一、设置/setting
[1]. 外观设置(Appearance)

| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
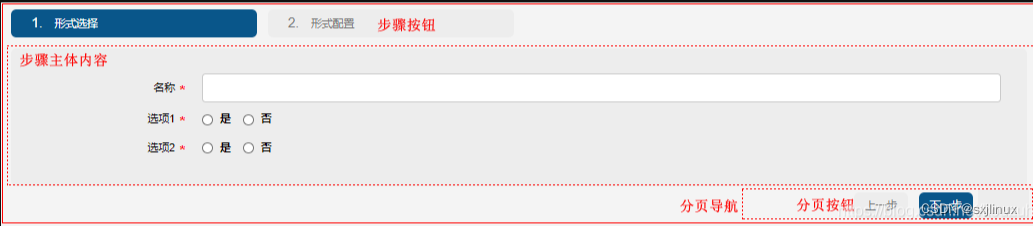
| headerTag | 指定步骤按钮文本所在的标签 | String | h1 |
| bodyTag | 指定步骤主体内容所在的标签 | String | div |
| contentContainerTag | 包装所有步骤内容所用的标签,该标签上有content样式类 | String | div |
| actionContainerTag | 包装所有分页导航所用的标签,该标签上有actions样式类 | String | div |
| stepsContainerTag | 包装所有步骤按钮所用的标签,该标签上有steps样式类 | String | div |
| cssClass | 添加到向导容器上的css类 | String | wizard |
| stepsOrientation | 设置步骤按钮是垂直分布还是水平分布,horizontal或者0表示水平分布,vertical或者1表示垂直分布 | String or Integer | horizontal or 0 |
[2]. 模板设置(Templates)
| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
| titleTemplate | 创建步骤按钮的模板 | String | <span class="number">#index#.</span> #title# |
| loadingTemplate | 创建loading动画的模板 | String | <span class="spinner"></span> #text# |
[3]. 特性设置(Behaviour)
| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
| autoFocus | 是否将焦点将设置为第一个向导实例 | Boolean | false |
| enableAllSteps | 启用所有的步骤按钮(是否所有按钮都可以点击) | Boolean | false |
| enableKeyNavigation | 启用键盘导航(向左箭头和向右箭头)。 | Boolean | true |
| enablePagination | 启用分页按钮(上一个、下一个和完成按钮) | Boolean | true |
| suppressPaginationOnFocus | 焦点再form表单中时,禁止切换到下一页(可以阻止启用enableKeyNavigation 后键盘切换) | Boolean | true |
| enableContentCache | 为异步加载或iframe嵌入内容启用缓存。 | Boolean | true |
| enableCancelButton | 启用取消按钮 | Boolean | false |
| enableFinishButton | 启用完成按钮 | Boolean | true |
| showFinishButtonAlways | 总是显示完成按钮,如果设置为false,则只会在最后一个步骤显示完成按钮 | Boolean | true |
| forceMoveForward | 禁止跳转到上一个步骤(此时也不显示上一步的按钮) | Boolean | false |
| startIndex | 从第几个步骤开始(例:设置为1,则跳过第一个步骤,直接从步骤2开始) | Integer | 0 |
[4]. 转换效果(Transition Effects)
| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
| transitionEffect | 切换步骤时的动画效果(none或者0不设置动画效果,fade或者1淡入淡出,slide或者2上下滑动,slideLeft或者3左右滑动) | String or Integer | none or 0 |
| transitionEffectSpeed | 转换速度 | Integet | 200 |
[5]. 事件(Events)
| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
| onStepChanging | 在步骤更改之前触发,并可通过返回false来防止步骤更改。对表单验证非常有用。 | Event | function (event, currentIndex, newIndex) { return true; } |
| onStepChanged | 在步骤发生变化后触发。 | Event | function (event, currentIndex, priorIndex) { } |
| onCanceled | 点击取消按钮之后触发 | Event | function (event) { } |
| onFinishing | 在完成之前触发,并可通过返回false来阻止完成。对表单验证非常有用。 | Event | function (event, currentIndex) { return true; } |
| onFinished | 完成之后触发 | Event | function (event, currentIndex) { } |
| onInit | 初始化时触发。 | Event | function (event, currentIndex) { } |
| onContentLoaded | 在异步内容加载后触发。 | Event | function (event, currentIndex) { } |
[6]. 标签(Labels)
| 设置名称 | 描述 | 值的类型 | 默认值 |
|---|
| cancel | 设置“取消”按钮的显示的文本。 | String | CanCel |
| current | 这个标签对于可访问性很重要。指示哪个步骤被激活。(当激活“步骤按钮”会current设置信息添加到当前激活的按钮中) | String | current step: |
| pagination | 这个标签对于可访问性很重要,它描述了导航的类型。 | String | Pagination |
| finish | 设置“完成”按钮的显示的文本。 | String | Finish |
| next | 设置“下一个”按钮的显示的文本。 | String | Next |
| previous | 设置“上一个”按钮的显示的文本 | String | Previous |
| loading | 加载动画的标签。 | String | Loading … |
$("#wizard").steps({
labels: {
cancel: "Cancel",
current: "current step:",
pagination: "Pagination",
finish: "Finish",
next: "Next",
previous: "Previous",
loading: "Loading ..."
}
});
二、步骤对象/Step Object
//在向导容器中添加一个步骤
$("#wizard").steps("add", {
title: "Step Title",
contentMode: "async",
contentUrl: "data.xml" //获取内容的URI地址
});
//这是一个获取到的step object
{
content: "<p>Quisque at sem turpis, id sagittis diam.</p>↵ "
contentLoaded: false
contentMode: 0
contentUrl: ""
title: "Forth Step"
}
三、方法/Methods
$("#wizard").steps("insert", 0, {
title: "Step Title",
content: "<p>Step Body</p>"
});
if($("#wizard").steps("remove", 1)){
console.log("删除成功");
}
四、用例
[1].如何允许在步骤错误期间后退
$("#wizard").steps({
onStepChanging: function (event, currentIndex, newIndex)
{
// Allways allow step back to the previous step even if the current step is not valid!
if (currentIndex > newIndex)
{
return true;
}
...
}
});
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)