目录
一、初识HTML
二、网页基本标签⭐
2.1标题标签
2.3换行标签
2.4水平线标签
2.5字体样式标签
2.6注释和特殊符号
三、图像,超链接,网页布局
3.1图像标签
3.2链接标签
3.3块元素和行内元素
四、列表,表格,媒体元素
4.1列表
4.2表格标签
4.3媒体元素
4.4页面结构分析
4.5iframe内联框架
五、表单及表单应用⭐
5.1初始表单post和get提交
5.2文本框和单选框
5.3按钮和多选框
5.4列表文本域和文件域
5.5搜索框滑块和验证
5.6表单应用
六、表单初级验证⭐
一、初识HTML
HTML:Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等
HTML5的优势:
跨平台、
W3C标准
World Wide Web Consortium(万维网联盟)
成立于1994年,Web及时领域最权威和具影响力的国际中立性技术标准机构
W3C标准包括
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
常见IDE:
记事本、Dreamweaver、IDEA、WebStorm^
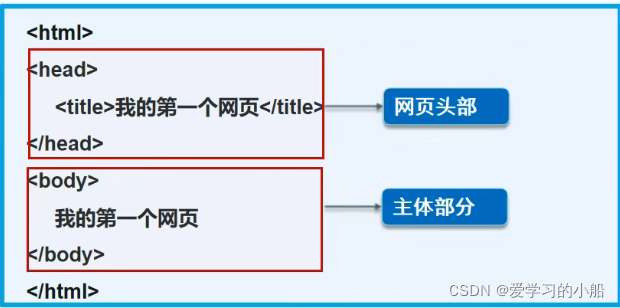
HTML基本结构

<body>、</body>等成对的标签,分别叫开放标签和闭合标签
单独呈现的标签(空元素)如<hr/> 以为用/ 来关闭空元素
网页基本信息
1、 注释:
<!-- --> 快捷键:Ctrl+/
2、head、meta、title、body标签
<!-- DOCTYPE: 告诉浏览器,我们要使用什么规范-->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keyword" content="设置网页关键字">
<meta name="description" content="设置网页描述">
<!-- title代表网页标题 -->
<title>Title</title>
</head>
<!-- body标签代表网页主题-->
<body>
Hello,world!
</body>
</html>
二、网页基本标签⭐
2.1标题标签
<h1>写入一级标题</h1>
<h2>写入二级标题</h2>
<body>
<!--标题标签-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
效果截图:

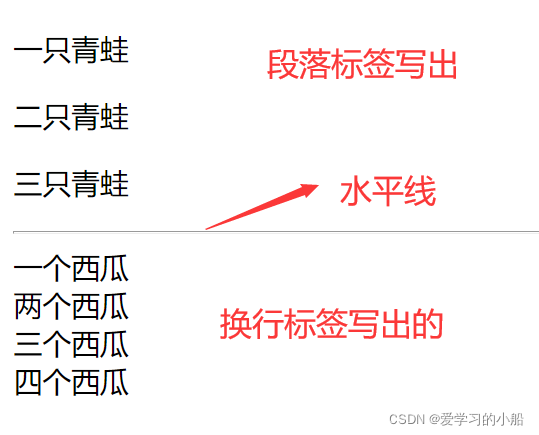
2.2段落标签
<p>写入段落内容</p>
快捷方式,先写一个p,然后按Tab键
2.3换行标签
文本后写上<br/>
与段落标签相比,这个只是换行,仍是一个段落
2.4水平线标签
<hr/>
<body>
<!--段落标签-->
<p>一只青蛙</p>
<p>二只青蛙</p>
<p>三只青蛙</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
一个西瓜<br/>
两个西瓜<br/>
三个西瓜<br/>
四个西瓜<br/>
</body>
效果截图

2.5字体样式标签
粗体标签 <strong> </strong>
斜体标签 <em> </em>
<!--字体样式-->
<strong>i love you</strong><br/>
<em>i love you</em>
效果截图:

2.6注释和特殊符号
注释:<!-- -->
特殊符号: 以 & 开头,以 ; 结尾
空格: (写多个可以实现多个空格)
大于号:>
小于号:<
版权符号:©
三、图像,超链接,网页布局
3.1图像标签
常见图像格式:JPG、GIF、PNG、BMP……

../ 上一级目录
<body>
<!--img 学习
src: 图片地址(必填)
相对地址,绝对地址
../ 上一级目录
alt: 图片名字(必填)
title:悬停显示的文字(选填)
-->
<img src="../resouces/image/image1.jpg" alt="代码小船" title="悬停显示文字" width="300" height="300">
</body>
3.2链接标签
文本超链接、图片超链接

超链接类型:
页面间连接:
从一个页面链接到另一个页面,可以是自己写的另一个页面,也可以是网址
锚链接:
跳转到指定页面的指定位置,可以用于 回到顶部,回到首页 等
两步:1、用 a标签 name属性写一个标记 (例如命名为top)
2、跳转到标记(例如跳转的href 写为 #top)
功能性链接:
满足发送邮件、QQ扩展等功能性
其中QQ扩展功能的代码由 QQ扩展直接实现
<!--a标签
href: 必填,表示要跳转到哪个页面
target: 表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开(默认)
-->
<p>
<a href="MyHtml.html">点击跳转到MyHtml页面</a>
<a href="http://www.baidu.com">点击跳转到百度</a>
<br/>
<!--图片超链接-->
<a href="MyHtml.html">
<img src="../resouces/image/image1.jpg" alt="代码小船" title="悬停显示文字" width="300" height="300">
</a>
</p>
<!-- 锚链接
1.需要一个标记
2.跳转到标记
#标记名字
-->
<p>
<a name="top">top</a>
<a href="#top">回到顶部</a>
<a href="MyHtml.html#top">回到MyHtml页面顶部</a>
</p>
<!--功能性链接
邮件链接:mailto
mailto 表示收件人
cc表示抄送人
bcc表示密送人员
subject表示邮件主题
body表示邮件内容
QQ链接:搜索QQ推广,获取代码,可跳转到QQ联系
-->
<p>
<a href="mailto:111111@qq.com;111112@qq.com?cc=222222@qq.com;222223@qq.com&bcc=333333@qq.com;333334@qq.com&subject=this is title&body=this is body">点我发送邮件</a>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="滴滴我了解详情" title="滴滴我了解详情"/>
</a>
</p>
3.3块元素和行内元素
块元素:
无论内容多少,该元素独占一行
例如:p、h1-h6 ……
块内元素:
内容撑开宽度,左右都是行内元素的可以排在一行
例如:a、strong、em ……
四、列表,表格,媒体元素
4.1列表
什么是列表: 列表就是信息资源的一种展示形式,它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
列表的分类:
1.有序列表
应用范围:试卷、问答
<ol> <li>内容 </li> </ol>
2.无序列表
应用范围:导航、侧边栏
<ul> <li>内容 </li> </ul>
3.自定义列表
应用范围:公司网站底部
dl:标签; dt:列表名称; dd:列表内容
<!--有序列表
应用范围:试卷,问答
-->
<ol>
<li>java</li>
<li>Python</li>
<li>C/C++</li>
<li>PHP</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航,侧边栏
-->
<ul>
<li>java</li>
<li>Python</li>
<li>C/C++</li>
<li>PHP</li>
</ul>
<hr/>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>省份</dt>
<dd>河南</dd>
<dd>河北</dd>
<dd>湖南</dd>
<dd>湖北</dd>
<dt>民族</dt>
<dd>汉族</dd>
<dd>回族</dd>
<dd>满族</dd>
<dd>蒙古族</dd>
</dl>
效果截图:

4.2表格标签
<table> 标签定义表格
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
<!--表格table
行 tr row
列 td-->
<table border="1px">
<tr>
<!-- colspan 跨列 style="text-align: center" 居中 -->
<td colspan="4" style="text-align: center">1-1</td>
</tr>
<tr>
<!-- rowspan 跨行 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
效果截图:

4.3媒体元素
视频元素 video 音频元素 audio
src:资源路径 controls:控制条 autoplay:自动播放
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resouces/video/a.mp4" controls autoplay></video>
<audio src="../resouces/audio/b.mp3" controls autoplay></audio>
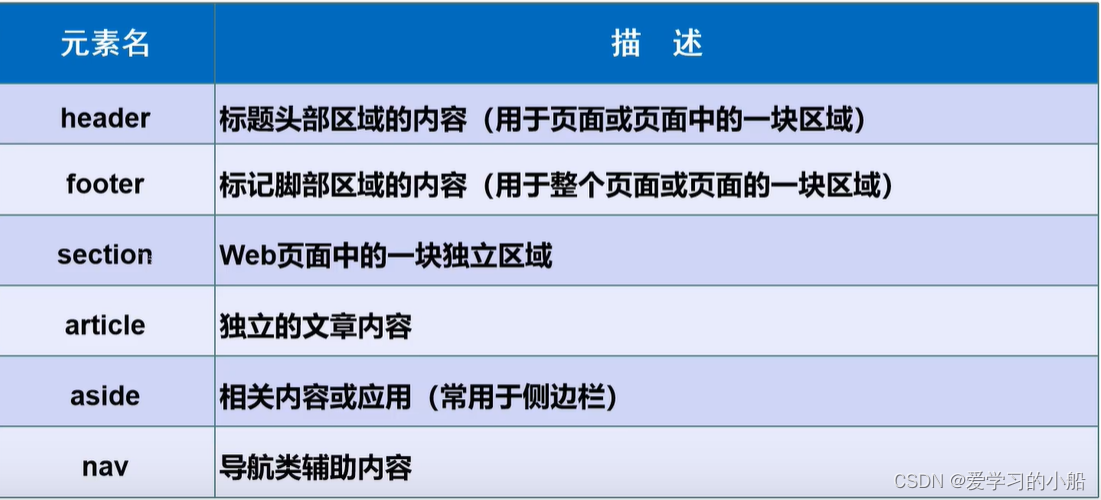
4.4页面结构分析

<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页底部</h2>
</footer>
</body>
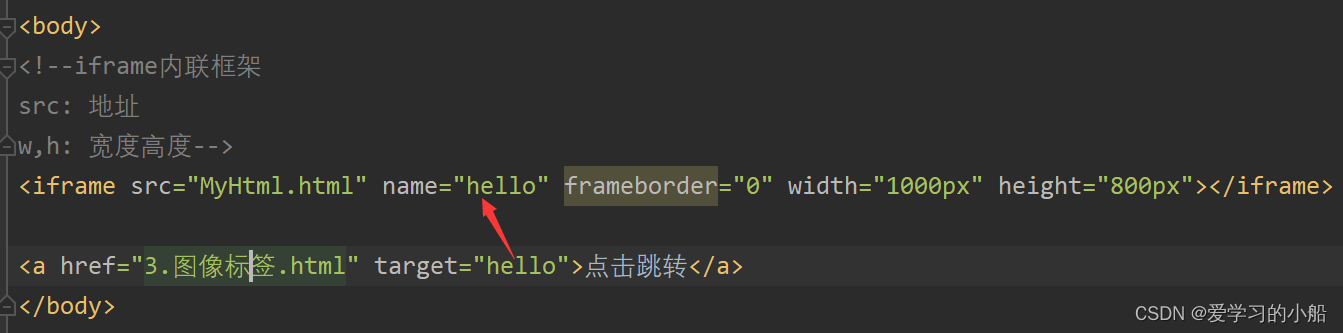
4.5iframe内联框架


如图中代码,原本框架中显示的是MyHtml.html页面,当点击 点击跳转后,框架内显示的变为3.图像标签.html页面
五、表单及表单应用⭐
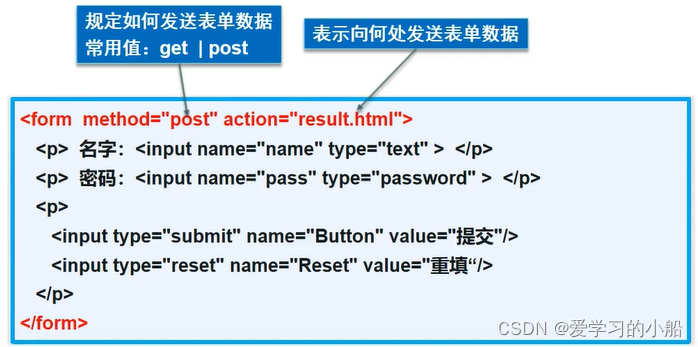
5.1初始表单post和get提交

action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post get 提交方式
get方式提交: 我们可以在url中看到我们提交的信息,不安全,高校
post方式提交:比较安全,传输大文件
tips:用post方式 提交时,可以右键检查—网络—点击这个请求名称—载荷—表单数据,进行查看
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post get 提交方式
get方式提交: 我们可以在url中看到我们提交的信息,不安全,高校
post方式提交:比较安全,传输大文件,
-->
<form action="MyHtml.html" method="post">
<!-- 文本输入框:input type="text" -->
<p>名字:<input type="text" name="username"></p>
<!--密码框: input type="password"-->
<p>密码:<input type="password" name="password"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
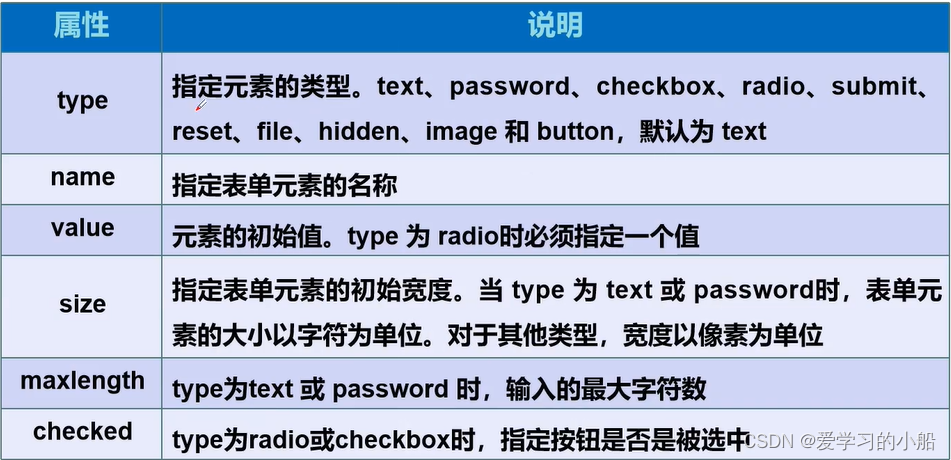
5.2文本框和单选框
表单元素格式:

文本输入框:
input type="text" name="username" 文本框名字 value="默认" 默认初始值 maxlength="8" 最长能写几个字符 size="30" 文本框的长度
单选框:
input type="radio" value : 单选框的值 name : 表示组,名字相同的为一组
5.3按钮和多选框
多选框:input type="checkbox" checked 默认选中
按钮: input type="button" 普通按钮 input type="image" 图片按钮 input type="submit" 提交按钮 input type="reset" 重置
5.4列表文本域和文件域
文本域:textares cols 列 rows行
文件域:input type = "file" name="files"
5.5搜索框滑块和验证
验证:input type="email" 邮箱验证 url URL验证 number 数字验证
滑块:input type="range"
搜索框:input type="search"
<body>
<h1>注册</h1>
<!--表单form
action : 表单提交的位置,可以是网站,也可以是一个请求处理地址
method : post get 提交方式
get方式提交: 我们可以在url中看到我们提交的信息,不安全,高校
post方式提交:比较安全,传输大文件,
-->
<form action="MyHtml.html" method="post">
<!-- 文本输入框:
input type="text"
name="username" 文本框名字
value="用户姓名" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="用户姓名" maxlength="8"></p>
<!--密码框: input type="password"-->
<p>密码:<input type="password" name="password"></p>
<!--单选框标签
input type="radio"
value : 单选框的值
name : 表示组,名字相同的为一组
checked: 默认选中-->
<p>性别:
<input type="radio" value="boy" name="sex" checked/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!-- 多选框
input type="chechbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="game" name="hobby">游戏
<input type="checkbox" value="music" name="hobby">音乐
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图片按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resouces/image/image1.jpg" width="30" height="30">
</p>
<!--下拉框,列表框
selected 默认选中
-->
<p>下拉框:
<select name="列表名称">
<option value="China" selected>中国</option>
<option value="US">美国</option>
<option value="UK">英国</option>
</select>
</p>
<!--文本域 textares
cols 列 rows行
-->
<p>个人简介
<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
</p>
<!--文件域
input type = "file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" value="上传" name="upload">
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字-->
<p>商品数量:
<input type="number" name="num" max="100" min="0" step="10">
</p>
<!--滑块-->
<p>滑块:
<input type="range" name="voice" min="0" max="100" step="2">
</p>
<!--搜索框 输入后会多个×-->
<p>搜索:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
效果截图:

5.6表单应用
1、只读: readonly
<input type="text" name="name" value="admin" readonly>
2、禁用: disabled
单选框禁用:<input type="radio" value="11" name="local" disabled />11
按钮禁用:<input type="submit" disabled>
3、隐藏: hidden
<input type="password" name="password" hidden>
4、增强鼠标可用性
<label for="mark">你点我试试</label>
<input type="text" id="mark">
注: lable 里的for 指向 input 中的id
六、表单初级验证⭐
1、输入框提示信息 placeholder
<input type="text" name="username" placeholder="请输入用户名">
2、非空判断 required
<input type="text" name="username1" placeholder="请输入用户名" required>
3、自定义正则表达式 pattern
正则表达式速查表网站:https://www.jb51.net/tools/regexsc.htm
例如 自定义邮箱验证:
<input type="text" name="email" placeholder="请输入正确的邮箱" pattern="/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/
/^[a-z\d]+(\.[a-z\d]+)*@([\da-z](-[\da-z])?)+(\.{1,2}[a-z]+)+$/或\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*" required>
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)