今天任务是需要从另一个项目中将某几个功能页面移植到现有的项目中。
这是比较繁琐的功能。
理解要移植功能的逻辑。(业务逻辑,涉及到的表和存储过程)
页面样式
这么是我遇到的一个问题之一;
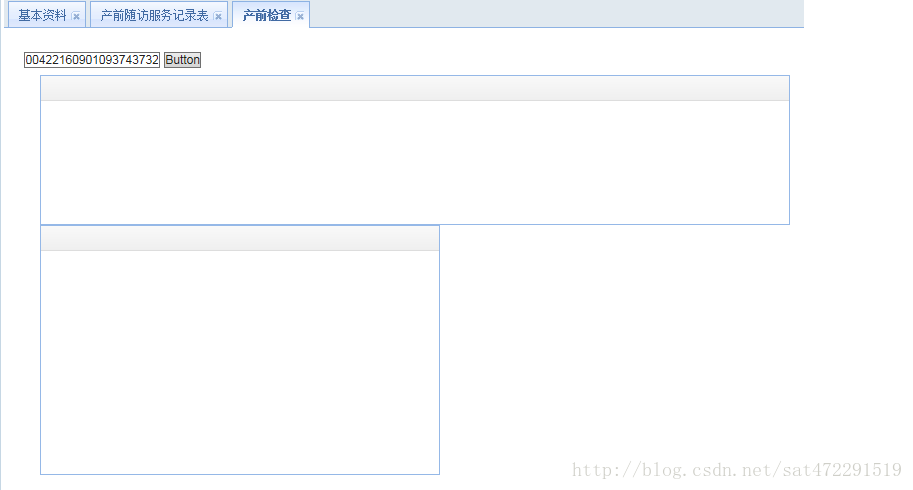
我需要展现一个easyui的列表。但是数据一直出不来,我换了很多种方式。
get.post,load方法中处理。我检查的参数,请求方法。查看返回的JSON格式。以前参考以前自己写的代码发现并没有问题。
于是我引入DEMO。来对比我的列表

添加引用
<link href="../../Scripts/jquery-easyui-1.5-new/demo/demo.css" rel="stylesheet" type="text/css" />
<link href="../../Scripts/jquery-easyui-1.5-new/themes/default/easyui.css" rel="stylesheet" type="text/css" />
<link href="../../Scripts/jquery-easyui-1.5-new/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-easyui-1.5-new/jquery.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-easyui-1.5-new/jquery.easyui.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery-easyui-1.5-new/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
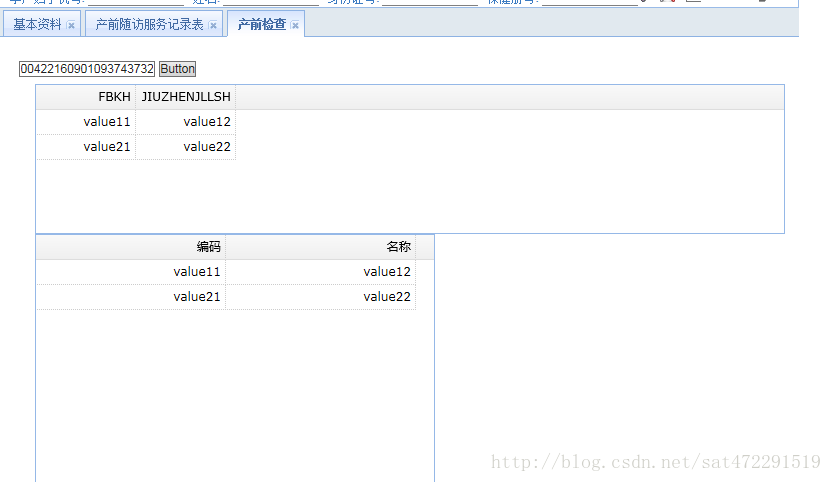
这是一个写死的列表所谓的展示DEMO
<table class="easyui-datagrid" style="width:400px;height:250px"
data-options="fitColumns:true,singleSelect:true,data: [
{ code: 'value11', name: 'value12' },
{ code: 'value21', name: 'value22' }
]">
<thead>
<tr>
<th data-options="field:'code',width:100">编码</th>
<th data-options="field:'name',width:100">名称</th>
</tr>
</thead>
</table>
这是我需要展现的列表
<table id="proList" class="easyui-datagrid">
</table>
$('#proList').datagrid({
columns: [[
{ field: 'FBKH', title: 'FBKH', width: 100 },
{ field: 'JIUZHENJLLSH', title: 'JIUZHENJLLSH', width: 100 },
]],
width: 750,
height: 150,
data: [
{ FBKH: 'value11', JIUZHENJLLSH: 'value12' },
{ FBKH: 'value21', JIUZHENJLLSH: 'value22' }
]
});
$.post("../../UserCntrols/AJAXHandler.ashx", { "type": "getCqjcList", "FBKH": $('#txtFbkh').val() }, function (r, s) {
//alert(r + ":" + s);
if (s == "success") {
//top.$.messager.alert("提示", "操作成功!", "info", function () { shuaxin(); });
return;
}
else {
top.$.messager.alert("提示", "操作,失败请重试!", "info");
return;
}
});
最终DEMO 也是无法展现,我想的页面应该有个全局的东西影响到什么东西了。
我试着逐步删除不必要的代码来查找问题
<link href="../../Styles/Document/base.css" rel="stylesheet" type="text/css" />
<link href="../../Styles/Document/record.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/sys/PageCommon.js" type="text/javascript"></script>
<link href="../../Styles/Document/record.css" rel="stylesheet" type="text/css" />
TABLE
{
font-size: 9pt;
border-collapse: collapse;
border-spacing: 0;
width: 100%;
}
最终确定了罪魁祸首。
width: 100%;


TABLE
{
font-size: 9pt;
border-collapse: collapse;
border-spacing: 0;
}
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)