react创建路由两种方式
两种方式都需要下载相关依赖,依赖如下
npm i react-router-dom
方式一,使用
useRoutes
使用
BrowserRouter
或者
HashRouter
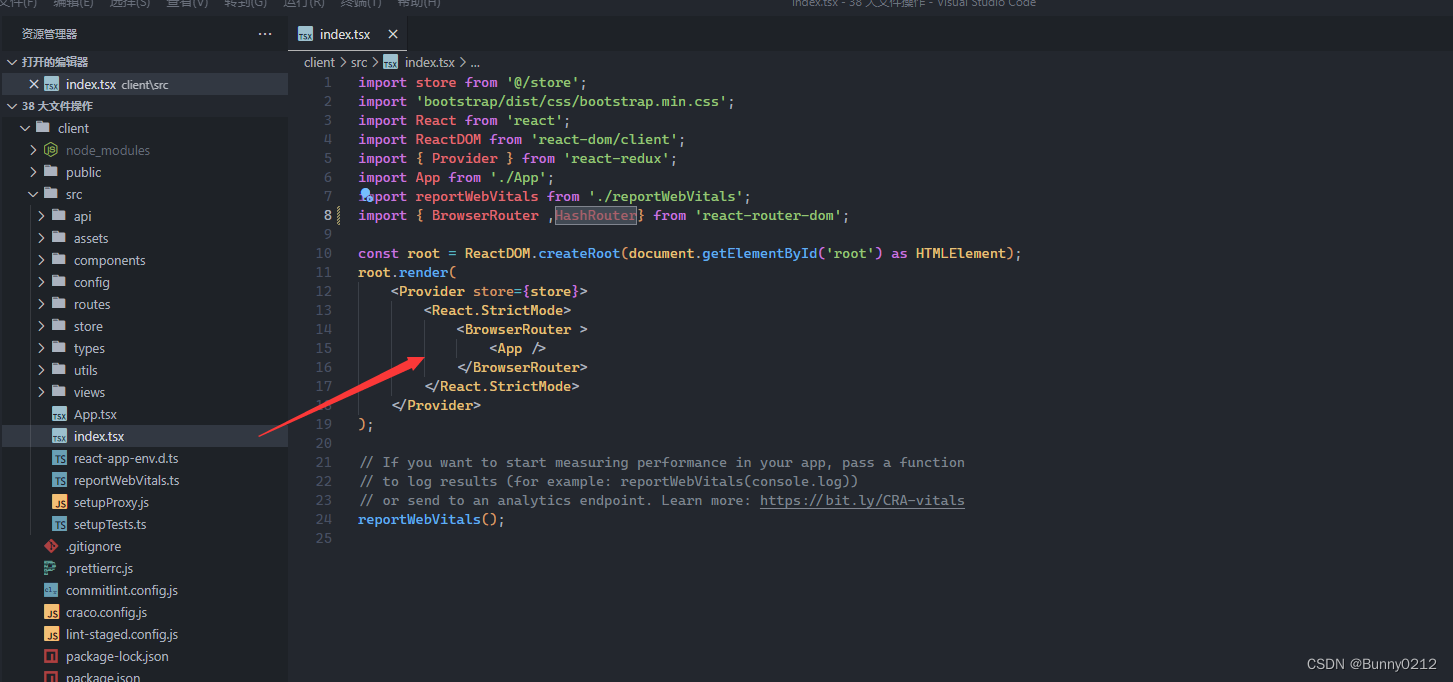
在
index.tsx
中
import store from '@/store';
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter ,HashRouter} from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<Provider store={store}>
<React.StrictMode>
<BrowserRouter >
<App />
</BrowserRouter>
</React.StrictMode>
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

在
router
路由下,我这里使用的是路由的懒加载
import Loading from '@/components/loading';
import Layout from '@/views/layout';
import { lazy } from 'react';
import { RouteObject } from 'react-router-dom';
const Demo1 = lazy(() => import('@/views/demo1'));
const Demo2 = lazy(() => import('@/views/demo2'));
const Demo3 = lazy(() => import('@/views/demo3'));
const Demo4 = lazy(() => import('@/views/demo4'));
const Demo5 = lazy(() => import('@/views/demo5'));
const Demo6 = lazy(() => import('@/views/demo6'));
const Demo7 = lazy(() => import('@/views/demo7'));
const routes: RouteObject[] = [
{
path: '/',
element: <Layout />,
children: [
{ path: 'demo1', element: <Demo1 />, errorElement: <Loading /> },
{ path: 'demo2', element: <Demo2 />, errorElement: <Loading /> },
{ path: 'demo3', element: <Demo3 />, errorElement: <Loading /> },
{ path: 'demo4', element: <Demo4 />, errorElement: <Loading /> },
{ path: 'demo5', element: <Demo5 />, errorElement: <Loading /> },
{ path: 'demo6', element: <Demo6 />, errorElement: <Loading /> },
{ path: 'demo7', element: <Demo7 />, errorElement: <Loading /> },
],
},
];
export default routes;
之后在
App.tsx
中进行渲染,需要使用
useRoutes
import Loading from '@/components/loading';
import routes from '@/router/index';
import { Suspense } from 'react';
import { useRoutes } from 'react-router-dom';
function App() {
return <Suspense fallback={<Loading />}>{useRoutes(routes)}</Suspense>;
}
export default App;
方式二,使用
RouterProvider
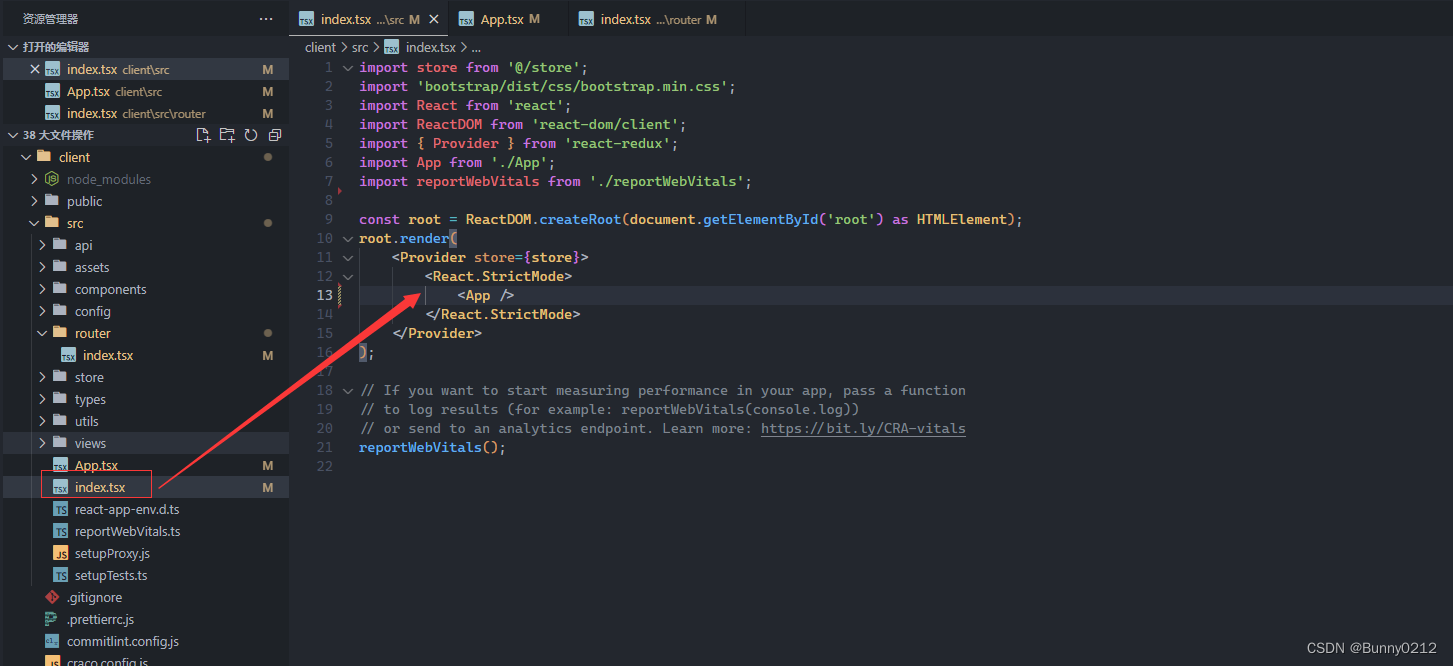
在
index.tsx
中需要删除
BrowserRouter
如果没有则不需要操作
import store from '@/store';
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<Provider store={store}>
<React.StrictMode>
<App />
</React.StrictMode>
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

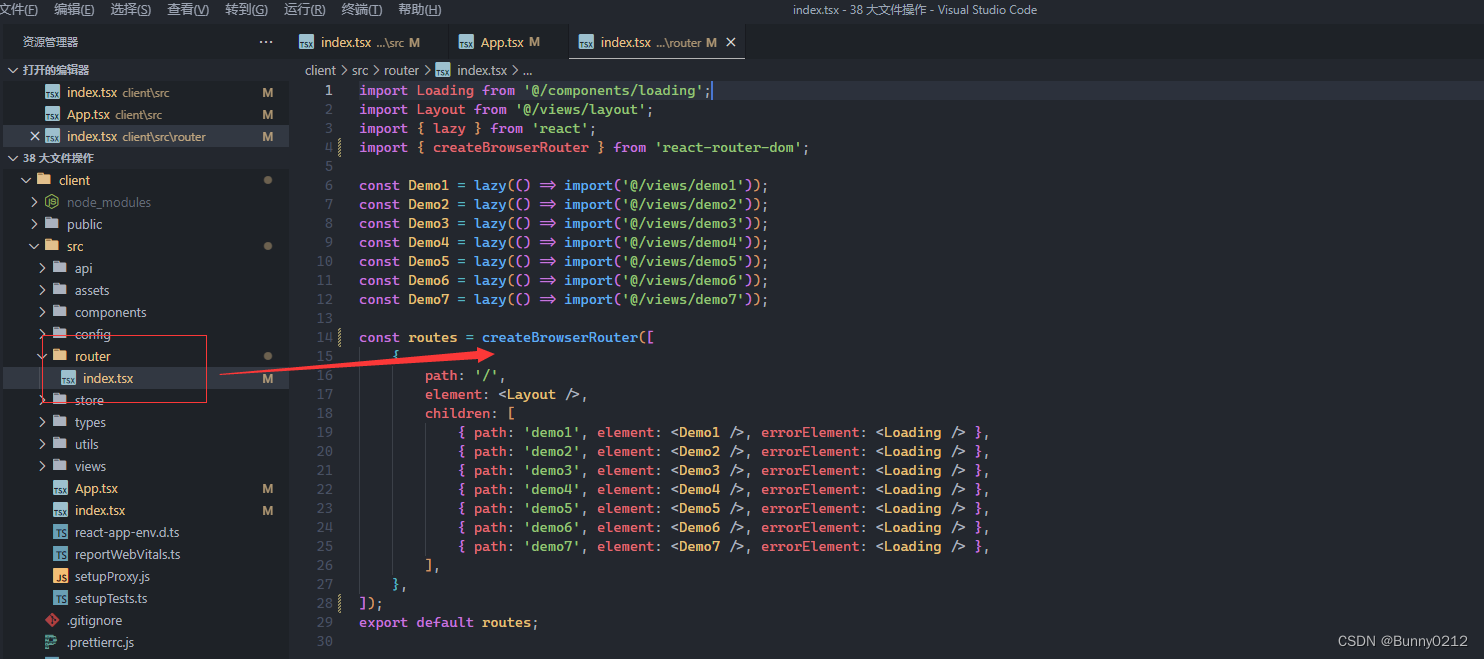
创建
router/index.tsx
,注意里面使用的是
createBrowserRouter
或者可以创建哈希路由
createHashRouter
import Loading from '@/components/loading';
import Layout from '@/views/layout';
import { lazy } from 'react';
import { createBrowserRouter } from 'react-router-dom';
const Demo1 = lazy(() => import('@/views/demo1'));
const Demo2 = lazy(() => import('@/views/demo2'));
const Demo3 = lazy(() => import('@/views/demo3'));
const Demo4 = lazy(() => import('@/views/demo4'));
const Demo5 = lazy(() => import('@/views/demo5'));
const Demo6 = lazy(() => import('@/views/demo6'));
const Demo7 = lazy(() => import('@/views/demo7'));
const routes = createBrowserRouter([
{
path: '/',
element: <Layout />,
children: [
{ path: 'demo1', element: <Demo1 />, errorElement: <Loading /> },
{ path: 'demo2', element: <Demo2 />, errorElement: <Loading /> },
{ path: 'demo3', element: <Demo3 />, errorElement: <Loading /> },
{ path: 'demo4', element: <Demo4 />, errorElement: <Loading /> },
{ path: 'demo5', element: <Demo5 />, errorElement: <Loading /> },
{ path: 'demo6', element: <Demo6 />, errorElement: <Loading /> },
{ path: 'demo7', element: <Demo7 />, errorElement: <Loading /> },
],
},
]);
export default routes;

在
App.tsx
中引入
RouterProvider
将
router.tsx
引入
import Loading from '@/components/loading';
import routes from '@/router/index';
import { Suspense } from 'react';
import { RouterProvider } from 'react-router-dom';
function App() {
return (
<Suspense fallback={<Loading />}>
<RouterProvider router={routes} />
</Suspense>
);
}
export default App;

效果实现都是这样的