列表视图(ListView)控件是Windows列表视图控件,用于显示带图标的项的列表。
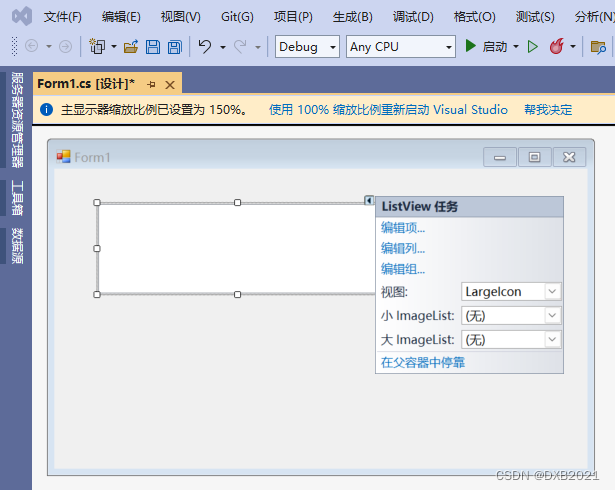
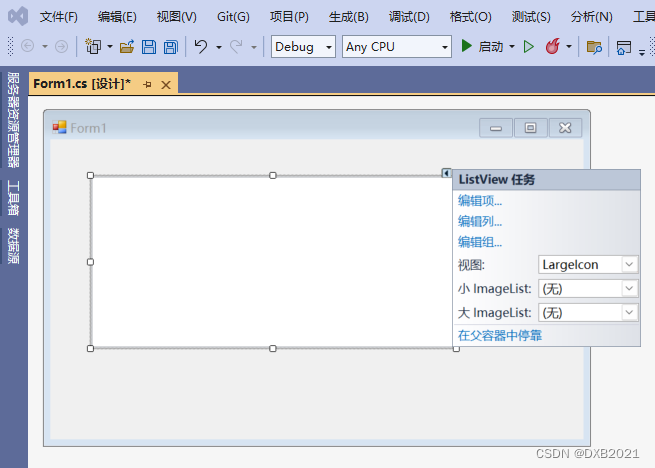
创建列表视图控件
为列表视图控件添加项有以下两种方法。
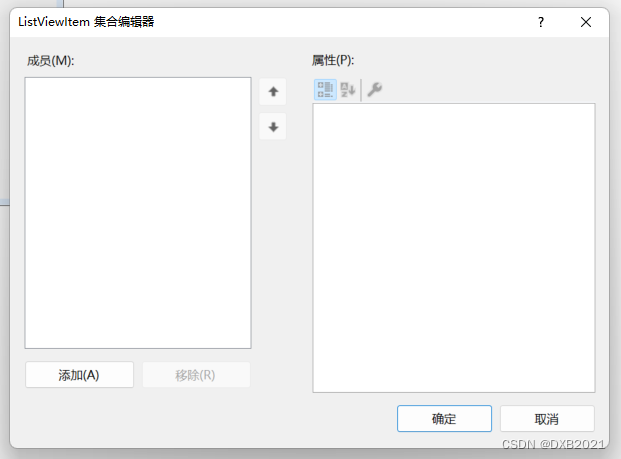
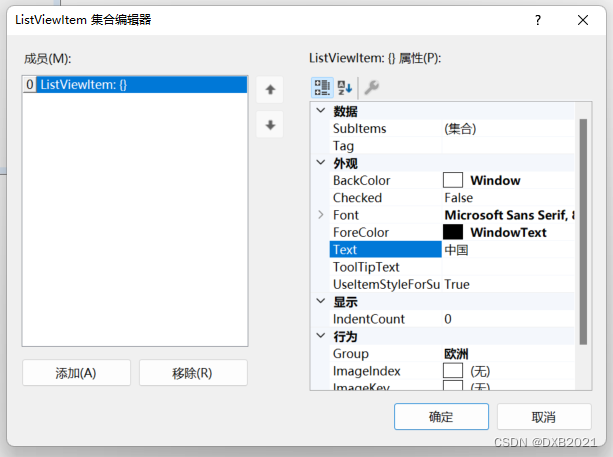
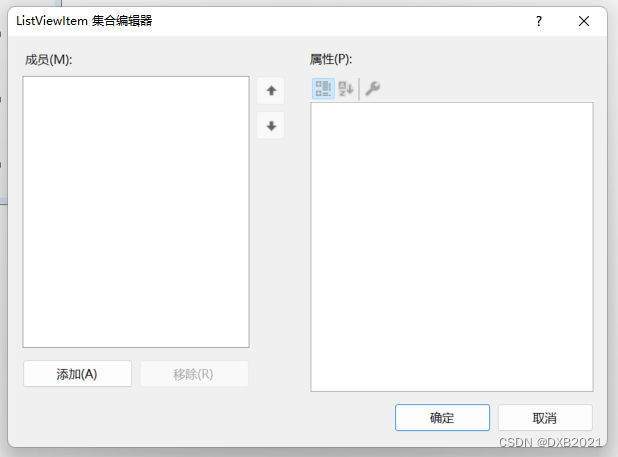
(1)直接单击控件上方的小箭头,然后再单击“编辑项”,就会弹出“ListViewItem集合编辑器”对话框。


通过Text和Font属性,可以修改项的名称和字体大小。

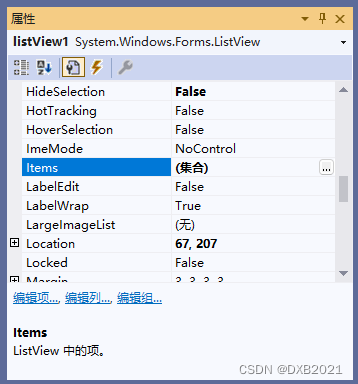
(2)通过使用控件的Items属性的Add方法和RemoveAt方法,实现项的添加和删除。
编写程序,在ListView控件中添加和删除项。


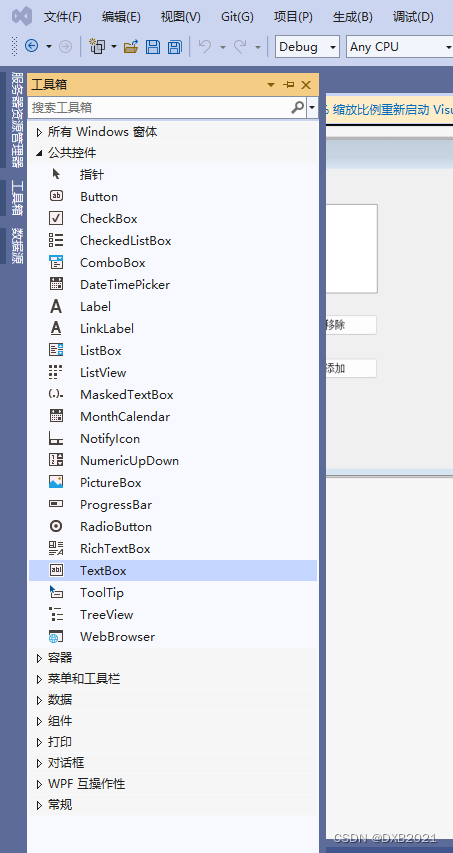
添加两个button控件,button1和button2分别是添加和移除。

添加TextBox控件


在button1_Click事件,并调用Add方法,将创建好的项添加到集合中;
在button2_Click事件,首先对ListView控件中的项进行判断,如果集合中还存在项,就调用RemoveAt方法,删除鼠标选中的项。

运行结果如下:

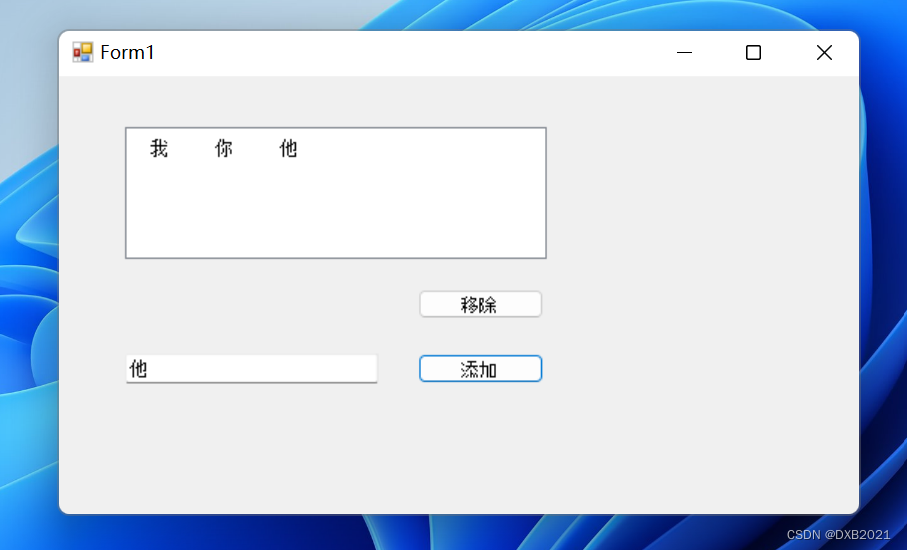
输入文字,点击添加

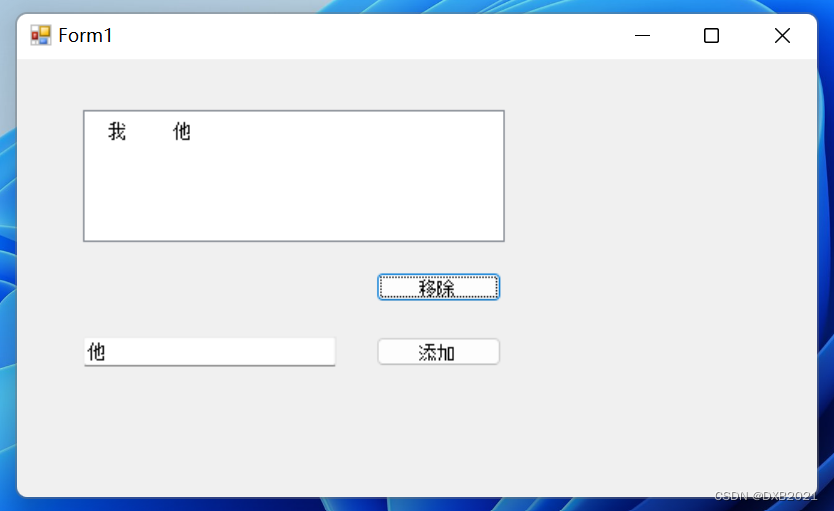
点击某一个文字,再点击移除


使用列表视图控件
ListView控件可以通过View属性显示可用五种不同视图之一显示的项集合。
View属性
| 属性值 | 说明 |
| LargeIcon | 在项文本旁显示大图标,如果控件足够大,则项显示在多列中 |
| SmallIcon | 除显示小图标外,其他方面与大图标视图模式相同 |
| List | 显示小图标,但总是显示在单列中 |
| Details | 在多列中显示项 |
| Tile | 每个项都显示为一个完整大小的图标,在它的左边带项标签和子项信息。(仅支持Windows XP/Server 2003) |
1、为ListView控件的项分组
使用ListView控件的分组功能可以用分组形式显示相关组项。在屏幕上,这些组由包含组标题的水平组标头分隔。
为ListView控件的项分组有以下两种方法。
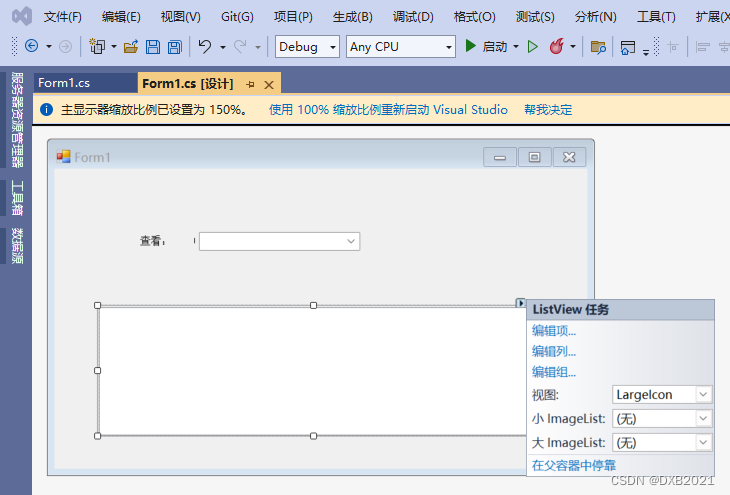
(1)ListView控件的项添加完成之后,直接单击控件上方的小箭头。

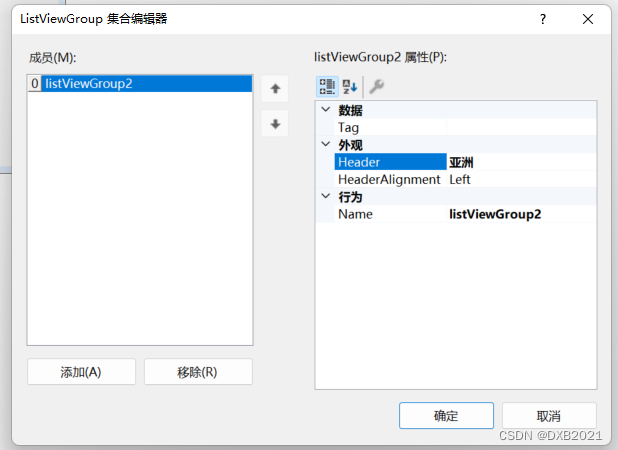
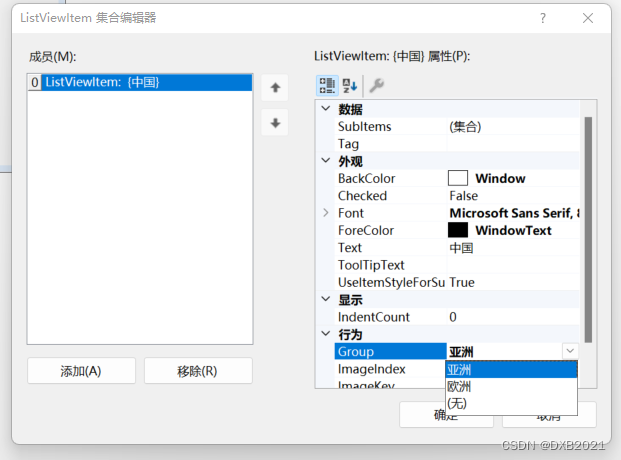
然后再单击“编辑组”,就会弹出“ListViewGroup集合编辑器”对话框,并通过Header属性,对ListViewGroup1的组命名为“亚洲”,对ListViewGroup2的组命名为“欧洲”。



接着在ListViewItem集合编辑器中,选择Group属性,为ListView控件的添加项选择分组。






(2)用编程的方式可以为ListView控件中的项分组,还可以将一个组中的项移至另一组中。
编写程序,为ListView控件中的项分组。
在Form1窗体中添加ListView控件


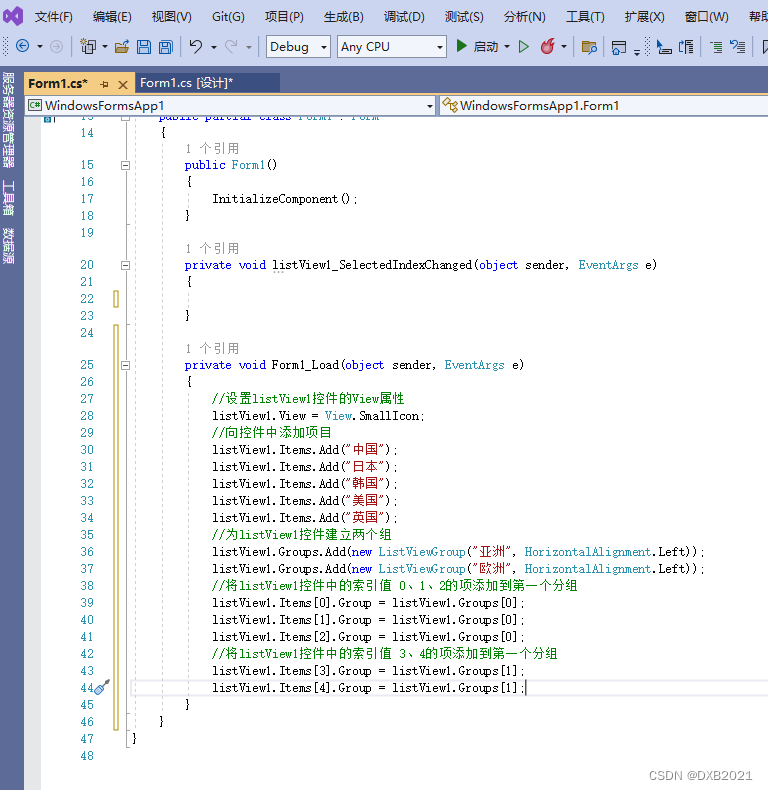
在Form1_Load事件中为ListView控件编写代码:


完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
//设置listView1控件的View属性
listView1.View = View.SmallIcon;
//向控件中添加项目
listView1.Items.Add("中国");
listView1.Items.Add("日本");
listView1.Items.Add("韩国");
listView1.Items.Add("美国");
listView1.Items.Add("英国");
//为listView1控件建立两个组
listView1.Groups.Add(new ListViewGroup("亚洲", HorizontalAlignment.Left));
listView1.Groups.Add(new ListViewGroup("欧洲", HorizontalAlignment.Left));
//将listView1控件中的索引值 0、1、2的项添加到第一个分组
listView1.Items[0].Group = listView1.Groups[0];
listView1.Items[1].Group = listView1.Groups[0];
listView1.Items[2].Group = listView1.Groups[0];
//将listView1控件中的索引值 3、4的项添加到第一个分组
listView1.Items[3].Group = listView1.Groups[1];
listView1.Items[4].Group = listView1.Groups[1];
}
}
}
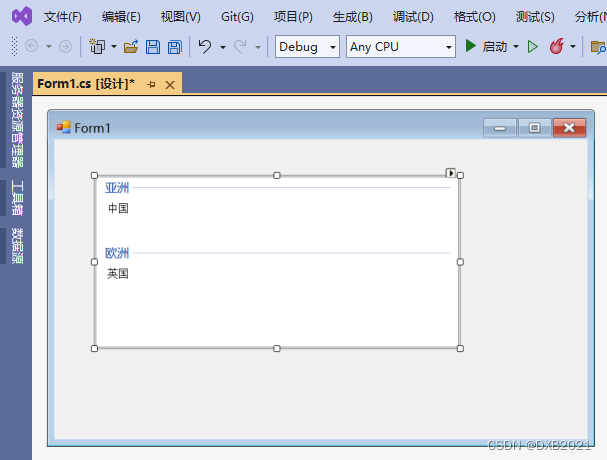
运行结果错误,没注意发生Form1_Load事件:

完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void listView1_SelectedIndexChanged(object sender, EventArgs e)
{
}
private void Form1_Load(object sender, EventArgs e)
{
//设置listView1控件的View属性
listView1.View = View.SmallIcon;
//向控件中添加项目
listView1.Items.Add("中国");
listView1.Items.Add("日本");
listView1.Items.Add("韩国");
listView1.Items.Add("美国");
listView1.Items.Add("英国");
//为listView1控件建立两个组
listView1.Groups.Add(new ListViewGroup("亚洲", HorizontalAlignment.Left));
listView1.Groups.Add(new ListViewGroup("欧洲", HorizontalAlignment.Left));
//将listView1控件中的索引值 0、1、2的项添加到第一个分组
listView1.Items[0].Group = listView1.Groups[0];
listView1.Items[1].Group = listView1.Groups[0];
listView1.Items[2].Group = listView1.Groups[0];
//将listView1控件中的索引值 3、4的项添加到第一个分组
listView1.Items[3].Group = listView1.Groups[1];
listView1.Items[4].Group = listView1.Groups[1];
}
}
}
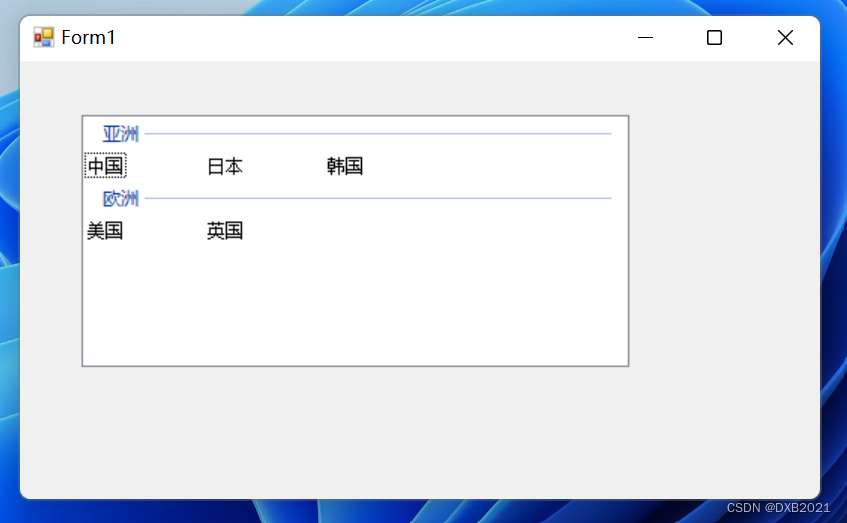
运行结果如下:

2、为ListView控件中的项添加图标
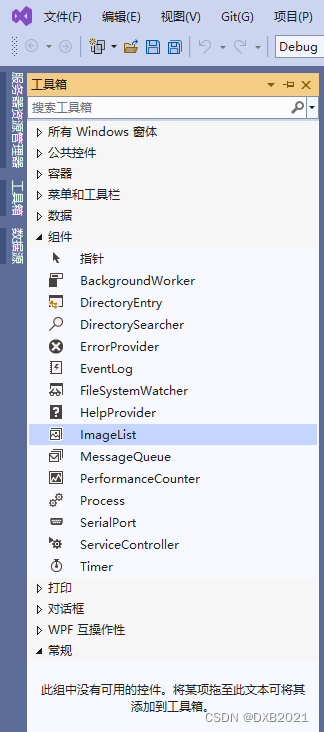
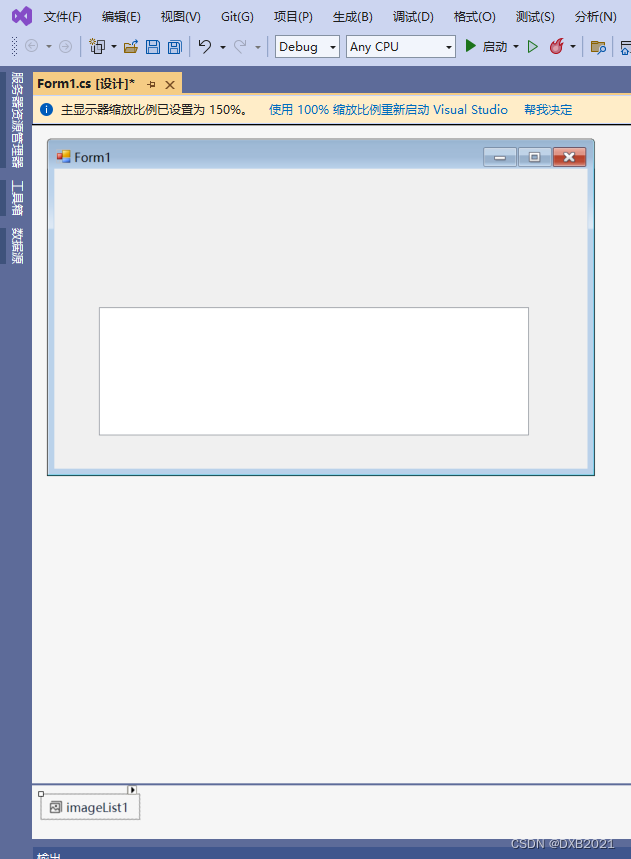
如果用户要为ListView控件中的项添加图标,由需要与ImageList控件结合使用。这里需要注意,由于ImageList控件是一个组件,所以是没有可视化界面的。
为ListView控件中的项添加图标具体步骤如下:
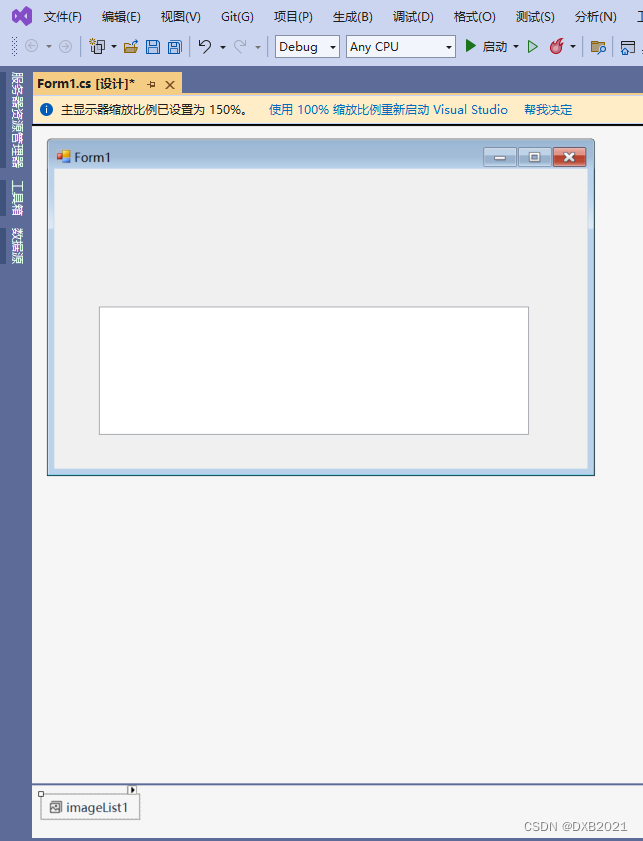
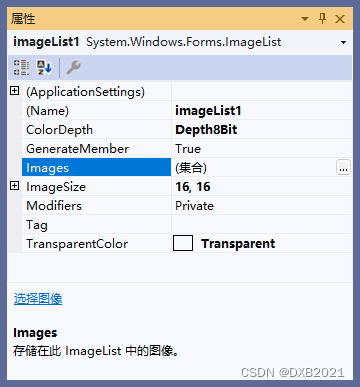
(1)在Form窗体中添加ListView控件并添加相应的项,然后添加ImageList控件。选择ImageList控件的Images属性,会弹出“图像集合编辑器”对话框,再单击“添加”按钮,就可以将文件夹中的图片放入成员中。




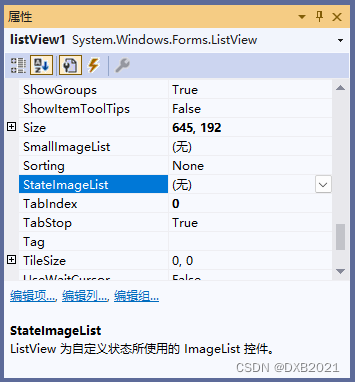
(2)找到ListView控件的SmallImageList、LargeImageList和StateImageList属性,并将它们设置为想要使用的现在imageList1组件



(3)打开LiveView控件的“ListViewItem集合编辑器”对话框,选择ImageIndex属性,依次为成员中的项添加图标。



3、为ListView控件中的项添加列表
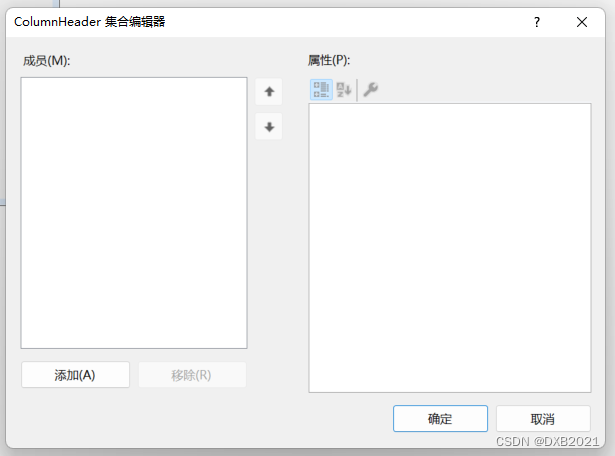
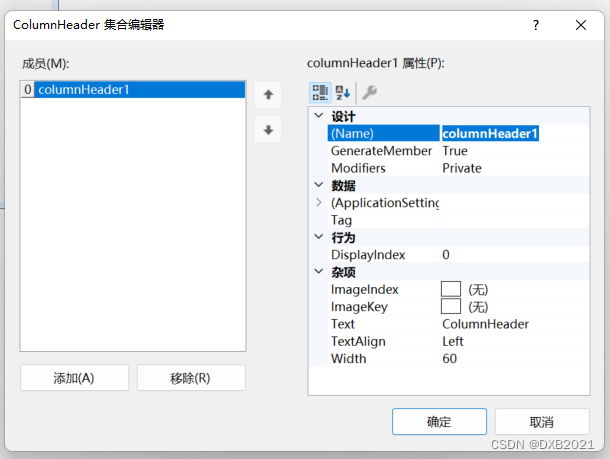
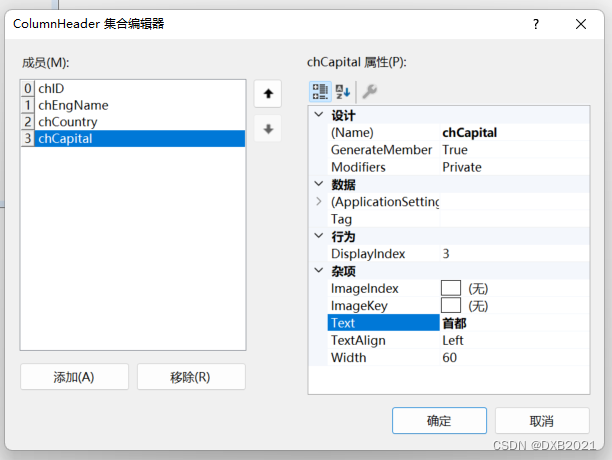
直接单击控件上方的小箭头,然后再单击“编辑列”,就会弹出 “Column Header集合编辑器”对话框。


在Column Header集合编辑器中,用户可以根据国家的属性,在成员中添加项的四个列表头,分别为chID、chEngName、chCountry和chCaptial,用于表示序号、英文名称、国家和首都。这些都可以在Name属性和Text属性中修改。



编写程序,在Listview控件中添加五个国家的项,并将这五个国家的序号、英文名称、国家和首都设计成列表的形式。然后以List、Detals和Title属性的形式显示。
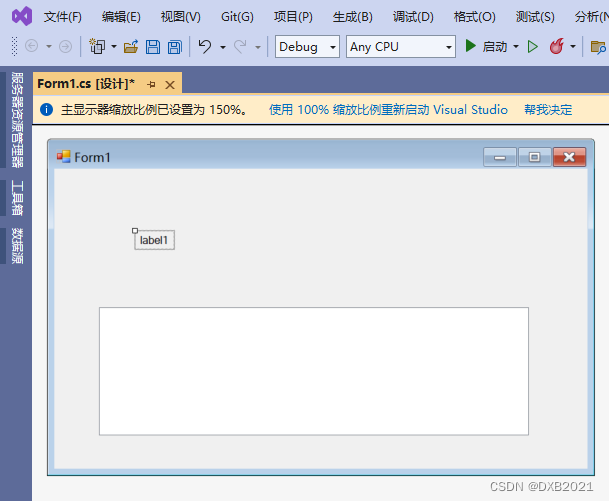
在Form1窗体中添加ListView控件


添加一个ImageList控件 ,用来设置图标的大小


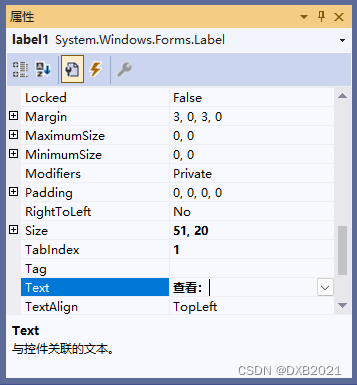
在窗体中添加Label控件和ComboBox控件,用来提示List、Detals和Tile属性是三种







完整代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string[,] myCountry = { { "China","中国","北京"},{"Japan","日本","东京" },{"Korea","韩国","首尔" },{"America","美国","华盛顿" },{"England","英国","伦敦" } };
for(int i=0;i<myCountry.Length/3;i++)
{
ListViewItem mylvi = listView1.Items.Add(i.ToString());
mylvi.ImageIndex = i;
mylvi.SubItems.Add(myCountry[i, 0]);
mylvi.SubItems.Add(myCountry[i, 1]);
mylvi.SubItems.Add(myCountry[i, 2]);
}
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if(comboBox1.SelectedItem.ToString()=="Details")
{
listView1.View = View.Details;
}
if (comboBox1.SelectedItem.ToString() == "List")
{
listView1.View = View.List;
}
if (comboBox1.SelectedItem.ToString() == "Tile")
{
listView1.View = View.Tile;
}
}
}
}
在代码中,首选定义一个三行三列的二维数组,并通过for循环遍历出来;然后在comboBox1_SelectedIndexChanged事件中,判断comboBox1控件中的项是否与List、Details和Tile属性相等,如果相等,就按照该属性的方法排列ListView控件中的项。
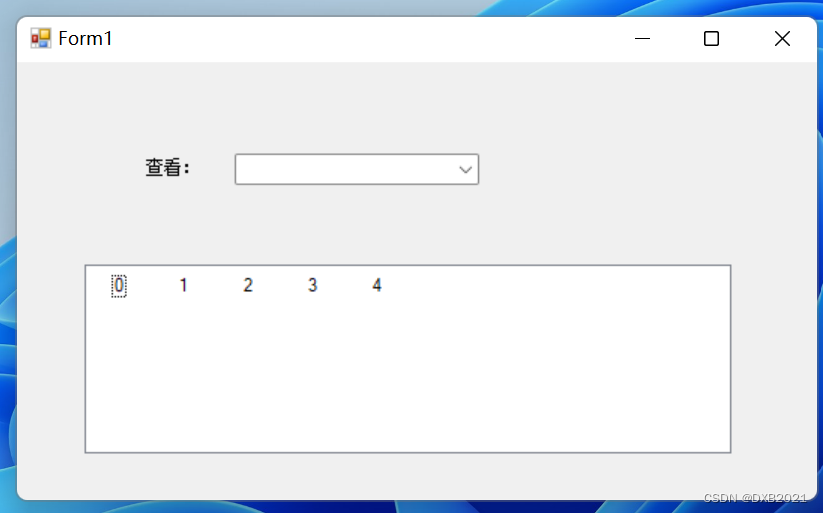
运行结果:

在ListView控件中的项添加列表之后,再次运行结果,还是不行。
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)