可以改进webpack.config.js的配置,就是将presets选项presets:["env","react"]加入到.babelrc中,webpack会自动加载读取这个配置:
.babelrc
{
"presets":["env","react"]
}
webpack.config.js就改成这个样子:
module.exports = {
entry: __dirname+"/src/index.js",
output:{
path:__dirname+"/public",
filename:'bundle.js'
},
mode:"development",
devServer:{
contentBase:__dirname+"/public",
historyApiFallback:true,
inline:true
},
module:{
rules :[
{
test:/(\.jsx|\.js)$/,
use : {
loader:'babel-loader'
},
exclude:/node_modules/
}
]
}
}
需要注意的是,这里如果在配置module中test正则表达式的时候,如果配置的不太精确,比如test : /(\.jsx|\.js)/ 这样,这种正则既能匹配js也能匹配json,而webpack打包不应该将json文件也来打包,否则会报错,如下所示:
ERROR in ./src/config.json
Module build failed (from ./node_modules/babel-loader/lib/index.js):
SyntaxError: C:/Users/Administrator/Documents/GitHub/webpackdemo/src/config.json: Unexpected token, expected ; (2:
15)
1 | {
> 2 | "greeterText":"hello,react."
| ^
3 | }
出错的原因是将config.json文件也做了打包,这样作为js来解析,肯定会出错。所以test这里需要精确匹配 /(\.jsx|\.js)$/,刨掉json后缀。
另外,我们在开发react项目的时候,经常会发现index.html文件中并没有引入js文件,但是当我们输入npm start进行编译并启动服务的时候,打开的页面会加载很多js,而且react的组件都会被加入进来,前面我们使用了在index.html文件中通过<script type="text/javascript" src="bundle.js"></script>引入了打包好的bundle.js文件,这里我们通过html-webpack-plugin插件来实现不用手动加入任何js文件,就能实现js自动注入的功能。
首先我们需要安装html-webpack-plugin依赖。
npm install html-webpack-plugin --save-dev
其次,我们需要增加一个模板文件:index.tmpl.html文件,就是什么js都不引入的一个html文件。这里,为了与以前的public文件夹区分,我们将index.tmpl.html文件加入app目录,将生成的文件index.html加入到build目录。
index.tmpl.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>html-webpack-plugin</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
修改 webpack.config.js,加入html-webpack-plugin配置。
var HtmlWebpackPlugin = require("html-webpack-plugin")
module.exports = {
entry: __dirname+"/src/index.js",
output:{
path:__dirname+"/build",
filename:'bundle.js'
},
mode:"development",
devServer:{
contentBase:__dirname+"/build",
historyApiFallback:true,
inline:true
},
module:{
rules :[
{
test:/(\.jsx|\.js)$/,
use : {
loader:'babel-loader'
},
exclude:/node_modules/
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:__dirname+'/app/index.tmpl.html'
})
]
}
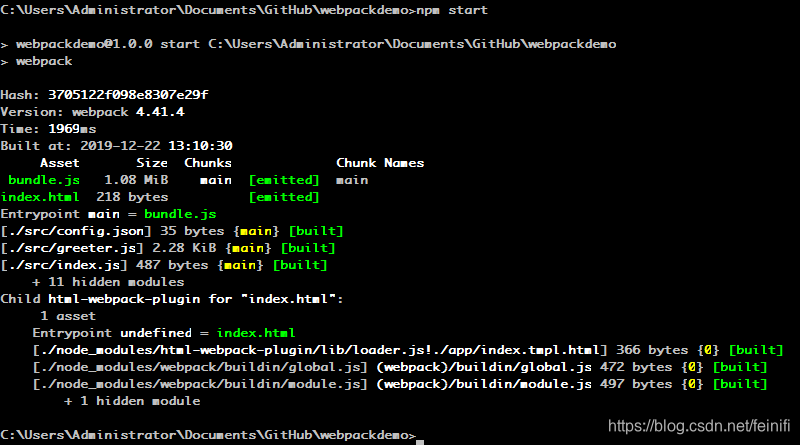
构建,并运行,查看结果:

浏览器显示,从标题title看,是新的页面。

我们可以反过来看看,通过html-webpack-plugin生成的页面index.html是什么样子的,和我们之前手工创建的一模一样:

至此,webpack构建除了css-loader,style-loader没有涉及外,基本的构建以及插件我们也接触了,也了解了一些构建的配置和依赖,简单的webpack.config.js文件已经能够看懂了。webpack构建只是项目开发的一小部分,不用花太多的时间折腾,最主要的还是项目本身的编码。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)