-
需求:页面是用了很多个loading,需要其中有一个字体大些(具体到图标也一样的方法,换下类名就行)
-
遇见的问题:改不好的话会影响其他的loading样式(一起改变了)
-
效果展示
-
改之前

-
改之后

-
关键知识点:element的loading自带的
element-loading-custom-class="boxStyle"
属性的使用(Loading 的自定义类名)
-
代码
<div class="box"
v-loading="boxLoading"
:element-loading-text="正在删除,请勿关闭..."
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(255, 255, 255, 1)"
element-loading-custom-class="boxStyle"
>
</div>
//css
<style lang="stylus" scoped>
>>>.boxStyle
font-size 40px
.el-loading-spinner .el-loading-text
font-size: 24px;
margin-top 10px
</style>
-
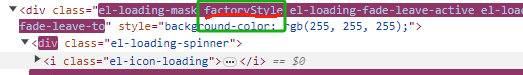
自定义类名成功加载到标签上的效果,是加在mask后面

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)