前言
vscode我觉得是用过最好用的编辑器,相对而言没有webStorm、myeclipse那么卡,而且最主要是免费的,不用烦每次更新软件的时候破解码无法使用,这篇博客主要是记录我自己发现的一些比较好用的插件以及主题,会随着时间不断的更新,主要发现好的,我都会更新在这上面。
首先我想大部分都想更换一个主题让自己写代码的时候能够赏心悦目。
Dracula Official 主题

这是我发现的我举得最好赏心悦目的主题了,没有其他主题的那种颜色绚丽,晃瞎眼的感觉,也没有觉得太单调。
主题有了,接下来就是文档图标的主题咯
vscode-icons
这个图标的样式是我目前感觉很不错的一款样式
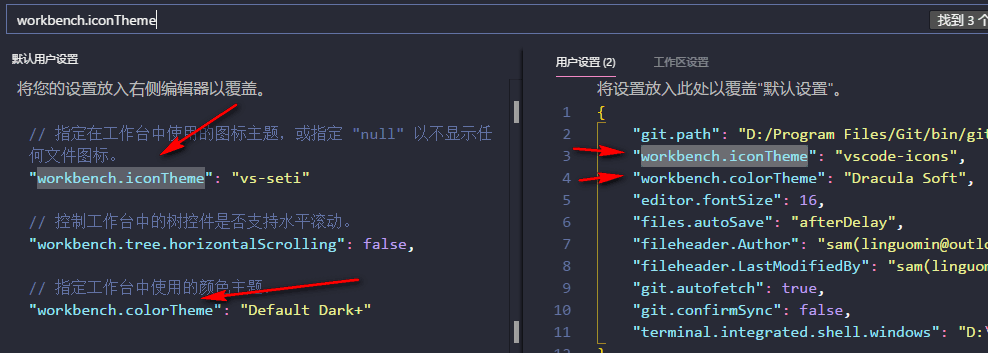
配置主题以及图标:
文件->首选项->设置 如图:

Bracket Pair Colorizer
这个插件是为了区分括号,每一对括号的颜色都不一样,方便阅读代码
好了好看的都完成了,接下来就是功能了,插件是为了便于开发,因为我是前端工程师,所以这里只推荐前端的我目前正在使用的插件。当然后期也会参插一些后端语言的插件,比如php,node.js , java等,我用到了我就会更新
open in browser
这个插件是在浏览器中打开当前编辑的HTML文件,不过有个缺点就是是在本地打开的不是在服务器上面打开的
Debugger for Chrome
这个插件是直接在vscode里面进行调试js文件,跟谷歌的控制台是一样的功能,下载了它就不用打开浏览器的控制台就能进行打断点。
配置信息请查看另一个博客,因为内容比较多,所以另写了一个博客
链接:配置Debugger for Chrome
Auto Close Tag
这个插件是HTML的自动形成标签的结尾
当你编写双标签时,只需要写开始标签就会自动出来结尾标签
Auto Rename Tag
这个是编写HTML双标签时遇到需要改标签名时只需要改其中一个标签另一个开始或者结束标签就会自动修改
IntelliSense for CSS class names in HTML
这个插件是为了方便起class名字的插件,如果你还在为取什么类名而烦恼的话就下载他吧,它会根据你当前的环境以及输入的首个字母自动为你推荐class类名
HTML CSS Support
支持HTML CSS 的编写
Color Info
css样式颜色的提示
CSS Peek
在HTML里面鼠标移到类名上按住ctrl+单击,会直接跳转到这个类名设置的样式文件及样式位置
JavaScript (ES6) code snippets
这个插件是为方便编写ES6写法,如果你不想写ES6语法的就不要下载
jQuery Code Snippets
这个插件是jQuery爱好者的福音
File Peek
引入文件链接地址的时候会提示
filesize
这个插件下载之后会在编辑器的左下角显示当前打开的文件的大小
vscode-fileheader
这个插件是一个js的头部生成注释按钮,我觉得很不错的一个插件,这个插件需要一些配置,这个配置在你下载的时候都有教你怎么配置,这里我就不多写了。
其他的一些插件是我现在自己在使用的如下:
vue、vue 2 snippets、vue vscode snippets、vetur、Language Support for Java(TM) by Red Hat、php debug.....
以上内容纯属个人喜好的插件,欢迎借鉴
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)