屏幕图片如下:

这款屏幕是由ST7735进行驱动的,驱动方式有3线SPI,4线SPI,还有8线,16线,9线,18线驱动。由于是买的模块,所以采用4线SPI进行驱动。
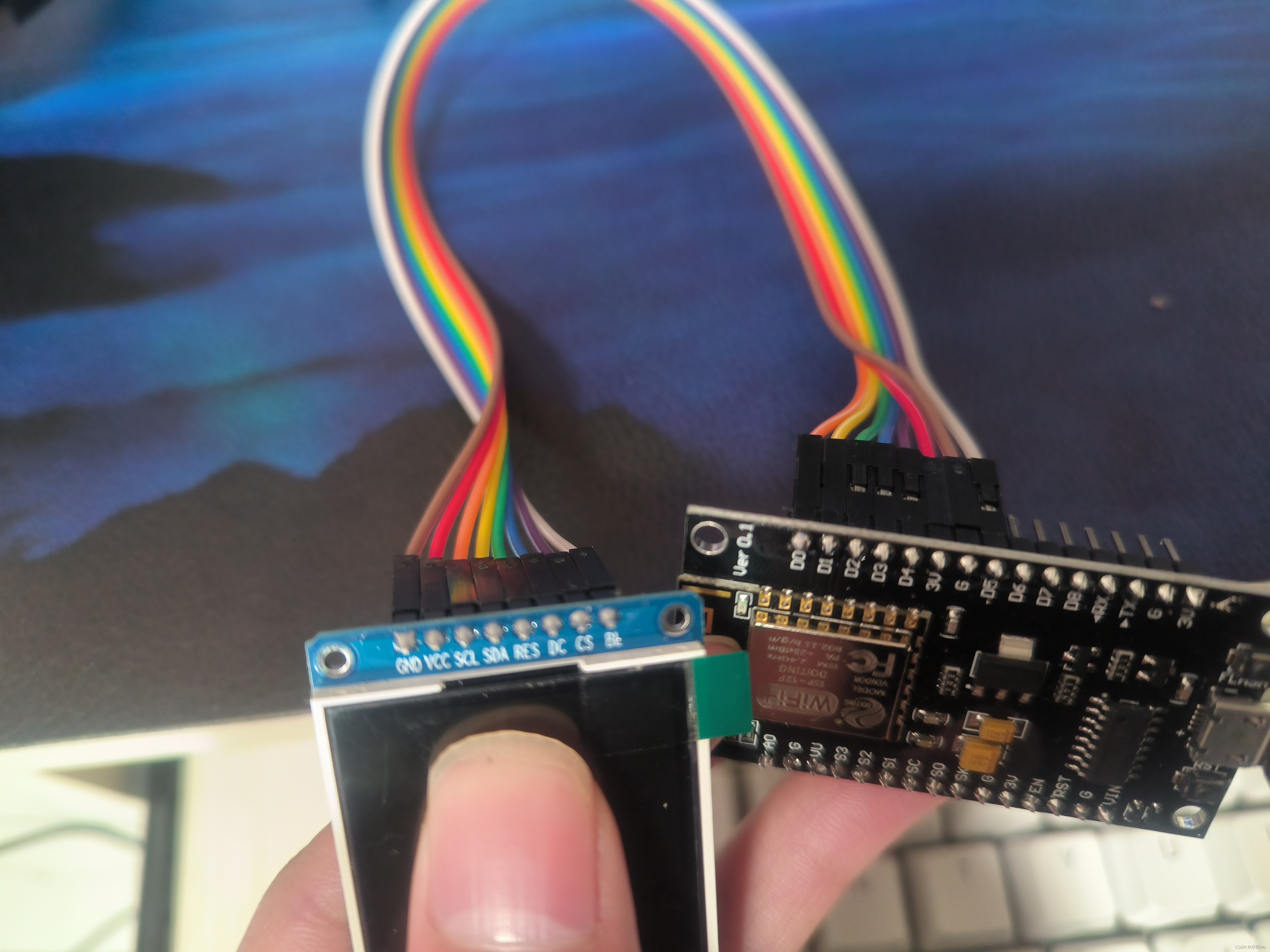
引脚连接

| ESP8266 | TFT |
|---|
| GPIO16 | SCL |
| GPIO5 | SDA |
| GPIO4 | RES |
| GPIO0 | DC |
| GPIO2 | CS |
| GPIO14 | BL |
| VCC | 3.3V |
| GND | GND |
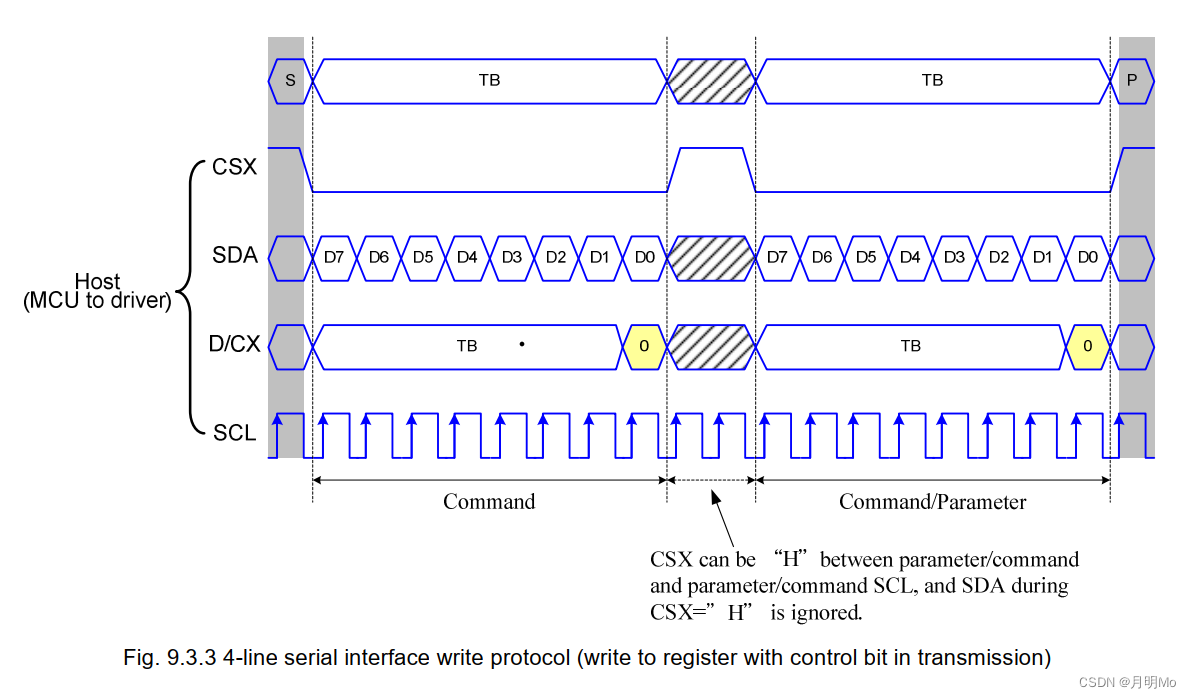
SPI的模拟
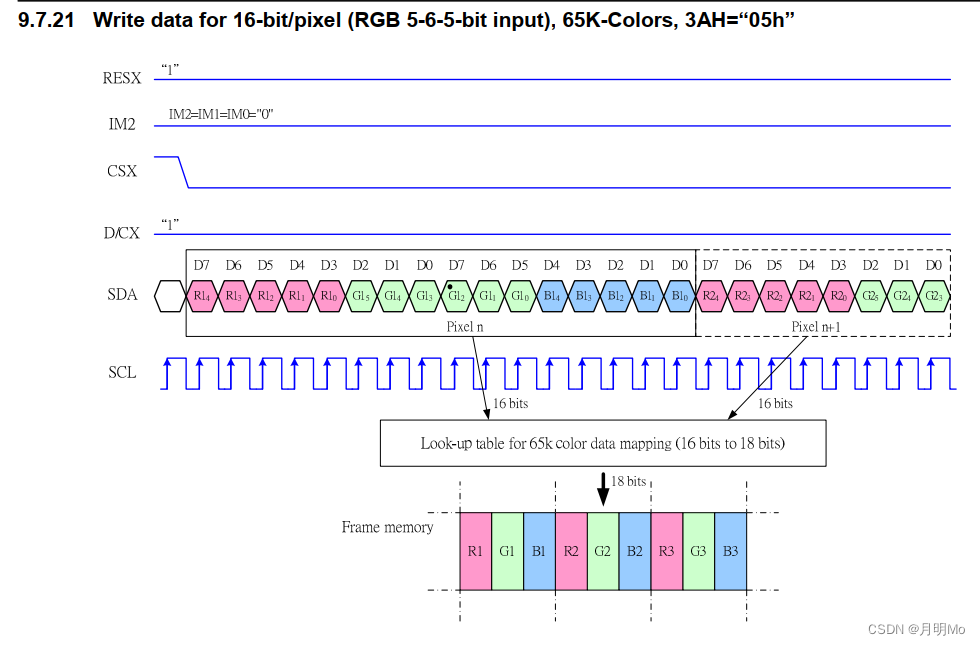
下图为四线SPI的写时序:

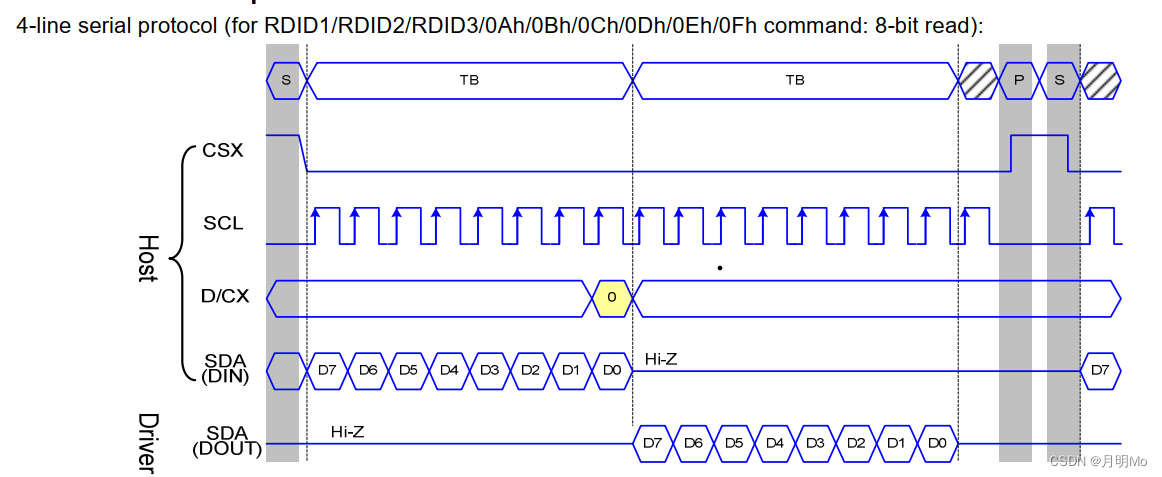
下图为四线SPI的8位读时序,在手册中还有24位读和32位读,由于本次未使用读,不做强调:

MYSPI.py
from machine import Pin
class MySPI:
def __init__(self,scl=16,sda=5,res=4,dc=0,cs=2,bl=14):
self.SCL=Pin(scl,Pin.OUT)
self.SDA=Pin(sda,Pin.OUT)
self.RES=Pin(res,Pin.OUT)
self.DC=Pin(dc,Pin.OUT)
self.CS=Pin(cs,Pin.OUT)
self.BL=Pin(bl,Pin.OUT)
def SPI_sendData(self,Data):
self.CS.off()
for i in range(8):
self.SCL.off()
if Data&0x80==0x80:
self.SDA.on()
else:
self.SDA.off()
self.SCL.on()
Data <<=1
self.CS.on()
def SPI_getData(self):
Data=0
self.CS=0
for i in range(8):
if(self.SDA.value()):
Data+=1
self.SCL=1
Data <<=1
self.SCL=0
self.CS=1
return Data
TFT的驱动
驱动的话主要是写命令和写数据,手册中也说明了DC高电平写数据,低电平写命令,然后使用的话主要是对哪个位置设置哪一种颜色。
LCD.py
from MYSPI import MySPI
from time import sleep_us
from CODE import StringCode
class LCD(MySPI):
def __init__(self):
self.RGB={'white':[31,63,31],'black':[0,0,0],'red':[31,0,0],'green':[0,63,0],'blue':[0,0,31]}
super().__init__()
def LCD_Send8Data(self,Data):
self.DC.on()
self.SPI_sendData(Data)
def LCD_Send16Data(self,Data):
self.DC.on()
self.SPI_sendData(Data//256)
self.SPI_sendData(Data%256)
def LCD_SendComm(self,Com):
self.DC.off()
self.SPI_sendData(Com)
def LCD_SetXY(self,xs,xe,ys,ye):
self.LCD_SendComm(0X2A)
self.LCD_Send16Data(xs+1)
self.LCD_Send16Data(xe+2)
self.LCD_SendComm(0X2B)
self.LCD_Send16Data(ys+1)
self.LCD_Send16Data(ye+2)
self.LCD_SendComm(0X2C)
'''
0 0 0 黑色
31 63 31 白色
31 0 0 红色
0 63 0 绿色
0 0 31 蓝色
'''
def LCD_FullColor(self,xs,xe,ys,ye,color='',RGB=[]):
if self.RGB.get(color):
RGB=self.RGB.get(color)
color=RGB[2]+RGB[1]*32+RGB[0]*2048
elif RGB:
color=RGB[2]+RGB[1]*32+RGB[0]*2048
if color>=0 or RGB[0]<=31 and RGB[1]<=63 and RGB[2]<=31:
self.LCD_SetXY(xs,xe,ys,ye)
for i in range(ys,ye):
for i in range(xs,xe):
self.LCD_Send16Data(color)
else:
print("颜色不在范围内")
def LCD_DrawPoint(self,x,y,color='',RGB=[]):
if self.RGB.get(color):
RGB=self.RGB.get(color)
color=RGB[2]+RGB[1]*32+RGB[0]*2048
elif RGB:
color=RGB[2]+RGB[1]*32+RGB[0]*2048
self.LCD_SetXY(x,x+1,y,y+1)
self.LCD_Send16Data(color)
def LCD_WriteString(self,x,y,string=str,strcolor='',background='',RGB=[]):
if self.RGB.get(strcolor):
RGB=self.RGB.get(strcolor)
color=RGB[2]+RGB[1]*32+RGB[0]*2048
elif RGB:
color=RGB[2]+RGB[1]*32+RGB[0]*2048
if self.RGB.get(background):
RGB=self.RGB.get(background)
background=RGB[2]+RGB[1]*32+RGB[0]*2048
for i in range(len(string)):
self.LCD_SetXY(x+(8*i),x+(8*(i+1)),y,y+16)
var=StringCode.get(string[i])
for j in range(16):
data=var[j]
for k in range(8):
if data&0x01:
self.LCD_DrawPoint(x+(8*i)+k,y+j,color)
elif background:
self.LCD_DrawPoint(x+(8*i)+k,y+j,background)
data >>=1
'''
(xs,ys)------(xe,ys)
| |
| |
| |
| |
| |
(xs,ye)------ (xe,ye)
'''
def LCD_DrawRect(self,xs,ys,xe,ye,size=2,color='',RGB=[]):
if self.RGB.get(color):
RGB=self.RGB.get(color)
color=RGB[2]+RGB[1]*32+RGB[0]*2048
elif RGB:
color=RGB[2]+RGB[1]*32+RGB[0]*2048
self.LCD_DrawLine(xs,ys,xe-2,ys,int(size*2),color)
self.LCD_DrawLine(xe,ys,xe,ye,size,color)
self.LCD_DrawLine(xe,ye,xs-2,ye,int(size*2),color)
self.LCD_DrawLine(xs,ye,xs,ys,size,color)
def Change_num(self,x1,x2):
var=max(x1,x2)
minx=min(x1,x2)
maxx=var
return minx,maxx
def LCD_DrawLine(self,xs,ys,xe,ye,size=1,color='',RGB=[]):
xs,xe=self.Change_num(xs,xe)
ys,ye=self.Change_num(ys,ye)
if self.RGB.get(color):
RGB=self.RGB.get(color)
color=RGB[2]+RGB[1]*32+RGB[0]*2048
elif RGB:
color=RGB[2]+RGB[1]*32+RGB[0]*2048
if xs==xe:
for j in range(ys,ye):
self.LCD_FullColor(xs,xs+size,j,j+size,color)
elif ys==ye:
for i in range(xs,xe):
self.LCD_FullColor(i,i+size,ys,ys+size,color)
else:
tan=(ye-ys)/(xe-xs)
for i in range(xs,xe):
for j in range(ys,ye):
if (j-ys) <= (tan*(i-xs))+size and (j-ys) >= (tan*(i-xs))-size:
self.LCD_FullColor(i,i+size,j,j+size,color)
def LCD_ShowImage(self,x,y,w,h,img):
self.LCD_SetXY(x,y,x+w,y+h)
k=0
for i in range(h):
for j in range(w):
self.LCD_Send8Data(img[2*k])
self.LCD_Send8Data(img[2*k+1])
k+=1
def LCD_init(self,inversion=False):
self.RES.on()
sleep_us(10)
self.RES.off()
self.RES.on()
sleep_us(10)
self.BL.on()
self.LCD_SendComm(0X11)
self.LCD_SendComm(0x13)
if inversion:
self.LCD_SendComm(0x21)
else:
self.LCD_SendComm(0x20)
self.LCD_SendComm(0x38)
self.LCD_SendComm(0x3a)
self.LCD_Send8Data(0x05)
self.LCD_SendComm(0xb4)
self.LCD_Send8Data(0x00)
self.LCD_SendComm(0x29)
CODE.py
字模使用的是去字模软件获取的,长宽是16*8,设置为字典方便读取,目前只有英文和数字没有符号,需要可以自己补充。
StringCode={'0':[0x00,0x00,0x00,0x18,0x24,0x42,0x42,0x42,0x42,0x42,0x42,0x42,0x24,0x18,0x00,0x00],
'1':[0x00,0x00,0x00,0x10,0x1C,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x7C,0x00,0x00],
'2':[0x00,0x00,0x00,0x3C,0x42,0x42,0x42,0x40,0x20,0x10,0x08,0x04,0x42,0x7E,0x00,0x00],
'3':[0x00,0x00,0x00,0x3C,0x42,0x42,0x40,0x20,0x18,0x20,0x40,0x42,0x42,0x3C,0x00,0x00],
'4':[0x00,0x00,0x00,0x20,0x30,0x30,0x28,0x24,0x24,0x22,0xFE,0x20,0x20,0xF8,0x00,0x00],
'5':[0x00,0x00,0x00,0x7E,0x02,0x02,0x02,0x1E,0x22,0x40,0x40,0x42,0x22,0x1C,0x00,0x00],
'6':[0x00,0x00,0x00,0x18,0x24,0x02,0x02,0x3A,0x46,0x42,0x42,0x42,0x44,0x38,0x00,0x00],
'7':[0x00,0x00,0x00,0x7E,0x42,0x20,0x20,0x10,0x10,0x08,0x08,0x08,0x08,0x08,0x00,0x00],
'8':[0x00,0x00,0x00,0x3C,0x42,0x42,0x42,0x24,0x18,0x24,0x42,0x42,0x42,0x3C,0x00,0x00],
'9':[0x00,0x00,0x00,0x1C,0x22,0x42,0x42,0x42,0x62,0x5C,0x40,0x40,0x24,0x18,0x00,0x00],
'a':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1C,0x22,0x30,0x2C,0x22,0x32,0x6C,0x00,0x00],
'b':[0x00,0x00,0x00,0x00,0x03,0x02,0x02,0x1A,0x26,0x42,0x42,0x42,0x26,0x1A,0x00,0x00],
'c':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x38,0x44,0x02,0x02,0x02,0x44,0x38,0x00,0x00],
'd':[0x00,0x00,0x00,0x00,0x60,0x40,0x40,0x7C,0x42,0x42,0x42,0x42,0x62,0xDC,0x00,0x00],
'e':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3C,0x42,0x42,0x7E,0x02,0x42,0x3C,0x00,0x00],
'f':[0x00,0x00,0x00,0x00,0x30,0x48,0x08,0x3E,0x08,0x08,0x08,0x08,0x08,0x3E,0x00,0x00],
'g':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x7C,0x22,0x22,0x1C,0x02,0x3C,0x42,0x42,0x3C],
'h':[0x00,0x00,0x00,0x00,0x03,0x02,0x02,0x3A,0x46,0x42,0x42,0x42,0x42,0xE7,0x00,0x00],
'i':[0x00,0x00,0x00,0x0C,0x0C,0x00,0x00,0x0E,0x08,0x08,0x08,0x08,0x08,0x3E,0x00,0x00],
'j':[0x00,0x00,0x00,0x30,0x30,0x00,0x00,0x38,0x20,0x20,0x20,0x20,0x20,0x20,0x22,0x1E],
'k':[0x00,0x00,0x00,0x00,0x03,0x02,0x02,0x72,0x12,0x0A,0x0E,0x12,0x22,0x77,0x00,0x00],
'l':[0x00,0x00,0x00,0x08,0x0E,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x3E,0x00,0x00],
'm':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x7F,0x92,0x92,0x92,0x92,0x92,0xB7,0x00,0x00],
'n':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3B,0x46,0x42,0x42,0x42,0x42,0xE7,0x00,0x00],
'o':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x3C,0x42,0x42,0x42,0x42,0x42,0x3C,0x00,0x00],
'p':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x1B,0x26,0x42,0x42,0x42,0x26,0x1A,0x02,0x07],
'q':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x58,0x64,0x42,0x42,0x42,0x64,0x58,0x40,0xE0],
'r':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x77,0x4C,0x04,0x04,0x04,0x04,0x1F,0x00,0x00],
's':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x7C,0x42,0x02,0x3C,0x40,0x42,0x3E,0x00,0x00],
't':[0x00,0x00,0x00,0x00,0x00,0x08,0x08,0x3E,0x08,0x08,0x08,0x08,0x48,0x30,0x00,0x00],
'u':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x63,0x42,0x42,0x42,0x42,0x62,0xDC,0x00,0x00],
'v':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x77,0x22,0x22,0x14,0x14,0x08,0x08,0x00,0x00],
'w':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xDB,0x91,0x52,0x5A,0x2A,0x24,0x24,0x00,0x00],
'x':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x6E,0x24,0x18,0x18,0x18,0x24,0x76,0x00,0x00],
'y':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xE7,0x42,0x24,0x24,0x18,0x18,0x08,0x08,0x06],
'z':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x7E,0x22,0x10,0x08,0x08,0x44,0x7E,0x00,0x00],
'A':[0x00,0x00,0x00,0x08,0x08,0x18,0x14,0x14,0x24,0x3C,0x22,0x42,0x42,0xE7,0x00,0x00],
'B':[0x00,0x00,0x00,0x1F,0x22,0x22,0x22,0x1E,0x22,0x42,0x42,0x42,0x22,0x1F,0x00,0x00],
'C':[0x00,0x00,0x00,0x7C,0x42,0x42,0x01,0x01,0x01,0x01,0x01,0x42,0x22,0x1C,0x00,0x00],
'D':[0x00,0x00,0x00,0x1F,0x22,0x42,0x42,0x42,0x42,0x42,0x42,0x42,0x22,0x1F,0x00,0x00],
'E':[0x00,0x00,0x00,0x3F,0x42,0x12,0x12,0x1E,0x12,0x12,0x02,0x42,0x42,0x3F,0x00,0x00],
'F':[0x00,0x00,0x00,0x3F,0x42,0x12,0x12,0x1E,0x12,0x12,0x02,0x02,0x02,0x07,0x00,0x00],
'G':[0x00,0x00,0x00,0x3C,0x22,0x22,0x01,0x01,0x01,0x71,0x21,0x22,0x22,0x1C,0x00,0x00],
'H':[0x00,0x00,0x00,0xE7,0x42,0x42,0x42,0x42,0x7E,0x42,0x42,0x42,0x42,0xE7,0x00,0x00],
'I':[0x00,0x00,0x00,0x3E,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x3E,0x00,0x00],
'J':[0x00,0x00,0x00,0x7C,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x10,0x11,0x0F],
'K':[0x00,0x00,0x00,0x77,0x22,0x12,0x0A,0x0E,0x0A,0x12,0x12,0x22,0x22,0x77,0x00,0x00],
'L':[0x00,0x00,0x00,0x07,0x02,0x02,0x02,0x02,0x02,0x02,0x02,0x02,0x42,0x7F,0x00,0x00],
'M':[0x00,0x00,0x00,0x77,0x36,0x36,0x36,0x36,0x36,0x2A,0x2A,0x2A,0x2A,0x6B,0x00,0x00],
'N':[0x00,0x00,0x00,0xE3,0x46,0x46,0x4A,0x4A,0x52,0x52,0x52,0x62,0x62,0x47,0x00,0x00],
'O':[0x00,0x00,0x00,0x1C,0x22,0x41,0x41,0x41,0x41,0x41,0x41,0x41,0x22,0x1C,0x00,0x00],
'P':[0x00,0x00,0x00,0x3F,0x42,0x42,0x42,0x42,0x3E,0x02,0x02,0x02,0x02,0x07,0x00,0x00],
'Q':[0x00,0x00,0x00,0x1C,0x22,0x41,0x41,0x41,0x41,0x41,0x41,0x4D,0x32,0x1C,0x60,0x00],
'R':[0x00,0x00,0x00,0x3F,0x42,0x42,0x42,0x3E,0x12,0x12,0x22,0x22,0x42,0xC7,0x00,0x00],
'S':[0x00,0x00,0x00,0x7C,0x42,0x42,0x02,0x04,0x18,0x20,0x40,0x42,0x42,0x3E,0x00,0x00],
'T':[0x00,0x00,0x00,0x7F,0x49,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x08,0x1C,0x00,0x00],
'U':[0x00,0x00,0x00,0xE7,0x42,0x42,0x42,0x42,0x42,0x42,0x42,0x42,0x42,0x3C,0x00,0x00],
'V':[0x00,0x00,0x00,0xE7,0x42,0x42,0x22,0x24,0x24,0x14,0x14,0x18,0x08,0x08,0x00,0x00],
'W':[0x00,0x00,0x00,0x6B,0x2A,0x2A,0x2A,0x2A,0x2A,0x36,0x14,0x14,0x14,0x14,0x00,0x00],
'X':[0x00,0x00,0x00,0xE7,0x42,0x24,0x24,0x18,0x18,0x18,0x24,0x24,0x42,0xE7,0x00,0x00],
'Y':[0x00,0x00,0x00,0x77,0x22,0x22,0x14,0x14,0x08,0x08,0x08,0x08,0x08,0x1C,0x00,0x00],
'Z':[0x00,0x00,0x00,0x7E,0x21,0x20,0x10,0x10,0x08,0x04,0x04,0x42,0x42,0x3F,0x00,0x00],
' ':[0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00]}
main.py
from LCD import LCD
import machine
machine.freq()
machine.freq(160000000)
lcd=LCD()
lcd.LCD_init()
lcd.LCD_FullColor(0,131,0,161,'white')
lcd.LCD_WriteString(20,20,'hello world','red')
然后颜色数据有以下三种,12位,16位,18位,这里使用的是16位。


关于这个16位颜色,如图所示其中前四位代表R,中间五位代表G,最后四位代表B,代码的RGB列表就是这样的,比如RGB=[0,0,0]就是黑色。
效果

工程文件
工程文件
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)