display:table-cell属性简介
display:table-cell;会使元素表现的类似一个表格中的单元格td,利用这个特性可以实现文字的垂直居中效果。同时它也会破坏一些CSS属性,使用table-cell时最好不要与float以及position: absolute一起使用,设置了table-cell的元素对高度和宽度高度敏感,对margin值无反应,可以响应padding的设置,表现几乎类似一个td元素。
小结:
1. 不要与float:left; position:absolute; 一起使用
2. 可以实现大小不固定元素的垂直居中
3. margin设置无效,响应padding设置
4. 对高度和宽度高度敏感
5. 不要对display:table-cell使用百分比设置宽度和高度
下面介绍几个table-cell的应用
1. 高度不固定内容水平垂直居中
<style>
.table-wrap{
display: table-cell;
height: 200px;
width: 100px;
padding: 20px;
vertical-align: middle;
text-align: center;
border: 1px solid red;
}
</style>
<div class="table-wrap">
我是一大推文字,我想要垂直居中,这是省略这是省略这是省略这是省略
</div>

关键在于设置了display:cell;后,vertical-align:middle使文字内容垂直居中
<style>
.outer{display: table;width: 100%;}
.table-wrap{
display: table-cell;
height: 200px;
padding: 20px;
vertical-align: middle;
text-align: center;
border: 1px solid red;
}
</style>
<div class="outer">
<div class="table-wrap">
<img src="http://jsfiddle.net/img/logo@2x.png" alt="logo" />
</div>
</div>

中间的图片会随着外层容器的大小而自动水平垂直居中,其实原理和文字水平垂直居中一模一样
2. 元素两端垂直对齐
<style>
*{margin: 0;padding: 0;}
.outer{display: table;width: 90%;margin: 10px auto;
padding: 10px; border: 1px solid green;}
.table-left,.table-right{
display: table-cell;
width: 20%;
border: 1px solid red;
}
.table-center{
height: 100px;
background-color: green;
}
</style>
<div class="outer">
<div class="table-left">
<p>我是左边</p>
</div>
<div class="table-center">
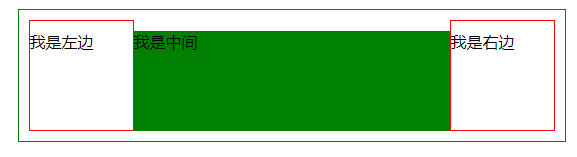
我是中间
</div>
<div class="table-right">
<p>我是右边</p>
</div>
</div>

其中table-center的顶部没有与左右两侧对齐,原因是teble-left中的<p>有一个margin-top, 而表格布局中默认是文字顶部对齐的,所以table-center会向下移动到首行文字基线对齐,解决办法是为table-center添加与左右两侧中margin-top较大者等值的padding-top即可。
3. 等高布局
<style>
*{margin: 0;padding: 0;}
.outer{display: table;width: 90%;margin: 10px auto;
padding: 10px; border: 1px solid green;}
.table-left{
display: table-cell;
width: 150px;
padding-top: 20px;
border: 1px solid red;
vertical-align: top;
text-align: center;
}
.table-right{
border: 1px solid yellow;
background-color: green;
margin-left: 20px;
padding: 10px;
}
</style>
<div class="outer">
<div class="table-left">
<img src="http://jsfiddle.net/img/logo@2x.png" alt="logo" />
</div>
<div class="table-right">
<span>这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字。。。。。</span>
</div>
</div>

拉伸宽度,会发现左右两侧始终保持高度一致。
4. 均分列表布局
<style>
*{margin: 0;padding: 0;}
.table-wrap{
display: table;
width: 80%;
margin: 20px auto;
border: 1px solid red;
padding: 20px;
}
.table-wrap li{
display: table-cell;
padding: 20px;
border: 1px solid green;
border-right: none;
text-align: center;
vertical-align: middle;
}
.table-wrap li:last-child{
border-right: 1px solid green;
}
</style>
<ul class="table-wrap">
<li>001</li>
<li>002</li>
<li>003</li>
<li>004</li>
<li>005</li>
</ul>

以前进行类似的布局我都会使用display:inline-block;的方式,需要在ul上设置font-size: 0;来清除每一个小块之间的间隙,还需要为每一个项写一个百分比宽度。使用table-cell后,不需要写百分比宽度,也不需要清除小块间的间隙。而且添加额外项时,会自动平均分配宽度。
5. 两栏自适应布局
即左侧宽度固定,右侧自动分配剩余空间
<style>
* {
box-sizing: border-box;
}
.content {
display: table;
border: 1px solid #06c;
padding: 15px 5px;
max-width: 1000px;
margin: 10px auto;
min-width: 320px;
width: 100%;
}
.left-box{
float: left;
background-color: green;
margin-right: 10px;
padding-top:5px;
}
.right-box{
display: table-cell;
border: 1px solid red;
padding: 10px;
vertical-align: top;
}
</style>
<div class="content">
<div class="left-box">
<img src="http://jsfiddle.net/img/logo@2x.png" alt="logo" />
</div>
<div class="right-box">
<span>这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字这是很多文字。。。。。</span>
</div>
</div>

左侧宽度固定,右侧宽度自适应。布局原理也可以用BFC来解释,左侧和右侧都是BFC块,BFC块是不会和float块发生重叠的。
6. 诡异的百分比宽高
使用table-cell有一个让人很抓狂的地方,那就是他的宽高是不能使用百分比设置的,具体的原因我一直没有找到,只能理解为这是这个属性的特性。希望有知道的老铁告知一声。
下面说一说关于百分比宽高的结论:
1. 高度设置百分比无效,只与内容的实际高度有关
2. 宽度设置百分比分两种情况,
* 一种是父容器设置display:table;,这种情况下分两种情况
1. 没有其他元素table-cell的容器会获得它前面的元素在水平方向分配完的全部宽度。
2. 在其前面有其他元素时,其宽度可以按照display:inline-block的元素来计算,也就是宽度会小于等于其百分比计算值的宽度的
* 在父容器未设置table时,width的百分比值可以理解为内容区宽度加上border-box左右两边到父容器边框的距离,也就是width的百分比值越小,其所占据的宽度越大
如果你对这个问题比较感兴趣,可以看看这个问答。
真的是匪夷所思啊。
小结:所有的display:table-cell;布局中,vertical-align属性对于文字对齐都是很关键的。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)