在node开发或者electron项目开发中,我们可能需要记录日志的功能,便于我们出错排查问题。今天介绍node中的日志库log4js。
log日志记录,一般需要配置日志记录的级别,日志输出类型,日志格式等信息。log4js可以在初始化的时候设置这些属性。
这里给出的示例,是一个在node项目中使用的配置,所以在依赖的地方,都是使用require导入。最后暴露方法的时候,使用module.exports导出,当项目是electron的时候,导入导出的地方变更一下就可以。
1、安装依赖
npm install log4js --save
2、配置log4js
logger.js
const log4js = require('log4js')
const path = require('path')
const LOG_PATH = path.join('','logs')
log4js.configure({
appenders:{
logFile:{
type:'dateFile',
filename:path.join(LOG_PATH,"main"),
pattern:'yyyy-MM-dd.log',
keepFileExt: true,
alwaysIncludePattern: true,
layout:{
type:'pattern',
pattern:'%m%n'
}
},
out:{
type:'console'
}
},
categories:{
default:{
appenders:['out'],
level:'INFO'
},
main:{
appenders:['out','logFile'],
level:'DEBUG'
}
}
})
module.exports = {
main : log4js.getLogger("main")
}
日志配置,设置了两种日志输出方式,一个是文件输出,一个是控制台输出。
3、在其他地方调用
logtest.js
const logger = require("./logger")
logger.main.info("start...")
logger.main.error("sth is wrong...")
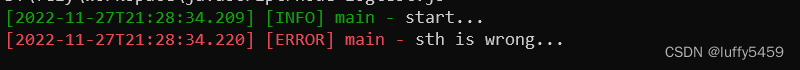
这里直接运行这个测试程序,打印结果如下: 
这是控制台打印的日志。
log4js配置日志类别categories的时候,一定要配置default也就是默认日志类别,否则会报错。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)