这里记录一下自己安装过程中遇到的问题:
1、首先需要安装vue-devtools,遇到了源码编译构建的时候的webpack,webpack-cli反复提示缺失的问题。
这个问题很烦:
a git clone https://github.com/vuejs/vue-devtools
这一步其实有个巨坑,官方的代码默认是dev分支,我们需要切换到master分支,才能顺利的进行build。切换分支需要在命令行下执行如下指令即可:
git checkout master
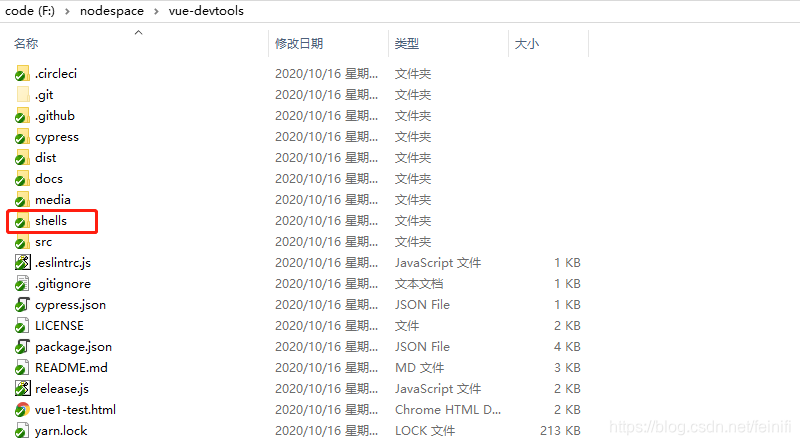
截图如下:

如下文件系统显示所示默认分支没有shells目录,而这个目录下有chrome等目录,最后编译的结果就在这个目录下:

切换到主分支,才会出现shells目录哦。

b cd vue-devtools npm install
c 修改shells/chrome目录下的manifest.json,将如下的persistent的值由false->true
"background": {
"scripts": [
"build/background.js"
],
"persistent": true
},
d npm run build
这一步会出现前面提到的一个特别恶心的webpack,webpack-cli互相依赖缺失的问题,提示没有webpack模块,然后全局安装webpack模块,npm install -g webpack,这时候运行webpack指令,会发现缺失webpack-cli,再次全局安装webpack-cli,npm install -g webpack-cli,这时候运行webpack-cli指令,又莫名其妙的提示缺失webpack模块。
原因就是webpack4.0的问题,解决办法就是安装指定版本的webpack:npm install -g webpack@3.6.0,而不是默认,默认会出现4以上版本,甚至5.1版本或者更高。
但是有的系统如果以前全局安装过webpack,还是会报这些相互依赖的问题,或者是环境变量导致的webpack,webpack-cli安装进了node目录,而以前有的webpack安装进了C:\Users\Administrator\AppData\Roaming\npm这个目录。解决办法就是删除C:\Users\Administrator\AppData\Roaming\npm目录下的webpack。
e 打开浏览器,进入更多程序->扩展程序,或者直接在浏览器上输入:chrome://extensions/进入,然后点击按钮“加载已解压的扩展程序”,选择vue-devtools/shells/chrome目录即可。这样,浏览器右上角会出现vue-devtools的图标。

2、浏览器插件安装完成,普通的vue web项目可以在浏览器中出现vue-devtools插件,启动electron项目,还是不行,需要在代码中加入相关代码片段。
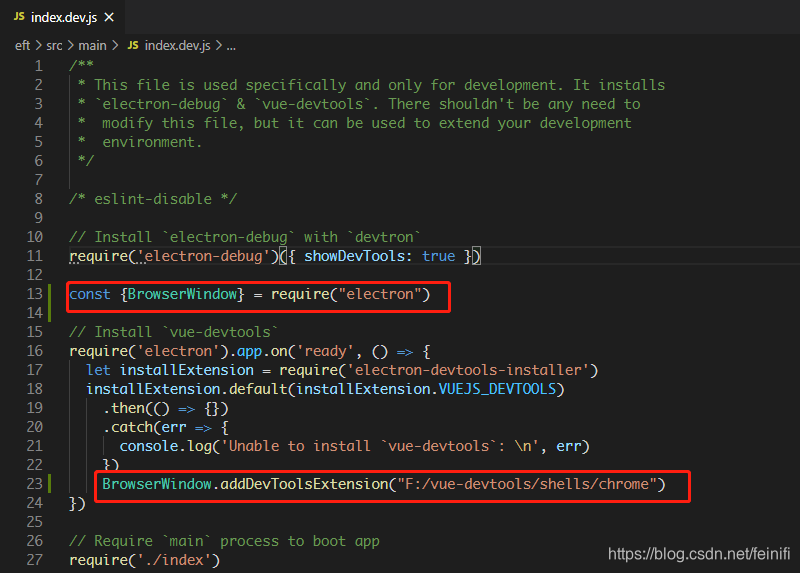
在src/main/index.dev.js中加入代码:BrowserWindow.addDevToolsExtention("/path/to/vue-devtools/shells/chrome"),其中BrowserWindow我们通过require("electron")来引入,在on ready部分加入插件代码,如下所示:

安装vue-devtools插件到chrome浏览器中,不一定需要通过源码编译安装,可以通过下载推荐的crx文件,下载地址:https://chrome.zzzmh.cn/info?token=nhdogjmejiglipccpnnnanhbledajbpd,这种crx文件的扩展程序,需要手动拖入到Chrome浏览器的扩展程序界面这里。
最后,给出electron+vue项目启动之后,控制台的vue-devtools的样子:

切换到Vue这个面板的样子:

这篇文章其实很想写webpack,webpack-cli的依赖相互缺失的问题的,但是已经有人提出解决这个问题了,就是版本对应上就可以了,但是我的问题可能还复杂一些,他还涉及了一个npm全局默认安装的目录C:\Users\Administrator\AppData\Roaming\npm 中已经有了webpack老版本的问题。
再就是vue-devtools如果通过源码编译还会遇上一个很恶心的版本问题,就是官方dev,master的问题,我们需要切换到master分支才能进行很好的构建。
最后,如果是electron+Vue项目,还需要在代码中加入扩展插件的一句代码,但是涉及BrowserWindow引入的问题,所以严格来说是两句代码。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)