
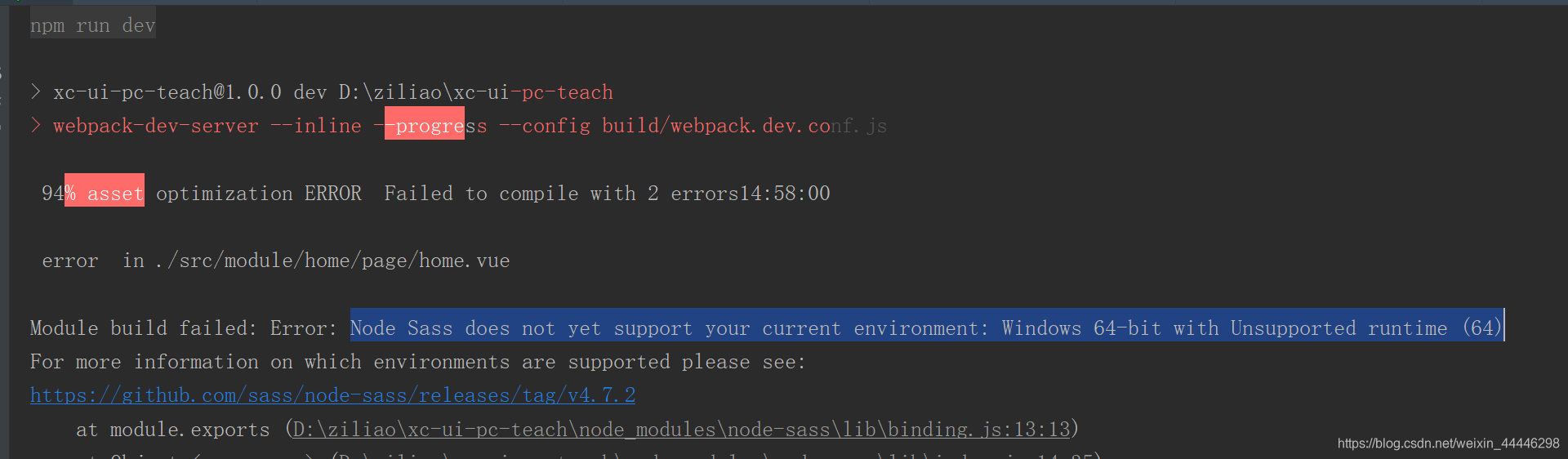
解决方法:重新安装naas:
步骤:
cmd进入项目所在路径,
执行命令:
cnpm install --save node-sass
参考:
https://www.cnblogs.com/ellen-mylife/p/10864103.html
https://blog.csdn.net/weixin_44446298/article/details/88533280
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)