1. 熟记各大主流浏览器内核版本面试常问哦
| 浏览器名称 | 内核 |
|---|
| opera欧朋 | 最初是自己的Presto内核,后谷歌Webkit 到Blink |
| Firefox火狐 | Gecko内核俗称Firefox内核 |
| Chrome谷歌 | 统称为Chromium或Blink内核 |
| Safari苹果 | Webkit不受IE、Firefox内核约束 |
| IE浏览器 | Trident内核 |
| 360浏览器 | IE+Chrome双内核 |
2. 手写HTML基本框架结构虽有快捷键,但是还是得记住哈
<!DOCTYPE html>
<html lang="en">// 设置文档语言
<head>
<meta charset="utf-8">//设置编码方式
<title>标题</title>
</head>
<body>
身体部分
</body>
</html>
3.熟练使用HTML常用标签前端必须掌握
| 标签(带尖括号哈) | 用法 |
|---|
| DOCTYPE html | 指定文档类型 |
| html | 文档开始标签 |
| head | 文档头部内容写里面 |
| meta元数据SEO优化 | 定义页面说明,关键字,SEO等 |
| title | 文档的标题,浏览器标签卡上的内容 |
| body | 文档的主要内容放这里面 |
| h1~h6 | 标题标签,字体从大到小,独占一行(块元素) |
| p | 段落标签,独占一行(块元素) |
| span | 行内标签,可一行多个,根据内容撑开标签大小(行内元素) |
| a | 超链接标签,页面的跳转,属性常用href、target |
| img | 图片标签,属性常用src(块元素) |
| div | 盒模型,独占一行(块元素) |
| hr | 水平线,属性noshade |
| br | 换行 |
| table | 表格标签,内含行、列 |
| tr | 行,属性常用align水平对齐、valign垂直对齐 |
| td | 列 |
| form | 表单 |
| input | 输入框组件 |
| ol | 有序列表 |
| ul | 无序列表 |
| li | 列表内容 |
小小总结:
①常见块元素、行内元素、行元素点我
4. meta标签的介绍
<head>
<meta charset="utf-8"> 设置编码字符集
<meta name="keywords" content="HTML5,CSS3,前端,个人网站">
<meta name="refresh" content="3;url=https://www.baidu.com">
</head>
name属性:指定数据的名称,例如:keywords关键词,refresh重定向等content属性:指定的数据内容,前面name属性写的是什么功能,后面写相关的内容- 注意
refresh重定向双引号的使用,以及该处content是指延迟时间,单位S
5. 超链接及其简单使用
超链接:可以跳转到指定的地点,或者当前页面的某个位置,用作页面的锚点;它是一个行内元素,a标签里面可以嵌套除a自身外的任何元素。
<a href="https://www.baidu.com" target="_blank"></a> 简单的在一个新页面打开这个链接
<a href="#p3">去到ID为P3的段落</a> 当点击该超链接时,能定位到段落N位置
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
·
·
·
<p id="p3">段落N</p>
target常用属性值:_self当前页面打开链接 _blank新窗口打开链接
6. 音视频标签
引入一个外部文件,属性:controls是否允许用户控制播放 autoplay自动播放(如果设置此属性,大部分浏览器初始化是不会自动播放,播放过后一次就会) loop循环播放
方法一:
<audio src="" controls autoplay></audio> 该方法不能根据浏览器来作出提示
方法二:
<audio controls>
对不起,您的浏览器不支持播放音频
<source src="">
<source src="">
<source src="">
</audio>
方法二中可以放多个source源文件,可以放相同文件的不同格式,这样可以根据浏览器支持性来自动选择,如果都没选上,就会出现上面提示性文字。
7.图片及其相对路径
常见图片格式的区别:
jepg:支持颜色比较丰富,不支持透明效果、不支持动图;一般用来显示照片
gif:支持颜色比较少,支持简单透明、支持动图;颜色单一的图片,动图
png:支持颜色丰富、支持复杂透明、不支持动图、专为网页而生
webp:谷歌推出一种图片格式,具有以上文件的有点,缺点:兼容性不好
<img src="./xxx.png" alt="这是个图片"> alt是对图片的描述,搜索引擎根据alt中的内容来识别图片,不写会不被搜索引擎识别
…/上一层目录
./当前文件目录
8.内联框架
内联框架,用于向当前页面引入一个其他页面(视频也可以哦);frameborder:内联框架的边框 0 无 1 有
<iframe src = "" frameborder="1" width="800" height="600"></iframe>
9. 音视频标签
引入一个外部文件,属性:controls是否允许用户控制播放 autoplay自动播放(如果设置此属性,大部分浏览器初始化是不会自动播放,播放过后一次就会) loop循环播放
方法一:
<audio src="" controls autoplay></audio> 该方法不能根据浏览器来作出提示
方法二:
<audio controls>
对不起,您的浏览器不支持播放音频
<source src="">
<source src="">
<source src="">
</audio>
方法二中可以放多个source源文件,可以放相同文件的不同格式,这样可以根据浏览器支持性来自动选择,如果都没选上,就会出现上面提示性文字。
10. 标签语义化
语义化是指在书写网页过程中,根据标签内的内容功能来使用正确的标签;例如:头部标签就用<head></head>,导航栏就用<nav></nav>等;语义化标签的使用能让提升网站的SEO功能。
注意:
- 网页中一般只会有一个
h1标签,页面中独占一行的称为块元素(block),不会独占一行的称为内联元素(inline) 块元素一般用来对网页进行布局设计,行内元素则是用来包裹文字的- 一般而言,一般情况下会在
块元素下放行内元素,反之不能;块元素中可以放任何标签,P标签中不能放任何的块元素。(如果放了浏览器会自动调整,会自动生成两对P标签)
(错误示范)
<p>
<h1>不能这么放哦</h1>
</p>
(浏览器自动更正后,不要怀疑代码有问题哈,就是这样的)
<p></p>
<h1>不能这么放哦</h1>
<p></p>
11. 结构化语义标签
常用来对页面进行布局的语义标签,常见的有以下几种
| 标签 | 作用 |
|---|
| header | 表示网页头部,可用于网页的头部部分 |
| main | 表示网页的主体,一个页面只有一个 |
| footer | 网页的底部,可用于网页的版权之类的 |
| nav | 表示网页中的导航 |
| aside | 表示和网页相关的内容,侧边栏 |
| article | 表示一个独立的文章 |
| div | 没有语义,表示一个区块,主要的布局标签 |
| section | 表示一个独立的区块,上面标签不能表示时用它 |
| span | 行内元素,一般用于网页中选中的文字 |
12. 系统掌握以下标签及标签属性
1.table标签 (width宽度属性、align对齐方式、bordercolor边框颜色、cellspacing单元格与单元格间距、cellpadding单元格与内容间距)
<table border="1" width="50%" align="center" bordercolor="green" bgcolor="pink" cellspacing="0" cellpadding="10">
<tr>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td>99</td>
<td>100</td>
</tr>
</table>
<table border="1" align="center" width="50%" cellspacing="10" cellpadding="10">
<tr align="center" valign="top" height="100">
<td height="200">11</td>
<td>22</td>
</tr>
<tr align="center" valign="top" height="100px">
<td width="99">11</td>
<td bgcolor="pink" align="right" valign="bottom">22</td>
</tr>
</table>
- form表单 (width宽度属性、align对齐方式、bordercolor边框颜色、input组件重点,action提交接口目标属性,method提交方式)
<form action="" method="post">
//想要正确的提交表单数据到后台,name属性一定不能少
用户信息:<input type="text" placeholder="请输入您的名称" name="username">
<br/>
密码:<input type="password" placeholder="请输入您的密码" name="psd">
<br/>
<input type="submit" value="Logo in">
<button type="submit">提交</button>
<input type="reset" value="重置">
</form>
13. 掌握Get和Post提交数据的区别(重点)
- get是从服务器上获取数据 post是向服务器传送数据
- get是提交能在地址栏看到明文,而post则是看不到
- 对于get方式,服务器端用Request.QueryString获取变量的值 对于post方式,服务器端用Request.Form获取提交的数据
- get传送的数据量较小,不能大于2kb,post传输量大,一般默认为不受限制,但理论上上最量为80k(IIS4)
14.列表
HTML中列表分为:有序列表(ol) 无序列表(ul) 自定义列表(dl)
不同列表之间可以相互嵌套
(有序列表)
<ol>
<li>橘子</li>
<li>甘蔗</li>
</ol>
(无序列表)
<ul>
<li>行为</li>
<li>表现</li>
</ul>
(自定义列表)
<dl>
<dt>结构</dt>
<dd>结构表示网页的结构,结构用来规定网页那里是标题</dd>
<dd>这是一个二级菜单</dd>
</dl>
运行效果如下图:

15.实现两个重要案例
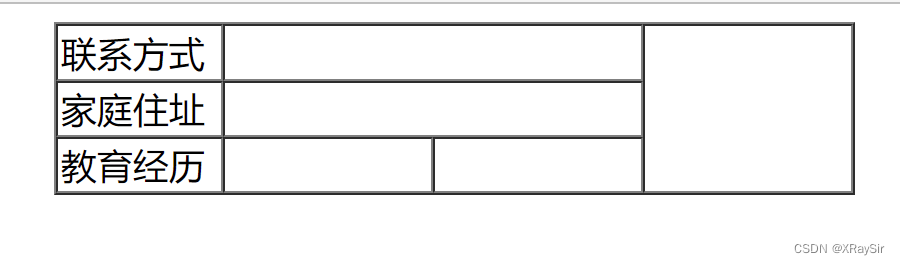
案例一(table表格案例):
<table border="1" cellspacing="0" align="center" width="356px">
<tr height="25px">
<td width="70px" >联系方式</td>
<td colspan="3" ></td>
<td rowspan="3">靓照</td>
</tr>
<tr height="25px">
<td width="70px">家庭住址</td>
<td colspan="3"></td>
</tr>
<tr height="25px">
<td width="70px">教育经历</td>
<td colspan="2" ></td>
<td></td>
</tr>
</table>

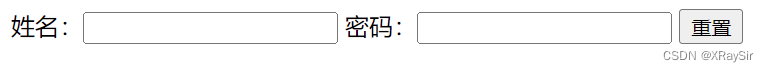
案例二(form表单案例):
<form action="" method="post">
姓名:<input type="text" name="username">
密码:<input type="password" name="psd">
<input type="reset" value="重置">
</form>

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)