本文将从为什么要做动画,到动画实现方式,再到用AE+Bodymovin制作动画,结合实际案例行分享,希望给新手带来一些启发。

首先我们来聊聊,我们为什么要做动效?
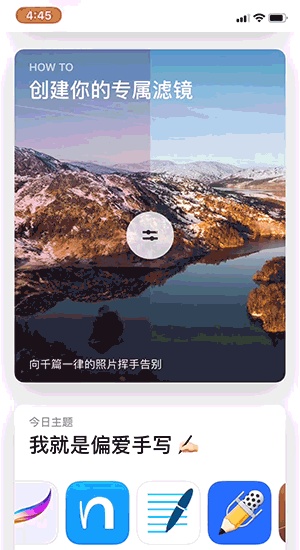
1、突出产品某项功能
在APP中,我们经常遇到需要突出某个东西或者是新增某个东西,那我们可以通过动效形式,来吸用用户注意力,让用户产生好奇的欲望去点击发现更多。

图片来自-口碑APP
2、表达产品界面层级关系
让用户更直观的了解产品界面层级关系、空间关系、运动轨迹、使用方法等

图片来自-App Store
3、增加产品的趣味性和用户的舒适性
独特的动效形式,能体现品牌产品的个性,形成独有的品牌印象。有趣的动画效果,可以让用户心理产生亲合力,提升品牌好感。

图片来自-网易云音乐
再看看目前动效实现的方法有那些呢?
方法1:设计师标注+代码
设计师标注详细时间,变化属性,动效缓动等,通过开发工程师用代码实现。
方式2:做 Gif动画
Gif动画占用空间较大,线上效果中,容易出现卡顿的情况,而且需要为各种屏幕分辨率做适配,比较麻烦。
方式3:做帧动画
从实践中来看,使用帧动画占用空间比 Gif 还要大,而且也需要做各屏幕分辨率的适配,也无法按比例放大;
方式4:做视频动画
视频动画一般用户品牌宣传、概念表达居多,APP中设计元素比较轻量化,用视频占用空间比较大,不太适用。当然,特殊位置和特殊情况除外。
方式5:用Lottie制作动画
开发成本低,生成的Json文件比较小,而且兼容性比较好等特点,适用于各个元素动画制作。下面我们将详细介绍,用Lottie做动画相关知识。
Lottie 是什么?
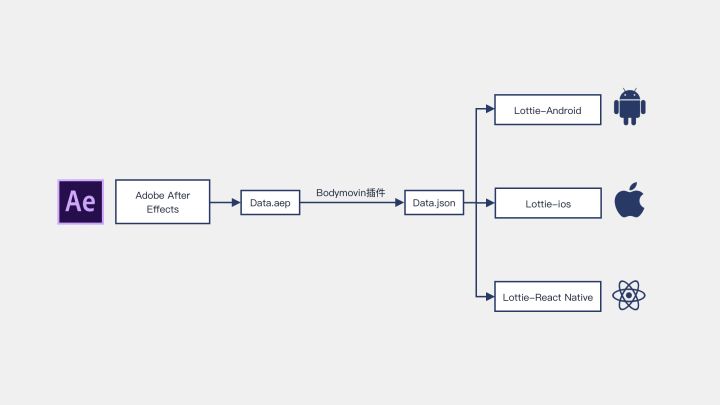
Lottie是Airbnb开源的一个动画渲染库,同时支持Android、iOS、React Native平台。 Lottie 使用从 bodymovin(开源的 After Effects 插件)导出json文件数据动画,从动画制作到动画使用的整个工作流程如下:

1.设计师设计好效果,使用 After Effects制作动画。
2.用Bodymovin开源的 After Effects插件导出json文件。
3.把Json文件提供给各个端口的开发工程师进行嵌入运用即可。
Lottie 制作动画的优缺点如何?
优点:
1、动画实现成功率高:设计师的成果可以最大程度得到实现,试错成本也低了。
2、节省开发时间成本:设计师导出 json 文件后,扔给开发同学即可。原本要1天甚至更久的动画实现,现在只要1小时左右甚至更少时间。
3、支持服务端URL方式创建:可以通过服务端配置 json 文件,随时替换客户端的动画,不需要通过发版本就可以做到,让替换或者调整更灵活。
4、提高性能:可以替代原来需要使用帧图完成的动画,节省了客户端的空间和加载内存,提高运行速度。
5、可跨平台使用:iOS\ Android平台可以使用一套Jason文件,设计验收过程中节省两边调试时间,提高效率。
6、可手动设置参数:可控制进度、绑定手势、事件、可网络加载、动态控制播放速度等等
不足:
1、目前还有些功能属性不能实现。
2、对系统平台版本有限制,要求 iOS8 及以上,安卓 API14 及以上。
3、对设计师要求比较高,需要掌握After Effects,动画更加依赖设计师。
4、对于很复杂的设计图形,AE绘制矢量图形太复杂,用sketch或者ps设计输出切图后,再在AE中制作动画图片素材太大。
Lottie动画适合在哪些场景使用?
Lottie 作为一个动画渲染库,截止目前来看,它可以适用于以下APP场景:
·
启动动画:APP启动界面交互效果,logo动态效果
·
·
刷新动画:APP中刷新功能,利用 Lottie 可以做更多炫酷流畅的动态效果
·
·
加载动画:界面和界面之间切换时的加载效果
·
·
提示动画:APP界面中空白页的动态提示效果
·
·
按钮动画:APP底部ICON栏目点击变化效果
·
·
升级动画:典型场景是直播类APP的高级动画播放
·
·
转场动画:元素和界面之间转场切换效果
·
·
部分场景示例:
1、APP的启动页动画 (图片来自-京东金融)

2、Logo的启动动画(图片来自-链家)

3、页面刷新动画(图片来自-美团外卖)

4、加载动画(图片来自-美团外卖)

5、按钮的切换过渡动画(图片来自-京东)

如何安装Bodymovin插件?
下面就分步骤总结下Bodymovin的安装和使用
1.
安装After Effects CC2015以上版本,本文以After Effects CC2019为例:
2.

2、After Effects安装完成后,安装Bodymovin插件。
2.1 到Bodymovin的GitHub首页(地址:https://github.com/bodymovin/bodymovin)下载ZIP安装包。
2.2 打开解压文件夹,在“/build/extension”下找到“bodymovin.zxp”文件。
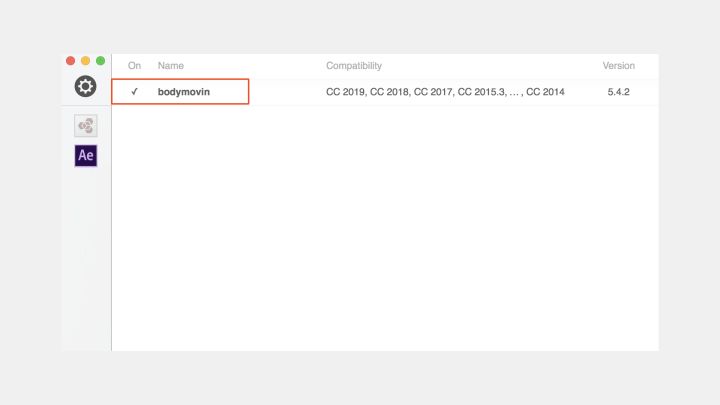
2.3 下载安装ZXP Installer(地址:http://aescripts.com/learn/zxp-installer/),打开软件,点击“File”>“Open”菜单项载入上述.zxp插件包,ZXP Installer会自动开始安装。安装完成后的软件主页面如下图所示,表示插件已成功安装。

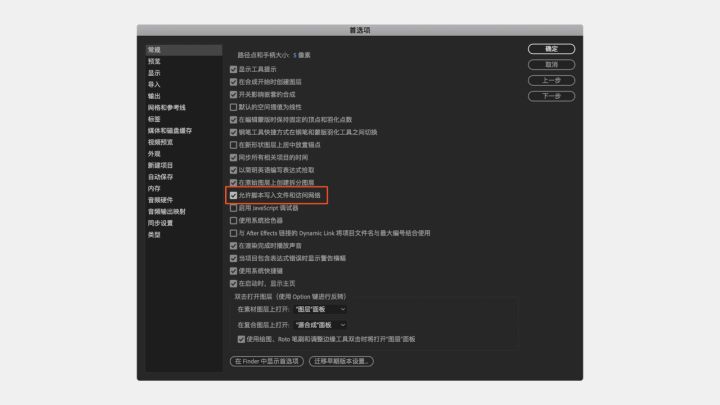
3.打开AE,点击“编辑”>“首选项”>“常规”,选中“允许脚本写入文件和访问网络”,点击确定。

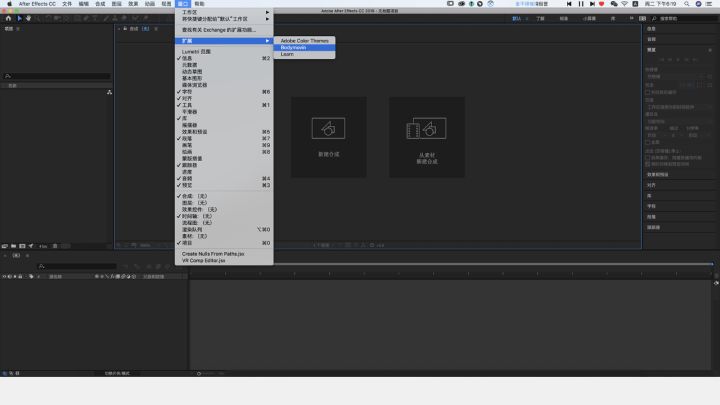
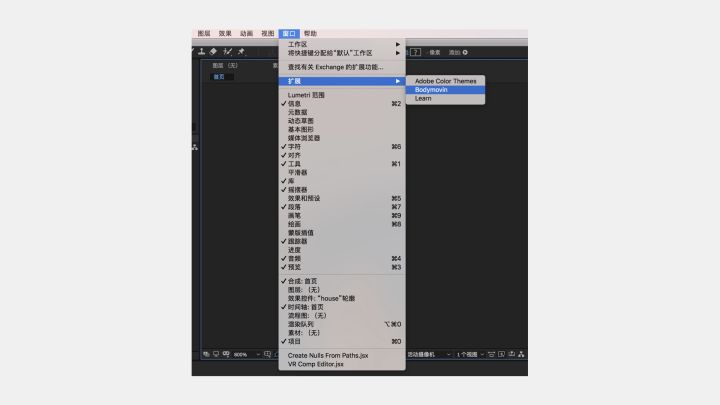
4.点击“窗口”>“扩展”>“Bodymovin”菜单项,就可以打开Bodymovin的界面使用插件了。

实际案例教程演示
我们先来看下整体效果(小提示:这里可以用ai或sketch等软件进行图形的设计,或者在ae上直接绘制也是可以的,不过我比较习惯用ai制作所以已ai为主要讲解对象)
文章教程以首页ICON效果制作为例子,让我们开始吧。

1、在ai里面把所需要的编辑对象设定基础尺寸还有进行图层细分,命好名称。

2、首先用导入ai源文件,选择合成保持图层大小,合成参数方面的按照自己的需求定义

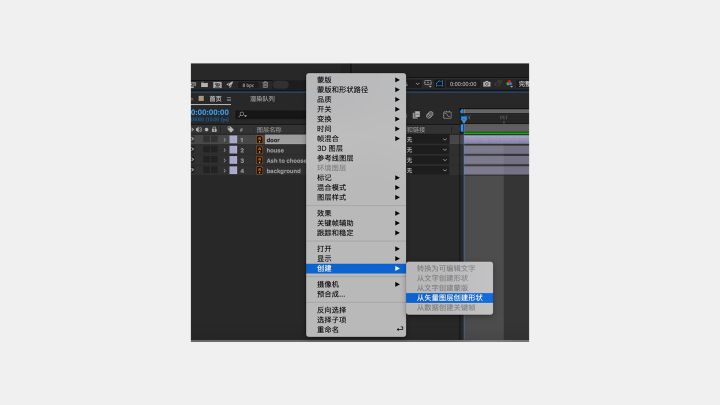
3、选所需图层右击-创建-“从适量图层创建形状”(lottlie无法直识别ai直接导入路径)

4、创建形状后假如说有渐变颜色的话会出现颜色的丢失需要手动去调配还原颜色,然后就是根据自己的需求进行动效创作 ~ ~ ~


5、动效完成后我们就需要利用Bodymoyin(lottie插件)导出josn文件,首先用英文版的同学是没有问题的,但是有些像我这样用中文版的童鞋就会开始头痛了,你导出后发现你的渐变颜色识别不了,那就很尴尬了,那么怎么解决呢?请往下看。
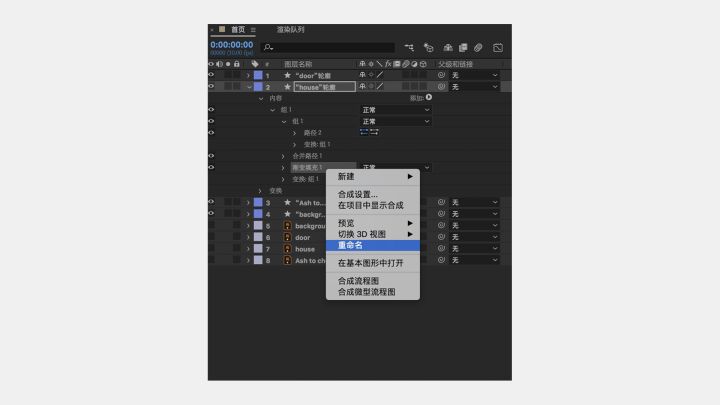
打开需要编辑渐变颜色的图层-内容-渐变填充 1 右健重命名修改名称为Relleno de degradado 1,每个带渐变颜色图层都需要修改,最好按图层顺序来编写后面数字(Relleno de degradado 1)(Relleno de degradado 2)

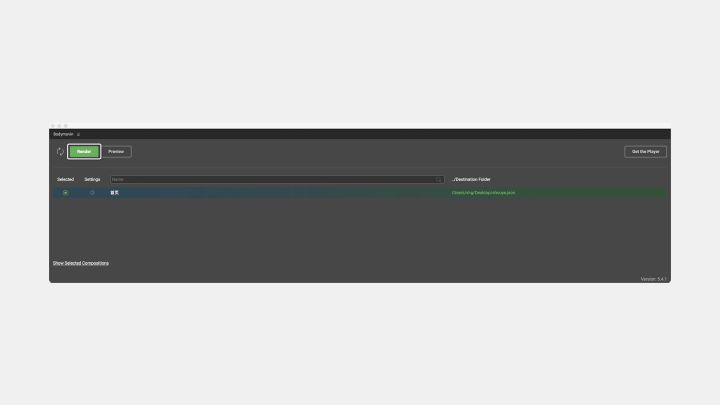
6、图层命名结束后,我们就要启动真正意义上的导出,窗口-扩展-bodymovin,选择需要导出json合成,再选择导出地址就可以导出啦。


7、最终上线效果,欢迎下载小黄狗APP前来体验;如有什么建议,也欢迎小伙伴在底部留言,我们一起来交流。

动效预览
动效做完了,导出json文件后我们放到线上预览看看效果
https://www.lottiefiles.com/preview
动效编辑:https://editor.lottiefiles.com/
iOS下载预览:LottiePreview
最后把生成的动画Json文件和HTML效果演示提交给开发,进行沟通对接,设计同学的工作到此就结束啦。开发同学如不知道怎么运用的,可以到 https://github.com/airbnb/lottie-ios下载最新版本源码,其中自带了 Demo,可运行学习下就会啦。
总结以及建议
1、不是所有的动效 Lottie 都能实现,设计师在使用 After Effects 制作动画前,最好先预览Lottie官网目前能实现的效果,提前了解可以使用哪些特性制作动画,哪些属性是无法实现的。 Lottie支持的功能属性最新对照表:http://airbnb.io/lottie/#/supported-features
2、在做动效前,可以和开发人员沟通下,以那种方式实现比较方便快捷,效果又不错。如果是用lottie去做动效果,那提前和开发说好,开发人员也可以同步学习lottie如何运用json文件;另外就是做完后,需要提供哪些东西给开发,也可以提前沟通好,提高团队协作效率。
3、不管sketch文件还是AI的文件,导进AE前图层分好组,方便在AE里面做动效。
4、AE所有的文件放在一个文件夹里,保存源文件完整性便于后期修改。
5、导出JSON文件时,同时导出份HTML文件效果图,方便和开发工程师沟通确认效果。
作者:小黄狗UED
来源:站酷
链接地址:
AE制作Json动画教程|UI-网页|教程|小黄狗UED - 原创文章 - 站酷 (ZCOOL)
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)